Build your IOT Application in a Day - DZone IoT
source link: https://dzone.com/articles/build-your-iot-application-in-a-day
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Build Your IoT Application in a Day
Quick and easy start to IoT
Join the DZone community and get the full member experience.
Join For FreeIoT Application development is required today at all levels. But for people with very low coding knowledge, it is not easy to build/develop what is needed for them. With MQTTRoute, an IoT application framework with an inbuilt MQTT Broker, any early adopters or budding developers can develop, host and manage their application easily. This just leaves their development challenge for their IoT Server application. MQTT Broker comes with a default user interface, however, visualization needs to be built specific for each distinct vertical. We recently run an internal hackathon at Bevywise to build applications over our framework. Interestingly, we were able to build an IoT application in a day. The application built was an Industrial Furnace Monitoring. This blog portrays the hacks used to build the application.
IoT Application for Industrial Temperature Monitoring
Monitoring and control of the temperature of the furnaces is crucial with respect to its usage in the industries as it directly affects the quality of the product that is being created. We have created a simulated device using IoT Simulator similar to a monitoring edge device that pushes data to the MQTT Broker. The goals set for the application were:
- live graph of the incoming temperature
- Historical hourly average of the temperature
- Alarm when the temperature exceeds a range
- Alarm when the current temperature exceeds the previous hour average
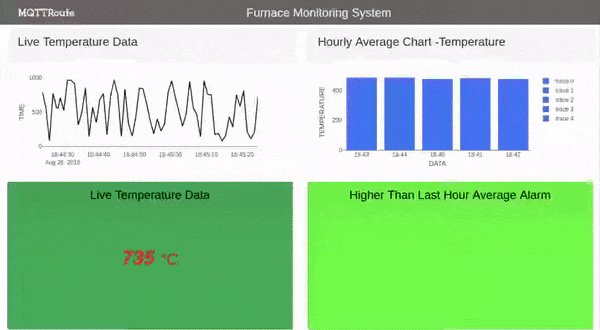
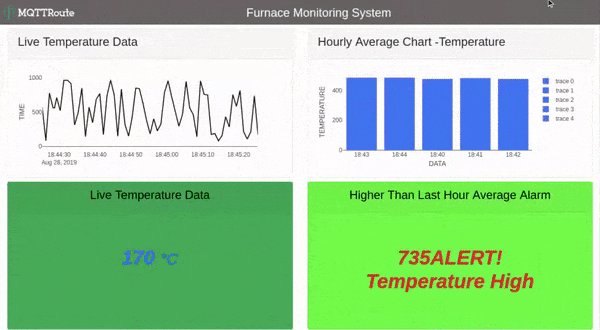
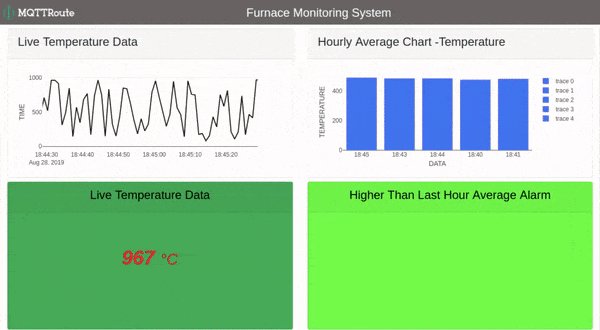
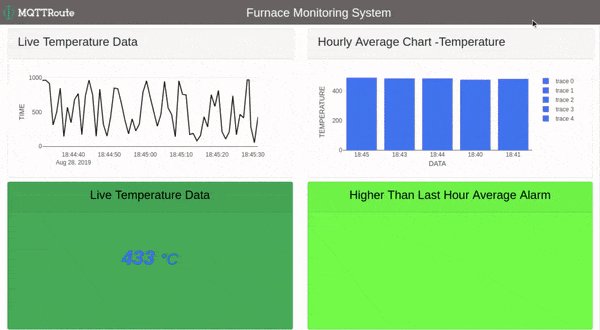
Live Temperature View
MQTT Broker is programmed in a way that it pushes the incoming device data to the user interface using the web socket. It is easy to add our own code to create live graphs with MQTTRoute custom UI option. In this hackathon, plotly is used by the developer. The data on the temperature of the furnace collected is presented as a line graph in the dashboard. This is done by configuring custom_ui_server.py file.
Reference code for Line Graph
xaxis: {type: ‘date’,
range: [olderTime, futureTime]
}
};
Plotly.relayout (graph_id, minuteView);
Plotly.extendTraces (graph_id, update, d)
Historical data Analysis
The historical graph on hourly average data can be created by the Data Crunching process. The scheduler module is used to automate the creation of hourly average data. Custom implementation for the average of data developed in a separate method and configured in the schedule to be called every 60 minutes in custom_scheduler.py file.
def schedule_conf( ):
schedules={}schedules={‘STATUS’ : ‘DISABLE’,
‘SCHEDULES’ : [
{‘OnceIn’ : 1,‘methodtocall’ : oneminschedule },{‘OnceIn’ : 5,‘methodtocall’ : fiveminschedule } ] }return schedules
After processing the data, the data is pushed to the user interface through the web socket. The bar graph is created using plotly to display the crunched data.
Reference Code for Bar Graph
x: [ data1 [i] [‘time1’] ]
y: [ data1 [i] [‘value’] ]
Plotly.newPlot ( ‘history’, data123,layout,{displayModeBar:false, responsive:true},{scrollZoom: true} );We believe you will be able to add your own algorithm similar to the above mentioned one.

Generate Event Alarms
The variation in the temperature can be noted and displayed in the form of widgets. For a certain range of temperature values, the data will be shown in varied colors to alarm / alert for a temperature variations. Here, the data will be shown as red colored text if the temperature is above 500 degree Celsius (default value) and blue colored text if the temperature is below 500 degree Celsius. The default temperature range set can be changed according to your need. You can add your own widgets and notifications to the user interface by customizing custom_ui_server.py file. To schedule your alarms use custom_scheduler.py.
Reference Code for Text Widget
if ( key == “message-integer” || key == “message-float” || key == “message-string” ) {var message = data1 [key] [‘message’][0] ;
document.getElementById(id).innerHTML = message + String.fromCharCode(176)+unit+ ;
}

Alerts for the Shop floor operators
The comparison of incoming data with the previous hourly average data is done. Alerts can be created based on the compared data. If the temperature exceeds the hourly average temperature then the data blinks by creating an alert. This can be done by adding event based triggers using the scheduler module. Add your own algorithm to create alerts in custom_scheduler.py.
Reference Code for Alarm Widget
if ( p_avg < data3 [‘msg’] [‘message’] [0] ){document.getElementById (“alert”).innerHTML=data3 [‘msg’] [‘message’] [0] + “ALERT!” + “Temperature High”;
}

Dashboard for IOT Application in a day
All the widgets created by the developer was put on a separate page, as it can be used as a dashboard to be projected/displayed onto to a bigger screen. This has been done as a custom URL inside the custom_ui_server.py similar to the following code snippet.
Add your URL here
def custom_urls():
urllist={“AUTHENTICATION”:’DISABLE’,
“urls”:[{“/extend/Dashboard”:dashboard}]}
return urllist

Hope you were able to understand how we were able to build our own application faster with MQTTRoute. The hackathon IoT Application built in a day is available on GitHub for trying it out. Download the MQTT Broker now to start building your application today.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK