

Web Development Architecture Patterns (and When to Use Them)
source link: https://medium.com/slalom-technology/web-development-architecture-patterns-and-when-to-use-them-9037c1eef5a0
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Web Development Architecture Patterns (and When to Use Them)

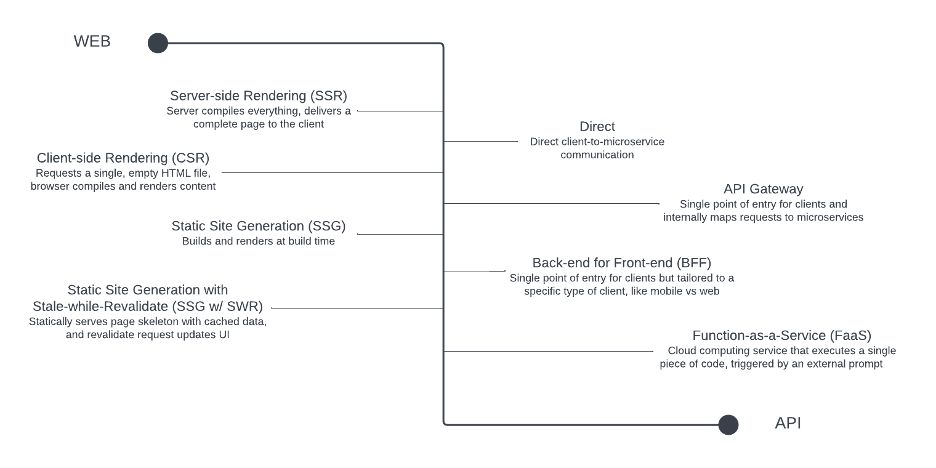
Slalom Boston’s software engineering guild will be diving into commonly used architecture patterns and gotchas in a series of posts. In this post, we will break down two of the most used web patterns, namely SSR(Server Side Rendering) and CSR(Client Side Rendering). We will lay out the differences and use cases they are best suited for. The diagram below captures some of the other patterns we will cover in upcoming posts.

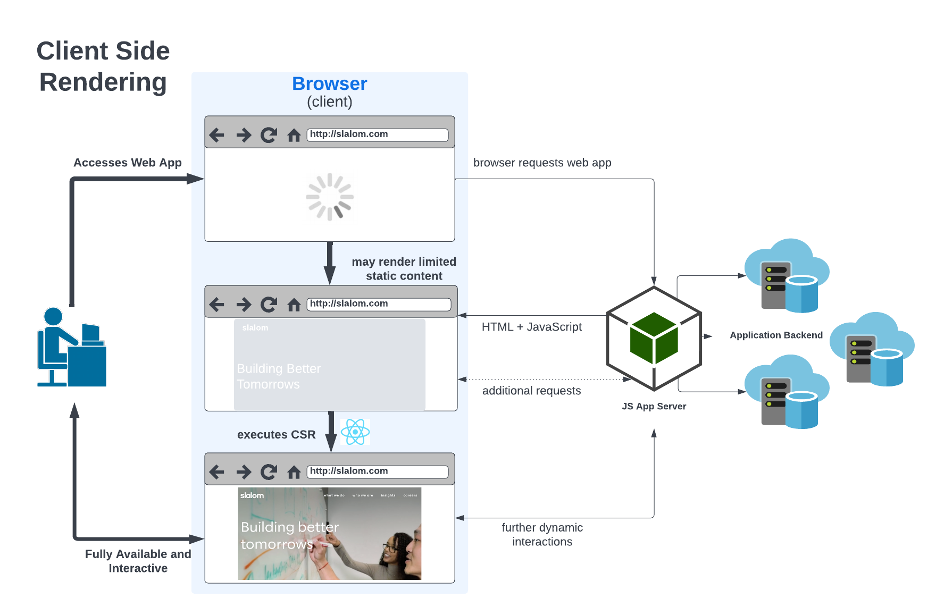
Client-side rendering
This approach became popular with the rise of frameworks such as Angular and React. Client-Side Rendering is a rendering technique where after an initial request to a server, all subsequent renders occur in the browser. Web applications made with this technique are often called Single Page Applications (SPA)because there is only a single HTML file, or “page” ever served to the client. This file, often index.html, typically contains boilerplate HTML code and a single element that is the application root.
When the server receives a request, it serves the file along with a JavaScript bundle. Once the client downloads these assets, the JavaScript code generates the actual content and inserts it into the root element.
When a user clicks on a navigation link, instead of the browser refreshing and requesting a new page, the JavaScript code responsible for the SPA routing generates and injects a new “page” inside that root element, replacing the previous page. This creates a navigation experience approaching the speed and smoothness of a native application. This is especially true if the user has a slow network connection, because after the initial request to the server completes, the user’s latency is no longer the limiting factor in navigating through a web application.

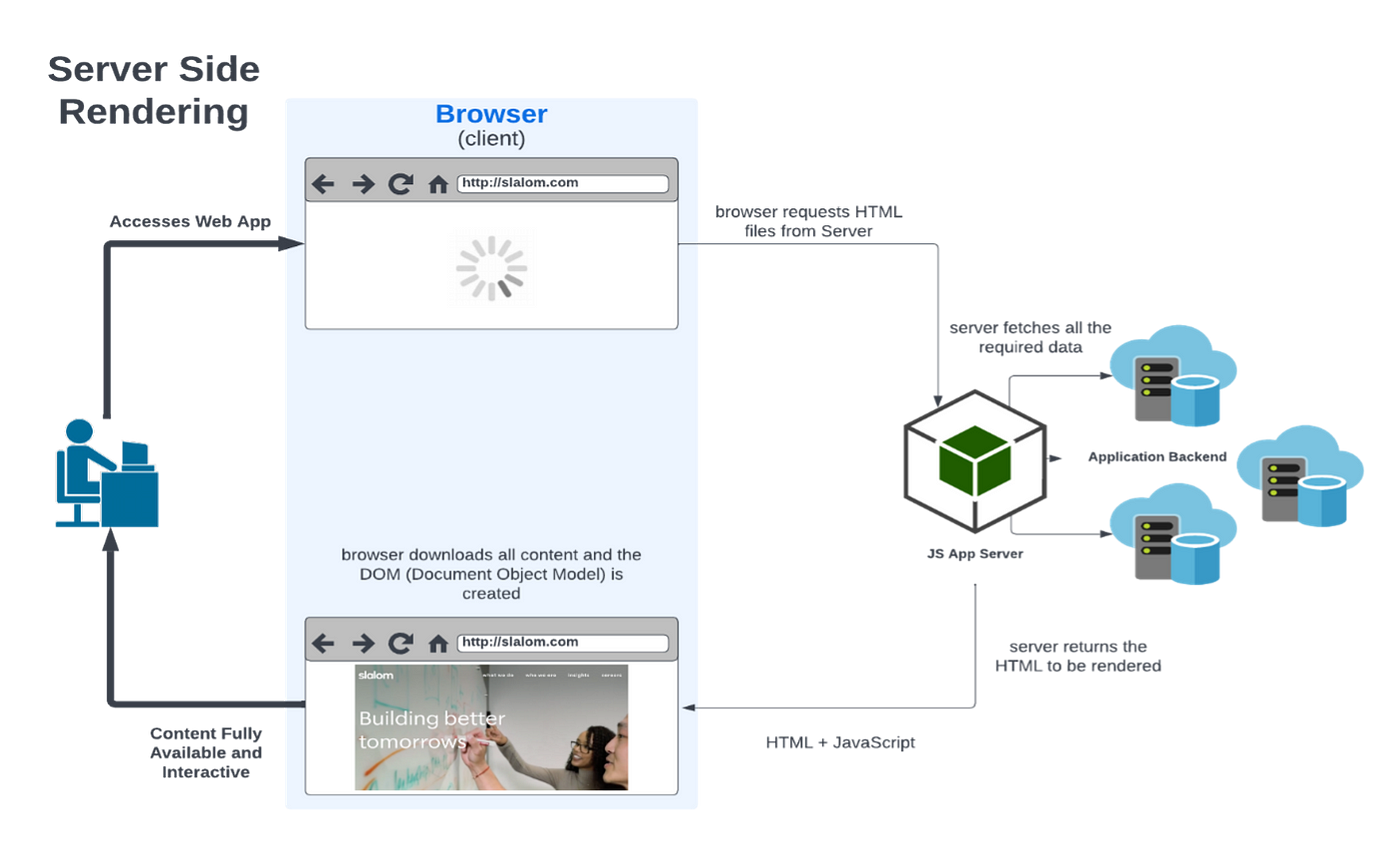
Server-side rendering
The conventional way of rendering HTML on a screen relied on Server-Side Rendering. Webpages displayed static content with little or no interaction required from the end-users.
In the modern times, websites are no longer just used for displaying static pages but can display dynamic content. This allows users to interact with websites, allowing for applications such as online shopping or banking. When a user requests a webpage, the server prepares an HTML page by fetching user-specific data and sends it to the user’s machine over the internet. Hence, the initial page load time is faster. If a request is made for a different page on the website, the browser will make another request for new information. This will occur each time a user visits a new page that the browser does not have a cached version of.

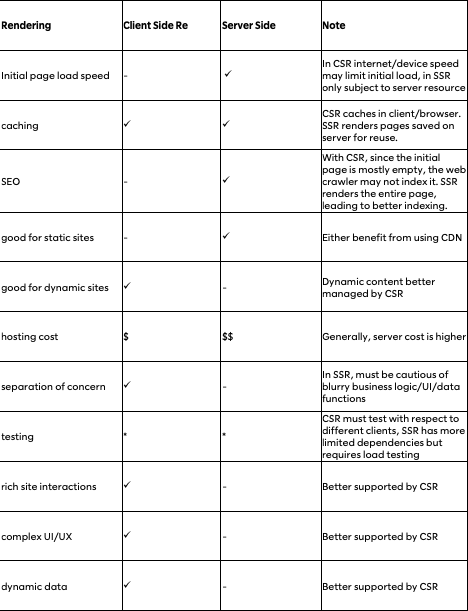
Server-side Rendering vs. Client-side Rendering
When deciding what to choose when, a number of factors might influence that decision. We have captured some factors that are commonly used to determine one approach over the other.

There is no wrong answer, just the best pattern for a given scenario.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK