

从 4 个方面,总结 B 端表单的交互设计细节
source link: https://www.woshipm.com/ucd/5534161.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

从 4 个方面,总结 B 端表单的交互设计细节
编辑导语:表单页是一种用于信息添加、录入的页面类型,用来确保用户按照要求录入信息提交给系统使用或者引导用户进行应用设置。基于业务需求,有时候用户在操作过程中,不可避免的需要填写很多表单。针对B端表单,我们应该如何去正确的设计呢?

“虚假的事物可以被随意想象,唯有真实的事物才能被理解。”
我们在讲述自己设计作品的时候经常会说“我觉得”、“我感觉”这样的词,这些在旁人看来都是随意想象出来的。而那些被分析、论证、测试过的,经过时间沉淀的,可能就是牛顿说的真实的事物。
设计中视觉、交互都存在一定的规律和逻辑。当设计师能够熟练掌握一些相关的设计规律之后,无论做什么设计创新都会更加准确和有效率。 但总结这些规律需要大量的实际工作经验或行业案例分析、论证,完善一个逻辑,需要付出极大的精力。如果已经有人总结出了相关的设计规律和逻辑供我们学习,那我们就不要轻易错过。——《规律与逻辑-用户体验设计法则》
文字有点多,建议大家不用一次看完,可以利用碎片化时间看。
一、即时验证
尽管我们保证表单问题设置清晰,而且提供有意义的输入暗示,但总有些问题的答案不止一个。此时,直接反馈有助于再次确保用户的回答有效。这种实时沟通方式即为即时校验。
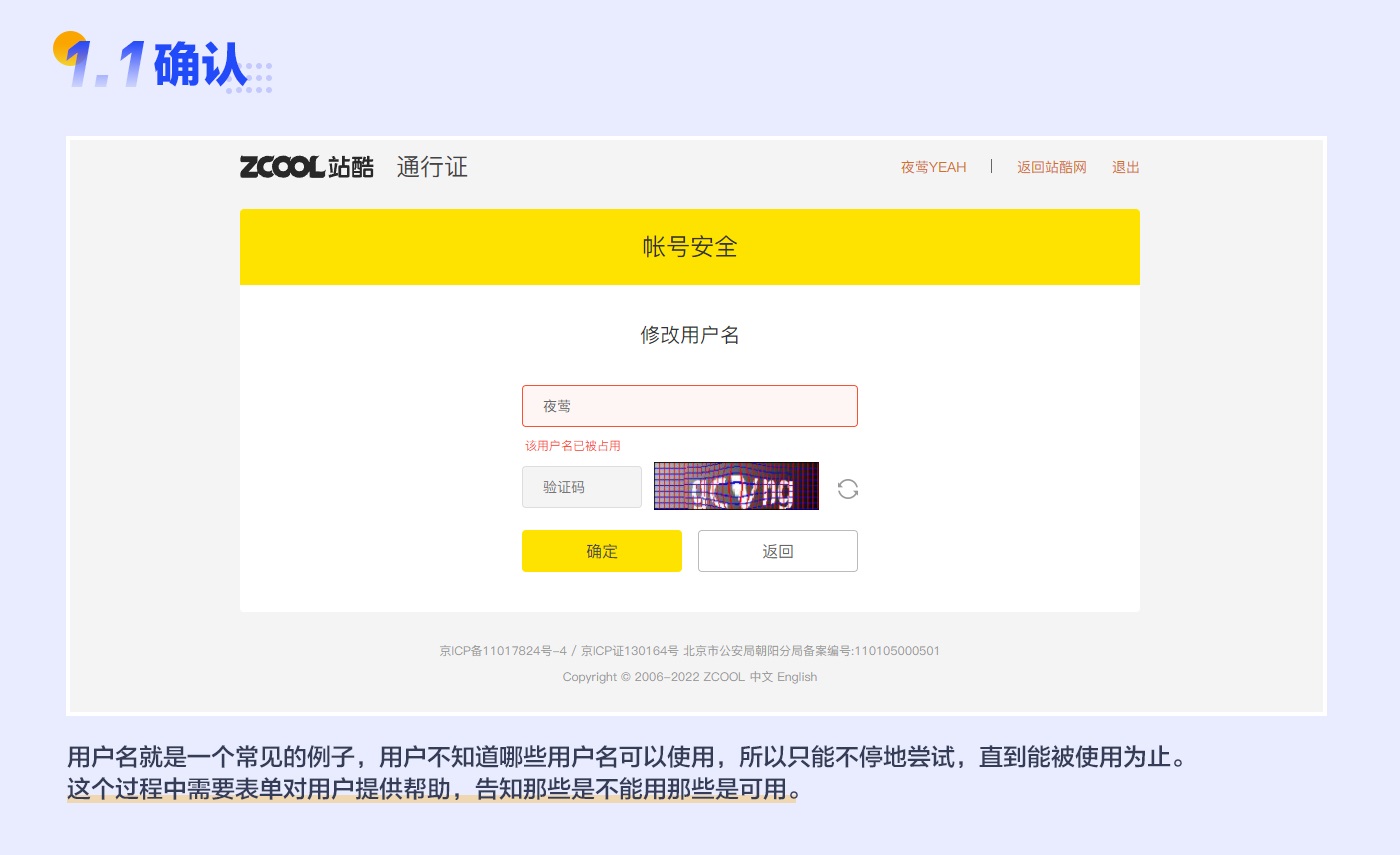
填写表单就是一次系统与用户之间的对话,用户可能不知道是否回答正确,那么确认他们的回答就显得非常重要。用户名就是一个常见的例子,用户不知道哪些用户名可以使用,所以只能不停地尝试,直到能被使用为止。这个过程中需要表单对用户提供帮助,告知那些是不能用那些是可用。
如果表单无法提供帮助,情况会变得很糟糕,用户需要不断的猜用验户名的同时还要不断输入证码,点击确定后才能知道是否能用。

系统反馈并不仅限于确认所提供的答案,还能提供回答建议。如果有一组特定答案都有效,但范围太广,无法设计成单一用户界面。
例如:我输入城市“武”会带出与“武”相关的城市,使用即时建议来帮助用户提供旅行目的地的有效答案;

有些问题没有明确定义的答案,但有明确定义的限制,在这种情况下,即时验证也能发挥作用。
例如:飞书添加会议室,备注最多 100 字符,输入框下方会显示计数器,以显示用户还能输入多少字符。 这类即时验证有助于避免由于超过输入限制而产生的潜在错误。

4. 最佳实践
- 即时确认最适合用于错误率高、或者有特定格式要求的问题;
- 即时建议最适合用于有大量可供选择有效答案的情况;
- 如果需要即时验证答案,应当在用户输完答案之后进行,不要在输入过程中进行;
- 如果有输入限制,应当采用实时、动态更新的方法传递输入限制。

二、多余输入
向用户提出的任何问题,用户都需要解析,形成答复,并在表单提供的地方输入答案。如果某个问题并非绝对必要,要么可以去除,要么可以在更好的时间或者位置提出,要么可以自动推断出答案。 提出的问题越少,用户可能越快越容易填完表单。
1. 去除问题
在满足用户需求或者商业目标的基础上,减少多余的输入框。
例如:N 年前我记得添加银行卡是需要选择所属银行的,现在只要输入银行卡号,所属银行就自动带出来了。

2. 智能默认
即在满足多数人需要的地方放置选择,来帮助用户作出明智选择。互联网表单中有很多地方能利用智能默认减少必要的选择次数,加速表单完成过程。
一组单选按钮中预先选择了一项,这可能是最简单的默认选择形式。如果无法为大多数人提供合适和默认选项,智能默认就不能很好的发挥作用。

3. 个人性化默认
根据上一次的记录进行设置。
例如:因为疫情,学校需要隔天上报学生情况,第一次全部需要自己填写,第二次只需要填写很少一部分,其它选择都被记住了。

4. 最佳实践
- 仔细检查表单所有问题,去除多余的问题;
- 通过恰当设置满足多数人需要的默认选择,智能默认可以帮助用户回答问题;
- 用户会忽视默认选项,所以要确保默认选项符合多数人目标;
- 设置个性化默认选择,客户能更快完成表单,因为答案具有“粘性”。

三、额外输入
并非所有时候所有人都需要填写表单的所有输入框。很多情况下,几个简单的选项就能满足多数人需要。其他情况下,可以借助额外输入:即时增加、层叠加和循序渐进。
1. 即时增加
即时增加提供额外输入框给需要的人,同时不会阻碍不需要的人。这类输入框常常被作为高级选项或者额外选项。
例如:填写目标任务,可能大部分人都只需要填写一个首要目标,就可以继续往下操作。小部分人,需要添加多个目标,这类用户可以选择继续添加,也可以删除,但原始输入框不能删除。每位填表人至少填一个目标,即时增加并不阻碍完成这项主任务。

层叠是显示额外选项的另一种方式,额外输入框出现在表单上方,就像电脑桌面上出现的对话框。 日历控件可能是最常见的例子,用户能够选择特定日期回答表单问题。
使用场景:
如果有必要占用专门的屏幕空间放置编辑窗格,而且页面的上下文对编辑任务也不重要,就可以考虑使用覆盖层编辑。
使用覆盖层时应该考虑的因素:
- 展后的编辑模块可能会有一部分伸到窗口可见范围之外。而覆盖层则可以保证编辑模块完全可见。
- 你希望为用户提供一个清晰的编辑区域。
- 用户不会频繁编辑的内容。与其让用户单击编辑链接、调整弹出式窗口位置、编辑、关闭窗口才能编辑一组数据项,不如在页面上为每一项都提供专门的编辑空间,让用户可以选择修改;要么,就让用户在上下文中编辑,从而节省处理覆盖层的时间。
- 被编辑的多个项是一个整体。在编辑一组数据项时,不应该让覆盖层遮住类似的数据项。由于上下文得到保持,用户在编辑过程中可以参照其它项的值。

3. 循序渐进
在个别情况下,额外输入可用来显示一组选项,其效果比显示一组典型的输入框更好。
这里说的其实就是分类,就像我们会衣服分为春夏秋冬,放到不同的箱子(柜子)里,这样找起来就会快捷很多。

4. 最佳实践
- 额外输入可以提供更多选项或者高级选项,满足有需要的用户,同时不妨碍不需要的用户;
- 如果需要显示大量额外输入,可以考虑采用层叠方式代替即时显示方式,避免网页跳动以及用户迷失方向;
- 确保层叠不会遮住帮助用户填写的输入框,确保用户仍然可以自行填写;
- 确保提供用户明确办法关闭或者取消模式叠层并返回表单。

四、基于选择的输入
弹性输入允许用户按照希望的方式回答问题,额外输入允许用户补充回答想回答的问题,而基于选择的输入根据对初始问题的回答要求用户继续回答。
用户有两个初始选项:要么选择支持,要么选择不支持。根据用户的回答,会出现一系列要回答的后续问题。出现什么输入取决于最初选择–因此称为基于选择的输入。

其实每一种基于选择的输入解决方案都有很明显的优缺点,为了免去大家自己摸索的烦恼,可用性公司 Etre 进行了一系列研究,测试了 8 种不同的基于选择的输入解决方案,这里只列举常用的 6 种。
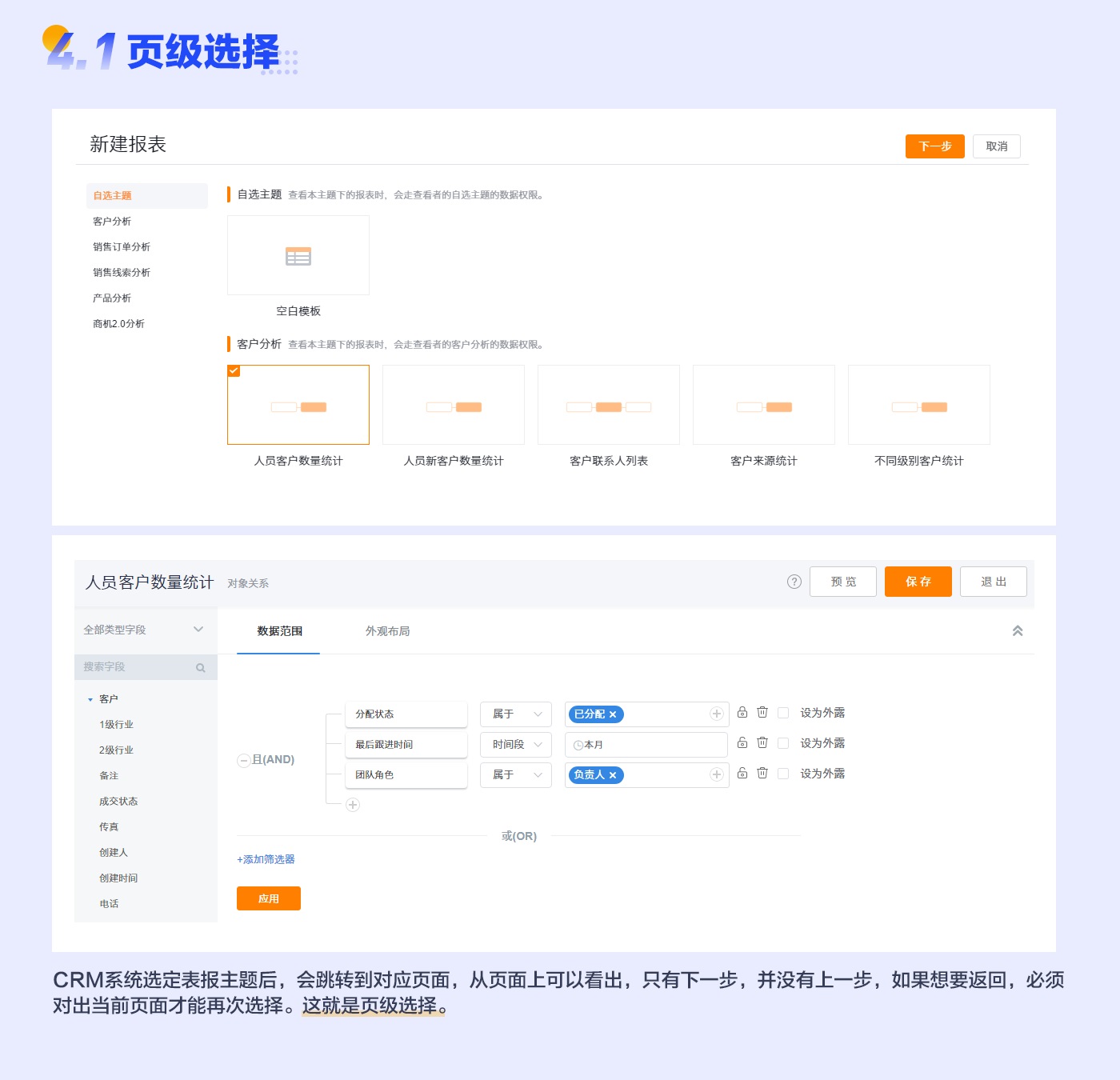
1. 页级选择
把过程明确分为两步,这可能是解决表单中选择性输入问题最简单的方法。互联网上常见的做法是采用两个单独的页面。
第一页或者称为过程第一步–向用户显示初始选项。如果用户选择其中一个,就出现相关的选择性输入,取代初始选择。对多数用户而言,初始选择和相关输入之间关系明确,一旦做出初始选择,就无法查看并访问到未选选项,除非退出重来。

在测试中,页级选择出错数量较少,眼动仪参数表现较好,例如眼睛固定次数、总固定时长以及平均固定时长。
2. 水平选项卡
为避免出现跳转页面,水平选择卡也是一种不错的选择性输入方法。
把水平选项卡放在上方,用户可以浏览表单板块,并进入含有合适的基于选择的输入的部分。选项卡不仅显示了一组初始选项,而且还发挥了当前选择的强大指示作用。如果只考虑标准可用性指标,水平选项卡在所有测试中整体表现最佳,没有参加者出错,他们能够迅速完成任务,而且对这种设计打了满意度最高分。

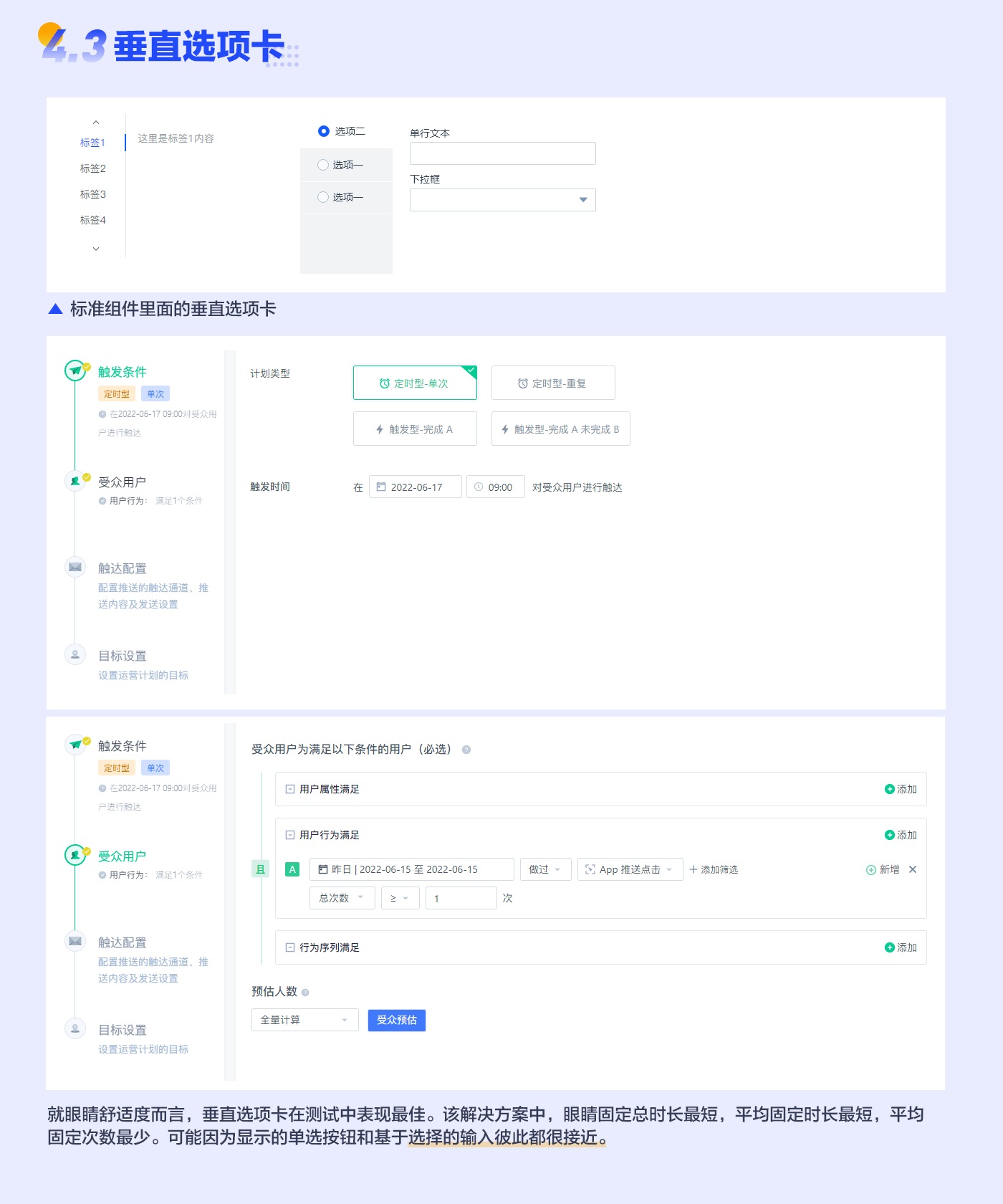
3. 垂直选项卡
用户自上而下填写表单,但水平选项卡缺乏清晰性,为了弥补这一点,可将垂直选项卡直接放在扫描线之内。

就眼睛舒适度而言,垂直选项卡在测试中表现最佳。该方案中,眼睛固定总时长最短,平均固定时长最短,平均固定次数最少。像其他被测试的方案一样,垂直选项卡隐藏了无关的表单控件,只在用户需要时才出现。该因素似乎对眼睛舒适度和测试者完成表单的速度至关重要。在测试中垂直选项卡取得了近乎完美的满意分。可能因为显示的单选按钮和基于选择的输入彼此都很接近,而垂直选项卡确保了选择一个单选按钮后,眼睛不需要太多移动,设计更有效率。
在其他可用性测试中,垂直选项卡的表优于水平选项卡的。由于垂直选项卡在满意度、眼动指标和完成时长方面得分较高,我倾向于使用垂直选项卡,而不使用水平选项卡。
4. 下拉列表
水平选项卡和垂直选项卡都维持着独特的界面元素,每个选项卡对应一个初始选项。这样既能保持所有初始选项可见,而且会占用相当的屏幕区域。随着初始选项不断增加,这些方法往往无法保持很好的比例。而下拉列表利用菜单和分组框将所有基于选择的输入放在表单中的特定区域。尽管这种方法会隐蔽大部分初始选项,列表中一次只能显示一个选项,但使用单一控件可能会更好地传达初始选项的范围和影响。

和垂直选项卡一样,下拉列表解决方案隐藏了无关输入,仅在用户需要才会显示。也就是说,下拉列表中基于选择的输入对眼睛压力小,能迅速完成。 被测量的其他数据点中,下拉列表解决方案表现平均,满意度分数相对较高,而且 23 名参加者一共只犯了一个错误。因此,如果初始选项列表超过水平或垂直选项卡所能支持的范围,下拉列表基于选择的输入可能是安全方案。
5. 单选按钮下方显示
另一种基于选择的输入即时解决方案涉及到从各自额外输入中垂直分离初始选项。这种做法的优点在于能保持所有初始选项,以及这些选项中的个人选择始终可见。通过强烈视觉指示来表明初始选项和其额外输入之间的依赖关系,有助于更清晰地表明两者关系。
不过,如果人们改变选项、屏幕刷新来更改额外输入内容,页面跳转的效果会导致人们迷失方向,尤其是额外输入很长时。

像垂直选项卡一样,该解决方案的满意度也近乎完美,因为它显示的单选按钮和选择性输入在位置上非常靠近(视线是垂直的,不需要像水平选项卡左右移动)。然而,该解决方案也有缺点,因为所选单选按钮及其相关表单选项之间的视觉间隔会给用户带来更多视觉上的不适(需要深入体验可能才会有这种感觉)。
测试中也存在这种情况。用户尝试了初始单选钮中一些不同选项,分不清哪个选项是活动状态,也分不清与其基于选择的输入之间的关系。如果选择性选项的数量很多,这种现象更成问题,因为初始选项和额外选项之间的关系变得更不清晰。
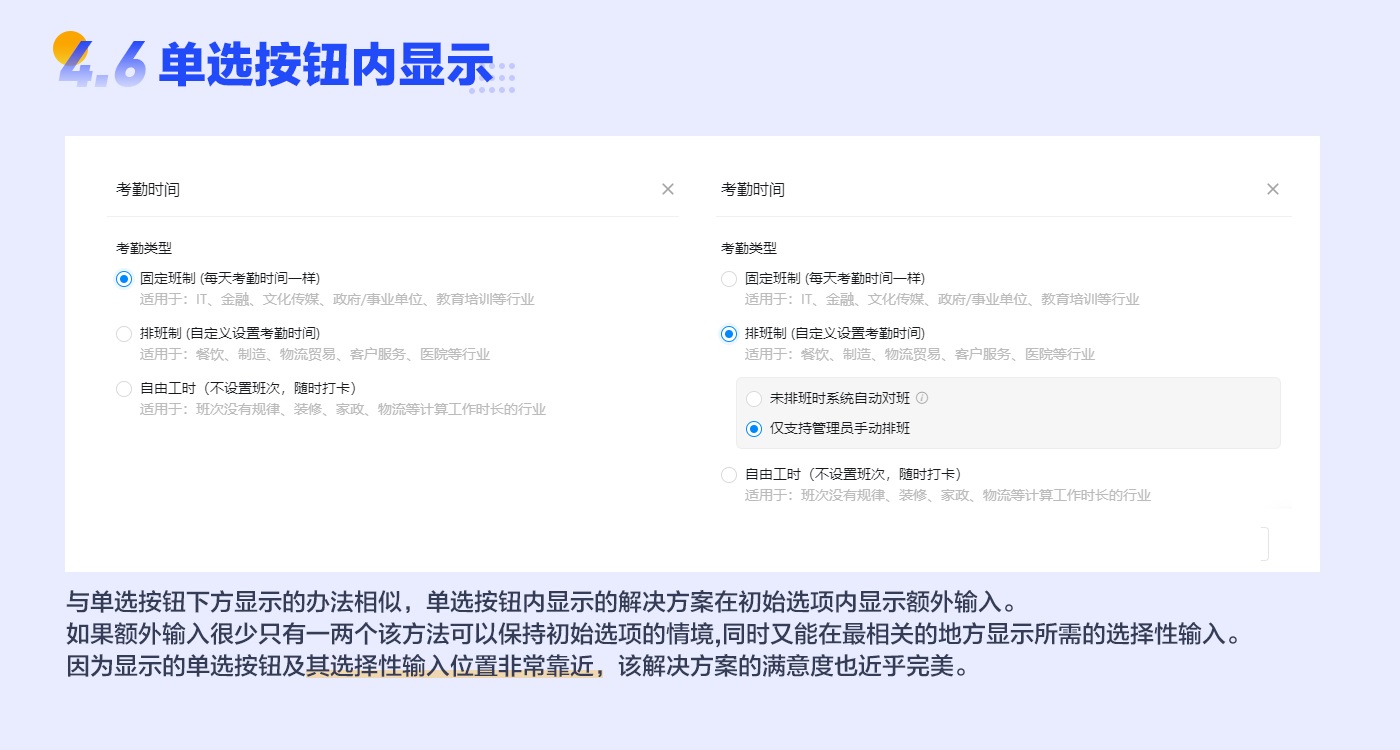
6. 单选按钮内显示
与单选按钮下方显示的办法相似,单选按钮内显示的解决方案在初始选项内显示额外输入。如果额外输入很少(只有一两个)该方法可以保持初始选项的情境,同时又能在最相关的地方显示所需的选择性输入。因为显示的单选按钮及其选择性输入位置非常靠近,该解决方案的满意度也近乎完美,对眼睛压力小,能迅速完成。
但该方案不适合输入数量很多,和单选按钮下方显示类似,因为页面跳动加上初始选项移动两者之间的页面元素不断显示隐藏会造成交互迷失方向,用户会频繁困惑于哪个用户界面元素触发了哪套选项。
如果用户改变初始选项时,加入轻量级动画过渡可能会有助于弥补交互方向的迷失。

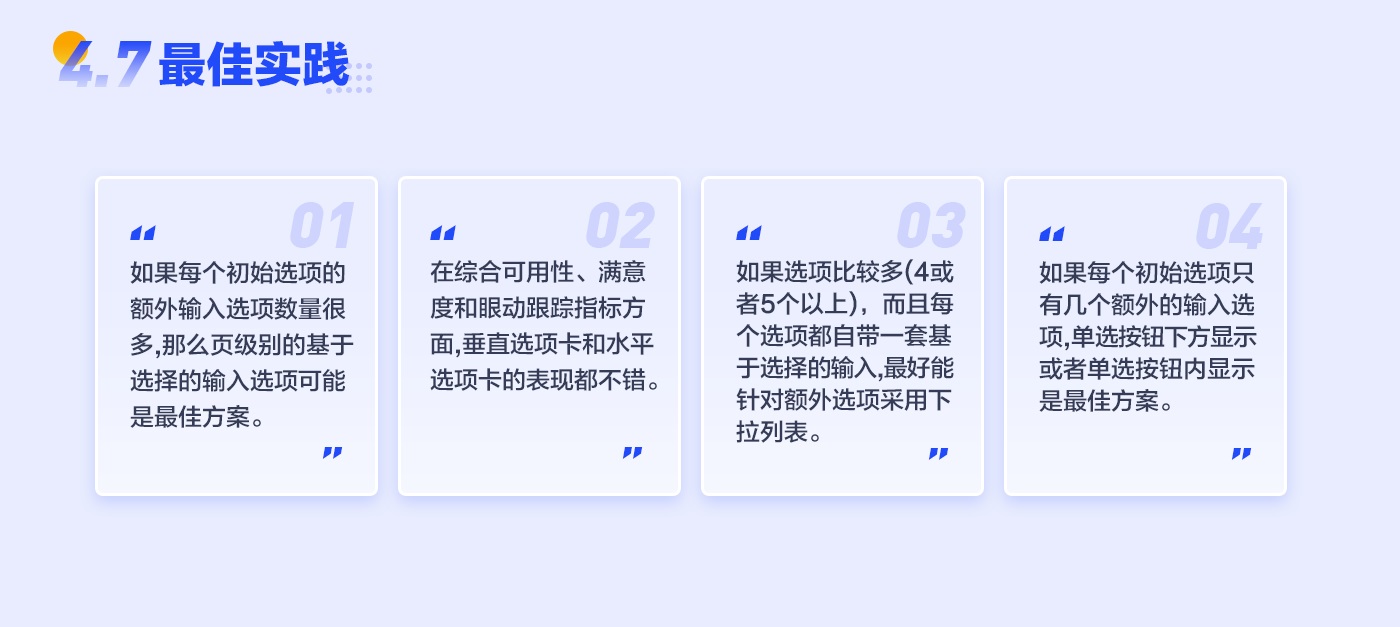
7. 最佳实践
- 如果每个初始选项的额外输入选项数量很多,那么页级别的基于选择的输入选项可能是最佳方案;
- 在综合可用性、满意度和眼动跟踪指标方面,垂直选项卡和水平选项卡的表现都不错;
- 如果选项比较多(4 或者 5 个以上),而且每个选项都自带一套基于选择的输入,最好能针对额外选项采用下拉列表;
- 如果每个初始选项只有几个额外的输入选项,单选按钮下方显示或者单选按钮内显示是最佳方案。

作者:夜莺YEAH;来源:优设
原文链接:https://www.uisdc.com/form-interaction
本文由 @夜莺YEAH 授权发布于人人都是产品经理,未经作者许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK