

Folder Structure using React
source link: https://dev.to/maimohamed/folder-structure-using-react-p97
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

There is no consensus on the right way to organize a React application. React gives you a lot of freedom, but with that freedom comes the responsibility of deciding on your own architecture. let's showing you my preferred folder structure.
Main Folders inside src
1. Assets folder
It consist of all needed assets such as
images
fonts
-
This folder doesn't have any logic.

2. Config folder
Here we should add all needed configurations in the project
for example:
interceptor
redux (incase using redux for state management)
routes
firebase (incase using it in your project)
-
localization

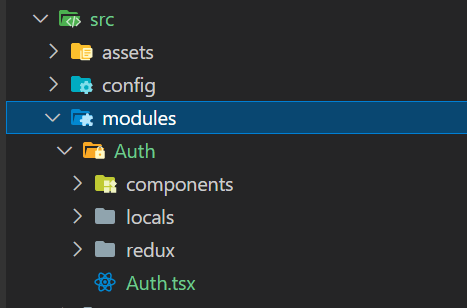
3. Modules folder
Or some times called it pages folder .
here we can separate our project to modules for example (AUTH module , Dashboard module ,...)
inside each module we can add
-
components
this folder for small components shared only in this module and have no use to share it globally -
redux
this folder for handling redux flow for this module -
local
this folder for adding localization -
entry file
finally the module entry file
4. Shared folder
This folder is responsible for all shared data we can use more than one time in our project
we can divide this folder to:
-
Components
which contains all atoms components (buttons , form inputs , modals , tooltips , ...)
-
Models
in case using type script there will be some shared models for example user model we can use it in form submission & redux flow
-
Utils
this folder contains all constants regex shared functions
Wide image for all folder structure
Hoping this article is useful for you and don't forget your feed back.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK