html与js实现视频截图
source link: https://xushanxiang.com/html-js-video-screenshot.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

html与js实现视频截图
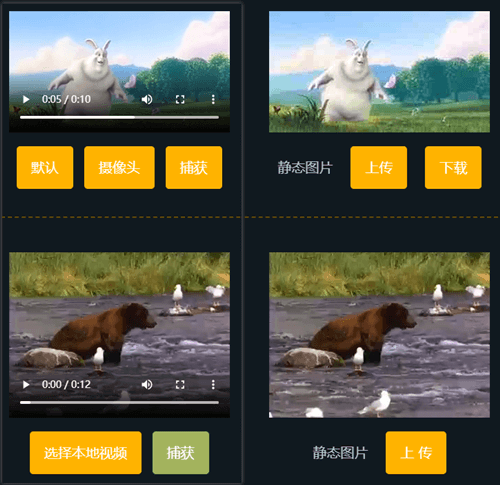
先看看效果,而且点击图片即可查看demo:
1、分别获得远程mp4、本地摄像头、本地mp4上传文件预览,即准备好vedio节点。
如下代码:
<video id="video" width="320" height="auto" controls preload="auto">
<source id="videoSource" src="mov_bbb.mp4" type="video/mp4">
您的浏览器不支持Video标签。
</video>2、向已有的或动态建立的 canvas 画布上绘制图片,代码如下:
ctx.drawImage(video, 0, 0, video.offsetWidth, video.offsetHeight);具体用法请参考: https://www.w3school.com.cn/html5/canvas_drawimage.asp
3、canvas 转换为 dataURL,用来展示截图。
4、dataURL 转换为 Blob 对象,构造 FormData 对象,Ajax(或 fetch 和 axios)提交图片文件到服务器。
或者,在第3步,把 Canvas 转换为 Blob 对象,使用 URL.createObjectURL(blob) 来展示图片,在第4步就省去了“ dataURL 转换为 Blob 对象 ”操作。
- https://www.zhangxinxu.com/wordpress/2013/10/understand-domstring-document-formdata-blob-file-arraybuffer/
- https://www.w3school.com.cn/tags/html_ref_audio_video_dom.asp
- https://developer.mozilla.org/zh-CN/docs/Web/API/HTMLCanvasElement/toDataURL
- https://developer.mozilla.org/zh-CN/docs/Web/API/HTMLCanvasElement/toBlob
- https://developer.mozilla.org/zh-CN/docs/Web/API/File_API/Using_files_from_web_applications
- https://developer.mozilla.org/zh-CN/docs/Web/API/MediaDevices/getUserMedia
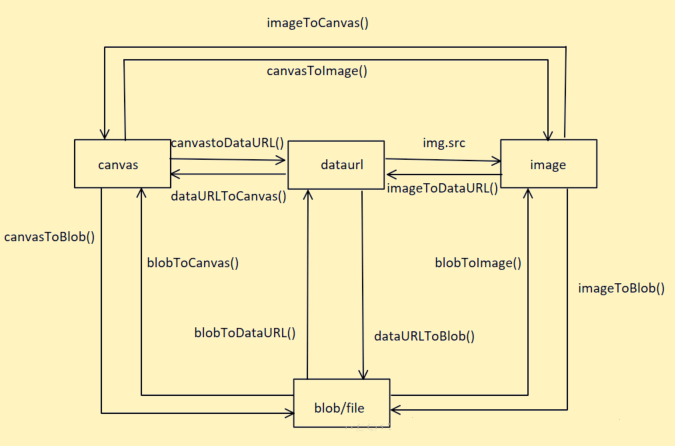
附录:DataURL、Blob、File、Image之间的关系与js转换

1、canvas转dataURL
function canvasToDataURL(canvas, format, quality) {
return canvas.toDataURL(format||'image/jpeg', quality||1.0);
}2、dataURL转image
function dataURLToImage(dataurl){
var img = new Image();
img.src = d;
return img;
}3、 canvas通过toBlob转image
canvas2.toBlob(function(blob){
var url = URL.createObjectURL(blob);
image2.src = url;
image2.onload = function(){
URL.revokeObjectURL(url);
};
});4、dataURL转Blob对象
function dataURLToBlob (dataurl){
var arr = dataurl.split(',');
var mime = arr[0].match(/:(.*?);/)[1];
var bstr = atob(arr[1]);
var n = bstr.length;
var u8arr = new Uint8Array(n);
while(n--){
u8arr[n] = bstr.charCodeAt(n);
}
return new Blob([u8arr], {type:mime});
}如果觉得我的文章对您有用,请随意赞赏。您的支持将鼓励我继续创作!
Recommend
-
 212
212
采用异形全面屏设计的iPhoneX可谓是剑走偏锋,这种自带刘海的屏幕,喜欢的人必然是喜欢的不得了,而欣赏不动的人则会大呼丑陋。相信很多准备入手iPhoneX的果粉都有一个疑问:iPhoneX的屏幕截图是什么样的呢?会不会自带刘海?这个问题现
-
 21
21
Gox语言重在快速应用,追求几行代码就能够实现复杂的功能,所以其中内置了很多可以直接使用的功能库。屏幕截图就是很实用的一个功能,Gox中内置了github.com/kbinani/screenshot包,支持跨平台的屏幕截图,并且支持多显示器,支持指定区域...
-
 14
14
Sep 09, 2020NodeJS39点击Puppeteer 是 Chrome 团队维护的一个无界面 Chrome 工具,我们可以利...
-
 6
6
作为一个经常写博客的人,我有时会在微博上分享博客内容,可不知道从什么时候开始,国内互联网越来越丧失信仰,所有的厂商都在试图打造一个 “只进不出” 的信息孤岛,进而达到增强 “用户黏度” 的目的。...
-
 9
9
C#搞跨平台桌面UI,分别实现Windows,Mac,Linux屏幕截图 - DSkin - 博客园 DSkin 随笔- 19 文章- 0 评论- 265 阅读-...
-
 2
2
你的位置:Android开发中文站 > Android开发 > 新手入门 > Android Studio 实现真机...
-
 4
4
网页截图导出不是一个非常高频的需求,但时不时的也会遇到。这里总结一下系统的解决方案,然后从中选择合适自己的。截图导出可以看到是两个功能,第一步实现截图,第二步实现导出也就是下载能力。首先,我们必须明白正常javascript是运行在浏览器...
-
 6
6
页面截图功能在前端开发中,特别是营销场景相关的需求中, 是比较常见的。比如截屏分享,相对于普通的链接分享,截屏分享具有更丰富的展示、更多的信息承载等优势。最近在需求开发中遇到了相关的功能,所以调研...
-
 5
5
【笔记】Windows11使用EDGE浏览器实现网页长截图 ...
-
 1
1
ffmpeg 获取视频截图 2024-01-14 ffmpeg
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK