

JavaScript的极简化是什么(js代码压缩是什么),为什么要压缩js代码?
source link: https://blog.p2hp.com/archives/8637
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

极简化,也称为最小化,是从JavaScript源代码中删除所有不必要的字符而不改变其功能的过程。这包括删除空格、注释和分号,以及使用较短的变量名和函数。JavaScript代码极简化可缩小文件大小。
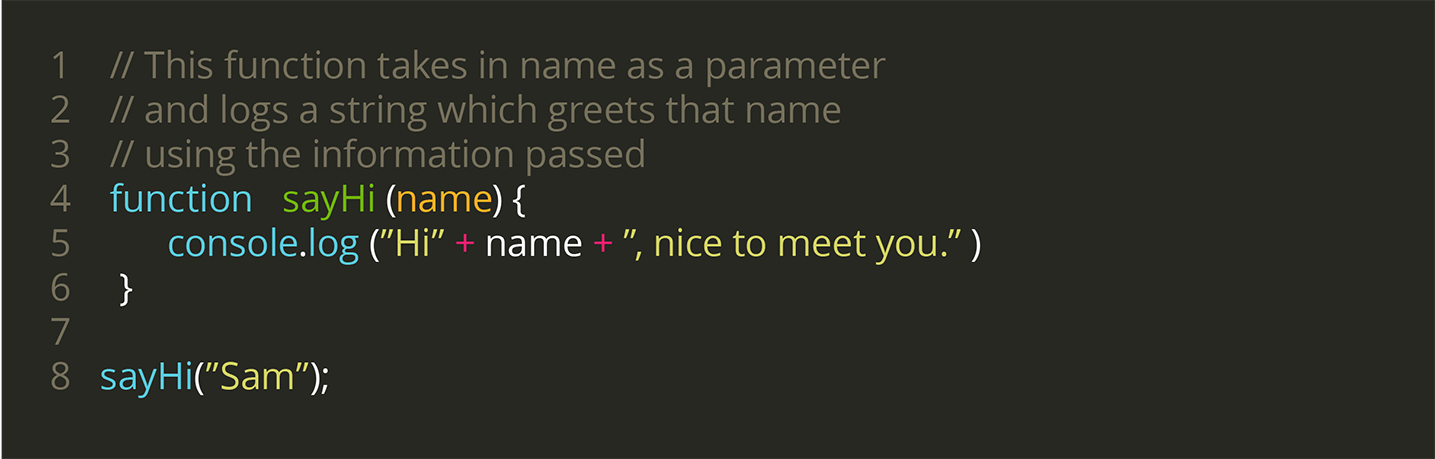
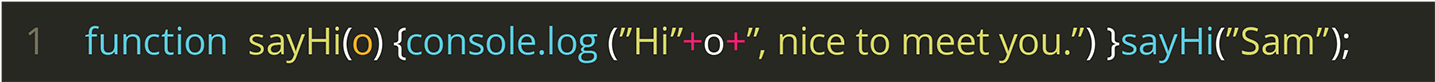
例如,这是极简化前后的代码块:
极简化之前:八行代码

极简化之后:一行代码

极简化加快了网页加载速度,从而改善了网站体验,使访问者和搜索引擎都很满意。
极简化与混淆、压缩、加密或丑化之间有何不同?
- 丑化:这与极简化的实质基本相同。Uglify JS 是用于缩小 JavaScript 文件的 JavaScript库。“Uglify”一个 JavaScript 文件就是使用 Uglify 将其缩小。丑化可提高性能,但同时降低了可读性。
- 加密:这是将称为明文数据的数据转换为编码数据的过程。这种加密或编码后的数据称为密文,并且需要密钥才能对其进行解密。浏览器无法执行加密的代码。加密是一种安全功能,不一定会减小文件的大小。
- 混淆:此过程用于隐藏业务逻辑。修改后代码使人类无法读取。这使逆向工程变得困难。混淆与加密的不同之处在于,计算机仍然能够理解和执行代码。通过更改变量、函数和成员的名称来完成混淆。这会导致文件大小的减少并提高性能,尽管这并不是混淆的主要目标。
- 压缩:数据压缩是一种减少呈现数据所需位数的过程。数据压缩可以释放硬盘驱动器上的宝贵空间,加快文件传输速度,并降低网络带宽成本。某些文件(例如 Microsoft Word 文件)可能可以压缩到其原始大小的 90%。
开发人员为什么不一开始就编写极简化的代码?
极简化会生成更紧凑的文件,这使其成为Web性能的最佳实践。那么,为什么不直接编写极简化的代码呢?
JavaScript代码是为了人类并且也是由人来编写的,因此需要空格、格式和注释才能理解和调试代码。编写代码后,可以使用极简化软件以提高性能。这是因为浏览器不需要去理解代码,而是执行代码。
极简化的缺点是什么?
由于主题、插件和服务器环境等站点所依靠的变量,极简化可能会破坏复杂的脚本。此外,必须结合其他性能调整来进行最小化。就其本身而言,它可能不会带来重大收益,但可能还会引入难以调试的错误。
========================================
一、为什么要进行Javascript压缩?
1、减少JS代码容量,增加下载速度和执行速度;
2、压缩后的JS代码不具备可识性,在一定程度上达到加密效果,防止被人轻易使用。
二、常规Javascript压缩的原理:
1、压缩多余的空格和换行符;
2、删除注释,因为注释对浏览用户是无用的,删除了可以缩小文件体积;
3、把较长的变量名称和过程名称统一替换为很短的名称。
三、其他Javascript压缩(加密)原理
http://www.cnblogs.com/heimirror/archive/2010/06/04/1751304.html
1、加密:微软有一个控件,可以将javascript加密,加密后真的是一点都无法阅读,在运行的时候需要再用这个控件解密。加解密的过程是可逆的,所以有些基础的人还是可以破解的。此外,这个控件在浏览器里运行时会报安全警告,而且只适用于IE,所以用处不大。
2、加壳:有些工具可以将js文件打包成exe,在运行时类似于以cscript/wscript运行,这样的方法是在网页里行不通的。
3、去冗:将javascript中的注释、换行、没用的空字符都去掉,这样的做法没什么技术含量,如果没注释,用编辑器就可以做。
4、重整:利用javascript的eval函数以及正则表达式将源文件重整,这个过程也是可逆的,重整后的文件只能对付菜鸟,而且会影响加载效率。
5、压缩:这个是重点了,大家看一下jQuery的min包,主体部分除了经过去冗处理,函数内部的变量也被替换了,这样可以在不考虑阅读的情况下,最大程度减少文件长度。这个过程也是很有技术含量的,因为不能修改全局变量,否则压缩后的文件可能无法使用。具体实现方法在网上似乎传了很多,其实目前只有一个,就是yuicompressor,我特意在jQuery的SVN上看了一下,在build目录里可以找到这个包,目前的版本是2.4.2。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK