

Masking elements with Clipping in .NET MAUI
source link: https://askxammy.com/masking-elements-with-clipping-in-net-maui/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Masking elements with Clipping in .NET MAUI
Howdy! 
 Imagine if you could handle the cropping region of a design or view with greater precision … such as that we can mask an image in a circular shape
Imagine if you could handle the cropping region of a design or view with greater precision … such as that we can mask an image in a circular shape 
With Clipping, we can mask content based on Shapes (such as Ellipse, Rectangle …). This will help make our work easier, with less code and without using external resources to achieve it!
How can I do it?
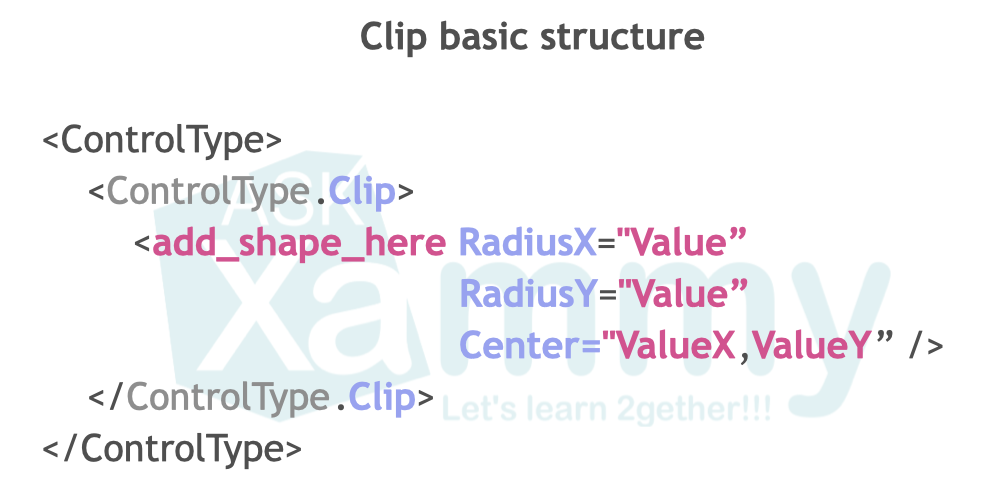
It is super easy below I show you the structure and the elements that you must take into account.

And now, let’s see in code!
<Image Source="circle.png"> <Image.Clip> <EllipseGeometry RadiusX="80" RadiusY="80" Center="80,80" /> </Image.Clip> </Image>
Let’s explore Shapes properties needed:
- RadiusX & RadiusY: Represents the Radius that the Shape will take on both the X and Y axes, respectively.
- Center: Indicates the position / coordinates that the radius previously applied will take.
Spanish post:
References:
I hope this article has been super useful for you! 
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK


