

为什么做的界面和原型一样,总监却说不过关?
source link: https://www.51cto.com/article/705378.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

之前接到一个需求,在客户跟进系统中,销售根据客户手机号码生成的串码,复制到企业微信添加好友后,可以将 useID 自动关联绑定客户编号。
有位设计师直接就对着原型把界面做了出来。对于做好这个界面,他也非常努力,比如让元素更好看,信息排列更整齐。我遇到过几位设计师都是这么做需求,但是最终出来的界面不尽人意。因为他们把目光都聚焦在局部,缺乏对整体的思考。
今天用这个界面来说一下思路吧。

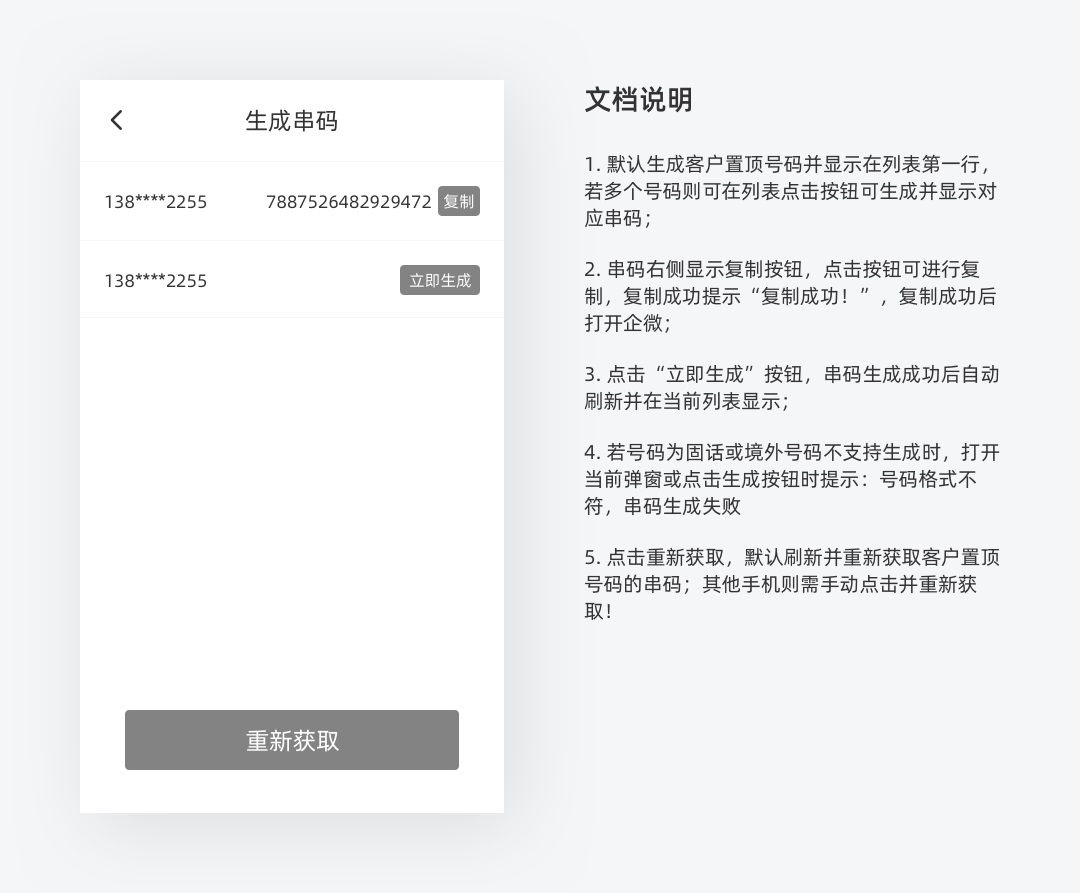
这张是产品的原型,为了体现真实情况,文档说明基本是原话(已对信息进行脱敏)。原型的意思是在客户的主页点击「生成串码」就会来到这个页面,默认将客户的置顶手机号码显示在第一位,复制这个号码生成的串码,去企业微信添加好友就会自动关联绑定。就像以前要分享淘宝的商品给微信用户时,需要点击分享,将出现的那串文字复制到微信发给朋友一样。
利用路径拆分原则,分析这个用户在当前页面要通过什么方式才能达到目的,可以分为以下两种情况:复制置顶号码即可满足需求;需要将其它号码生成串码才能满足需求。

通过这张图,结合原型,我们可以发现这两点:1、这个页面的目的非常明确,是复制串码;2、置顶号码默认生成串码,其它号码需要点击生成才会有串码,因此重新获取这个按钮,在两种号码卡片上出现的节点不一样。
理清思路之后再来看原型,会发现原型的低保真图与说明是两种意思,也就是低保真图没有体现应有的状态和正确的意思。如果拿着这张低保真图直接对着做,将「重新获取」作为页面的主按钮样式,这个界面的可用性就很低了,用户会认为点击「重新获取」是对应所有的号码。

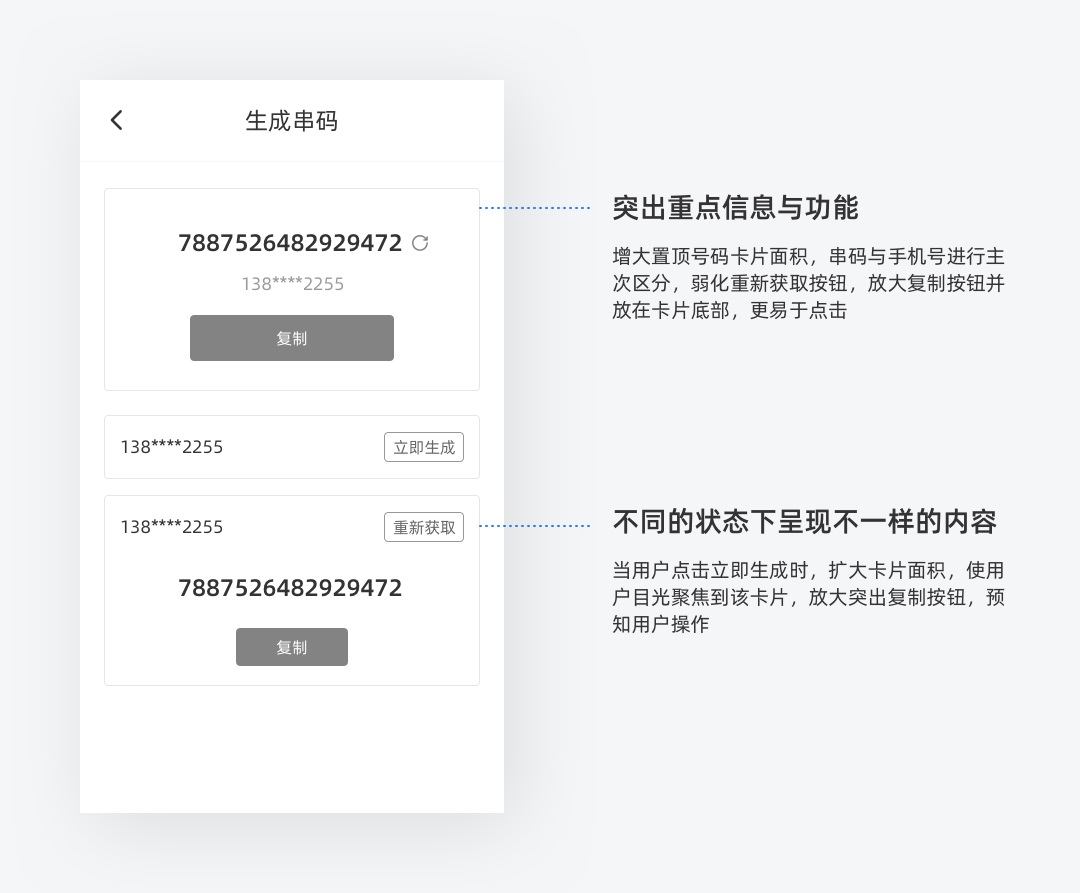
根据正确的思路,做界面之前我们应该做一张低保真设计稿。下图是对于原型进行优化后的低保真设计稿。

我们还可以用墨刀制作一个小型 demo,找相关用户或同事进行测试。这样做可以提前验证界面是否达到用户的预期。小型 demo 如果验证不成功,用户依然有困惑,可以继续调整,直至验证成功后,才进行界面高保真设计。这个概念也叫 MVP,即最小可行性方案设计。方法有很多,简单的纸面原型、线框图都可以实现,视情况使用。通过验证后做出来的界面,返工率会更低,因此不要忽视这一步。
接下来才是找参考界面,不用局限在相同类型的界面中,可以泛浏览界面,从中找到灵感。(所以平时收集界面很重要)


经过这个事例,我们可以大致描绘归纳出步骤:识别需求-重塑需求-梳理流程-设计界面
1. 识别需求
识别需求不是读原型说明文字,而是要基于了解用户和产品的前提下:在什么场景,用户需要通过什么方式,解决什么问题。不然原型文字就只是文字规则,没有发挥最大作用。其次,需求是否合理,是否能真正解决用户问题。
2. 重塑需求
理解产品的意思后,利用路径拆分原则进行需求的重塑,了解用户通过什么方式到达目的地。需求拆分方法的原则可以看乔梁的《持续交付 2.0》,其中 INVEST 原则、需求拆分的五大技法能够帮助我们设计时以产品角度进行思考。
3. 梳理流程
梳理流程,查缺补漏后,进行界面的低保真设计。在这过程中用到 INVEST 原则中的 Testable(即可验证原则),不断验证直至成功再进行界面设计,可以让我们的返工率降低。
4. 设计界面
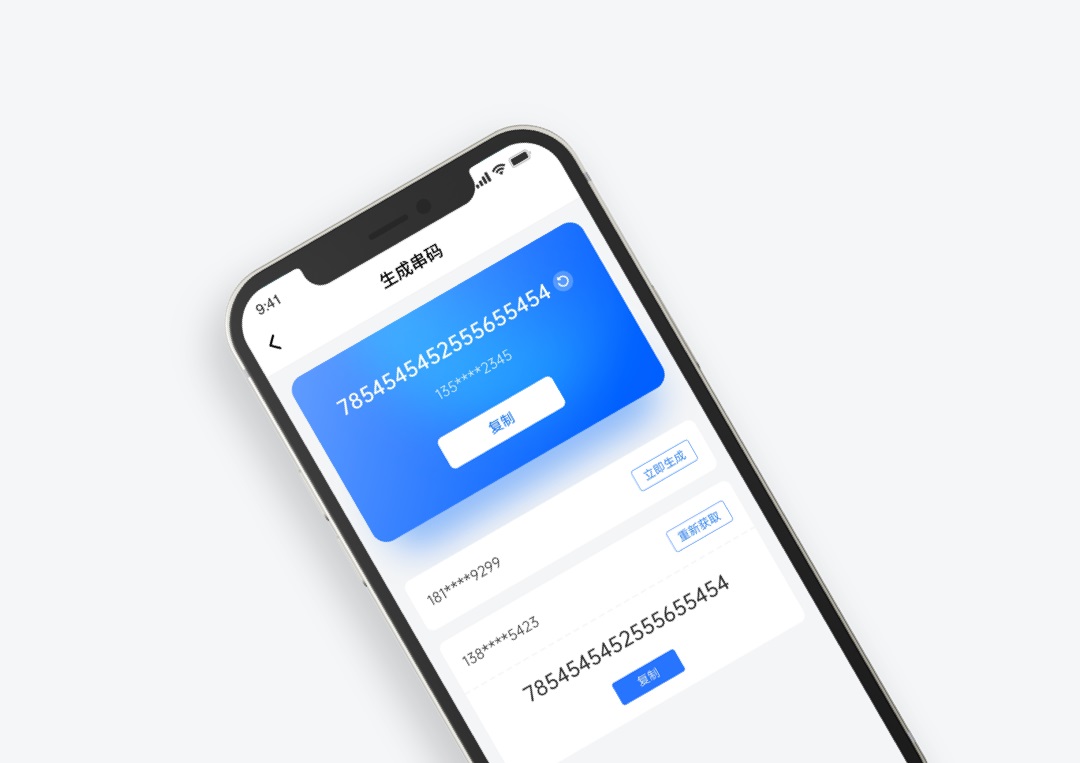
经过前面一系列的思考和验证,再去进行界面设计的时候,我们才是带着正确的任务:哪个才是当前的任务重点、什么元素应该强调或弱化、在设计规范的范围内怎么让界面更舒适好用…等。
这个思路框架可以帮助我们快速而准确地完成界面设计,特别在小型需求上。别小看小的需求,每个界面都有其任务,可以推动流程的完成。面对大型的需求时,则需要拆分得更细致,用更全面的方法去做。
Recommend
-
 30
30
王慧文说,没有商业机会才是常态,默认有商业机会是变态。
-
 7
7
服务质量不过关,呷哺呷哺营收净利双下滑且遭减持超六千万股 今年是火锅店生存最具挑战的一年,伴随着新冠疫情整体的迅猛发展,我国餐饮业受到了前所未有的冲击。在这其中,呷哺呷哺餐饮管理(中国)控股有限公司(以下简称为呷哺呷哺)经营...
-
 7
7
动物都有性别,为什么老人却说骡子不分公母? 2021-05-07 | 钟铭聊科学 原创
-
 3
3
产品总监要画原型图吗? June 24, 2021 401 次阅读 / 0 条评论 他们是用 Axure 还是用 Sketch 画呢? 五一的时候和...
-
 2
2
测试姿势不过关,结果偏差得加班!发布于 52 分钟前作者:一博科技高速先生自媒体成员 黄刚通常情况下,我们都认为测试是一种比较有效而且准确的方法,但是当...
-
 5
5
Parsing Certificate Transparency Logs like a Director 像总监一样处理CT日志 20...
-
 3
3
界面原型设计 精选 原创 引用锤子科技视觉设计总监——罗子雄在重庆TEDx活动上说的一小段话:每当我们看到一些...
-
 12
12
这6个界面原型设计的工具,UI设计师很常用 更新时间:2023-11-17 11:55:12 今天为大家推荐 6 个界面原型设计工具,UI 设计师经常用的那种哦——即时设计、Sketch、A...
-
 9
9
5个新手必看的Web界面原型工具 更新时间:2023-09-27 17:45:34 本文与大家分享 5 个新手必看的 Web 界面原型工具,它们是即时设计、Axure RP、Zeplin、Mar...
-
 3
3
Axure界面原型设计全攻略,5个实用技巧! 更新时间:2024-03-28 11:16:07 Axure 界面原型设计的 5 个实用技巧:熟悉...
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK