

值得一学的导流型Web站点设计
source link: http://www.woshipm.com/pd/5152028.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

导读:Web站点在当今许多产品体系中都扮演着非常重要的角色,即便在App横行的今天亦是如此。与此同时,Web产品设计在时至今日各个产品人的日常工作中(无论是哪一细分领域的产品经理),依然会是经常打交道的领域,而懂得Web站点的产品设计,会成为产品经理们必要的修行路径。那么今天,我们就来着手解析一个常见课题,即Web站点众多类型中一个非常常见的类型 – 导流型站点的产品设计。

一、导流型Web站概念
首先从概念上讲,今天我们提及的导流型,是时至今日在眼下较为常见的一种Web站点类型,包括像知乎、Bilibili等产品的Web站点皆有所较为广泛的应用。
顾名思义,导流型Web站很大程度上,是为了服务向App导流而存在的,但同时又因为不同的场景需求或者是业务需要,在不同的端(Android/iOS/PC)下呈现不同的展示形态。特别需要注意的是,一个产品的Web站,在不同端下可能分属导流型和非导流型Web站,例如Bilibili的移动端Web站(导流型)和PC端Web站(非导流型),而一些产品的Web站则是纯粹的导流型的,例如拼多多的移动端+PC端Web站。
二、导流型Web站案例
1. 先看B站

图示1 – B站移动端Web站形态
从最简单的外观层面上,大家可以先从图示1中感知。以Bilibili站点为例,实际上为了服务不同的业务目标,其移动端的Web站点的外观形态看似与App十分相像,但同时却有许多关键差别,例如顶部的导航位置,就穿插着明确的品牌标识和导流按钮(下载App)。
同时在视频观看下方的视觉中心位,横穿了大大的极其显眼的导流按钮(打开App,流畅又高清),而在下方视频推荐列表(相关推荐)的各大视频上,均在图片右上角标注了App的提示样式,各个位置都在以各式姿势提醒来访者:“你将在App端(相比Web端)获得更好的浏览体验,动动你的小手前往App吧~”
与此同时,在不同的User Agent访问下,我们可以看到,B站其实呈现的形态并不同,在PC浏览器访问时的展现策略如图所示,PC站体现着强烈的服务导向,视频的观看就是在Web站点完成的,不必再从浏览器去往何方。

图示2 – B站PC站点形态
2. 再看知乎
对比之下,知乎的形态相比Bilibili就略有差别,不同的业务需求会导致Web形态发生变化。如下方图示3所展现的,B站的PC端Web站仍然是以完成服务本身为核心,但知乎的PC端Web站则采用了较强势的引导策略(首屏指向登录注册),虽然最终是不妨碍用户离开引导正常使用其服务。
而在移动端,仔细观察图4可以发现,虽然整体策略相近,知乎仍然比B站在导流意向上更为强烈。首次访问问大单页就会尝试调起App客户端,同时给出底部浮层强烈暗示用户使用App来访问内容,即便消除了浮层,在内容单页上也使用了大量引导方式(例如继续阅读全文的遮盖)提示用户,意图明显,几乎接近强制要求用户打开App才能比较顺利地使用产品。

图示3 – 知乎产品的PC端Web站点展现

图示4 – 知乎产品的移动端Web站点展现
3. 三看拼多多
相比知乎,那么真正强制要求使用App,应该说是拼多多这一类的采用了强势导流的方案来应对移动+PC端流量的产品。
实际上,观察图5、6可以看见,拼多多移动端站点只提供了基本的服务入口(商家入驻、火车票、帮助中心,精彩活动,精选专题等),点击进入商品列表之后,商品本身只了配合单一的App下载渠道,用户并不能在Web站完全使用购买商品的服务其本身,必须前往App内进行后续步骤。
与此同时其PC端Web站在提供貌似的电商页面时,在关键节点引导了用户前往扫码下载App,也同样是完全阻断了用户对于全流程服务的使用。

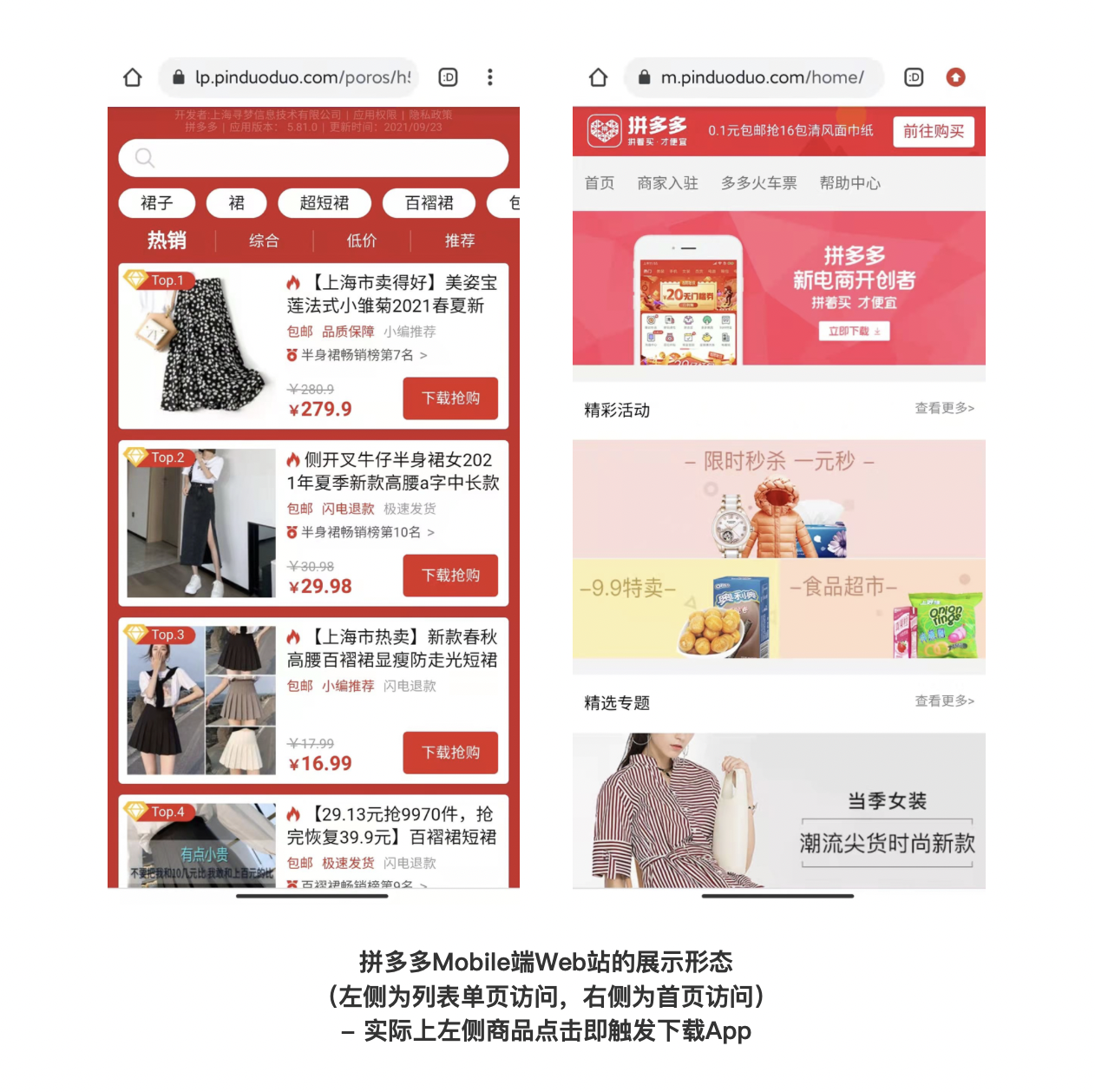
图示5 – 拼多多的移动端Web站点展现

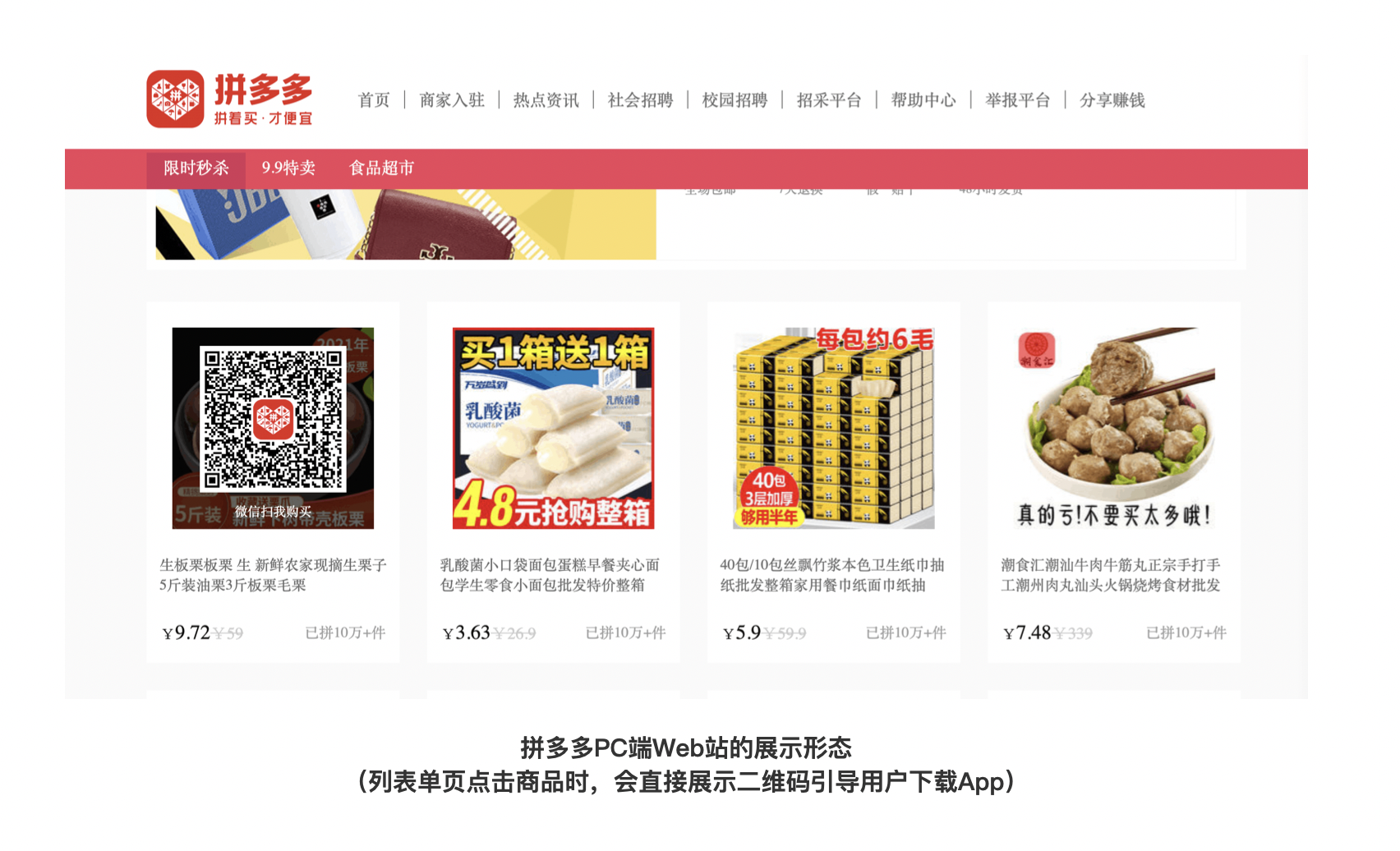
图示6 – 拼多多的PC端Web站点展现
中间小小总结,大家可以看见,各家在移动端和PC端的Web站的导流形态的策略选择上,各有偏好。偏好不同的来源原因,笔者认为是各家的产品性质和业务目标不同导致的。就业务目标上讲,导流型站点在关键节点与位置均在UI上向用户做出了使用App的请求,以此完成调动拉高DNU+DAU的业务目标。
但是像拼多多这类发展上打社交App分享裂变的思路,必然需要用户在App端沉淀,那么PC端Web站的研发势必无法进入业务发展重点,也就设计成了当前的样式。而B站最早其本身就是从PC端Web站视频产品一路发展而来的,其本身就有足量的场景和用户需求在PC端Web站进行视频消费,使得其自然不会对于PC端Web站进行过多的阻断式导流设计。知乎的情况其实跟B站会有更多的相近,不过多赘述。
这里PS值得一提的是,移动端端Web浏览器还有一种特殊的浏览器,即内嵌浏览器。此类浏览器以微信浏览器为代表,Web站的应对策略重点在用户发出打开的意图和交互动作之后,往往会引导用户打开原生浏览器查看和进行下一步。 不过,由于最近工信部重拳整治巨头相互屏蔽问题,这一块的平台政策和展示策略相信也会发生较多变化,我们等待整体环境沉淀后再行跟进观察。
三、导流型Web站产品设计基本思路
那么来到产品设计方面,当你接手了一个相关导流项目时,从上方的分析中适当引申的话,我们应该如何应对一个导流型的Web站的合理设计呢?下方配合原型图作为示例进行介绍。
实际上整体上看,站点布局上可以利用的几个经典设计位置去做引流,分别为:1、顶部固定位 2、常驻悬浮按钮 3、底部弹层 4、核心Action Button上设置拦截点 5、辅助Action Button上设置拦截点

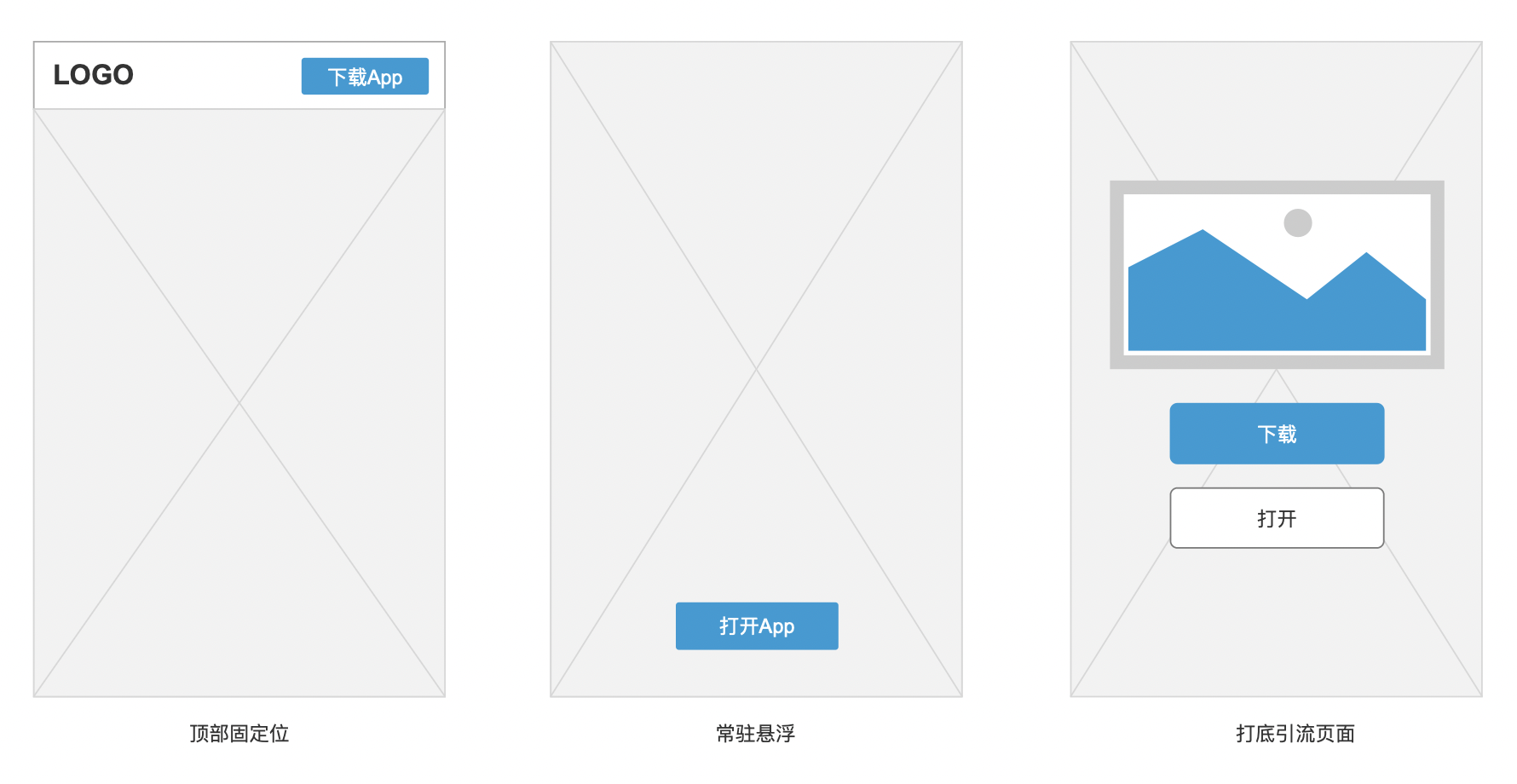
图示7、顶部固定位、常驻悬浮按钮
顶部固定下载App(图示7)
在顶部站点Logo右侧往往可以放置一个下载App的按钮。点击后可以发送APK或前往苹果商店,同时前往打底引流页面作为保底展示。
常驻悬浮打开App(图示7)
一般在底部往往可以放置一个悬浮型的打开App的按钮。用户点击后尝试调起App,同时调用打底引流页面。

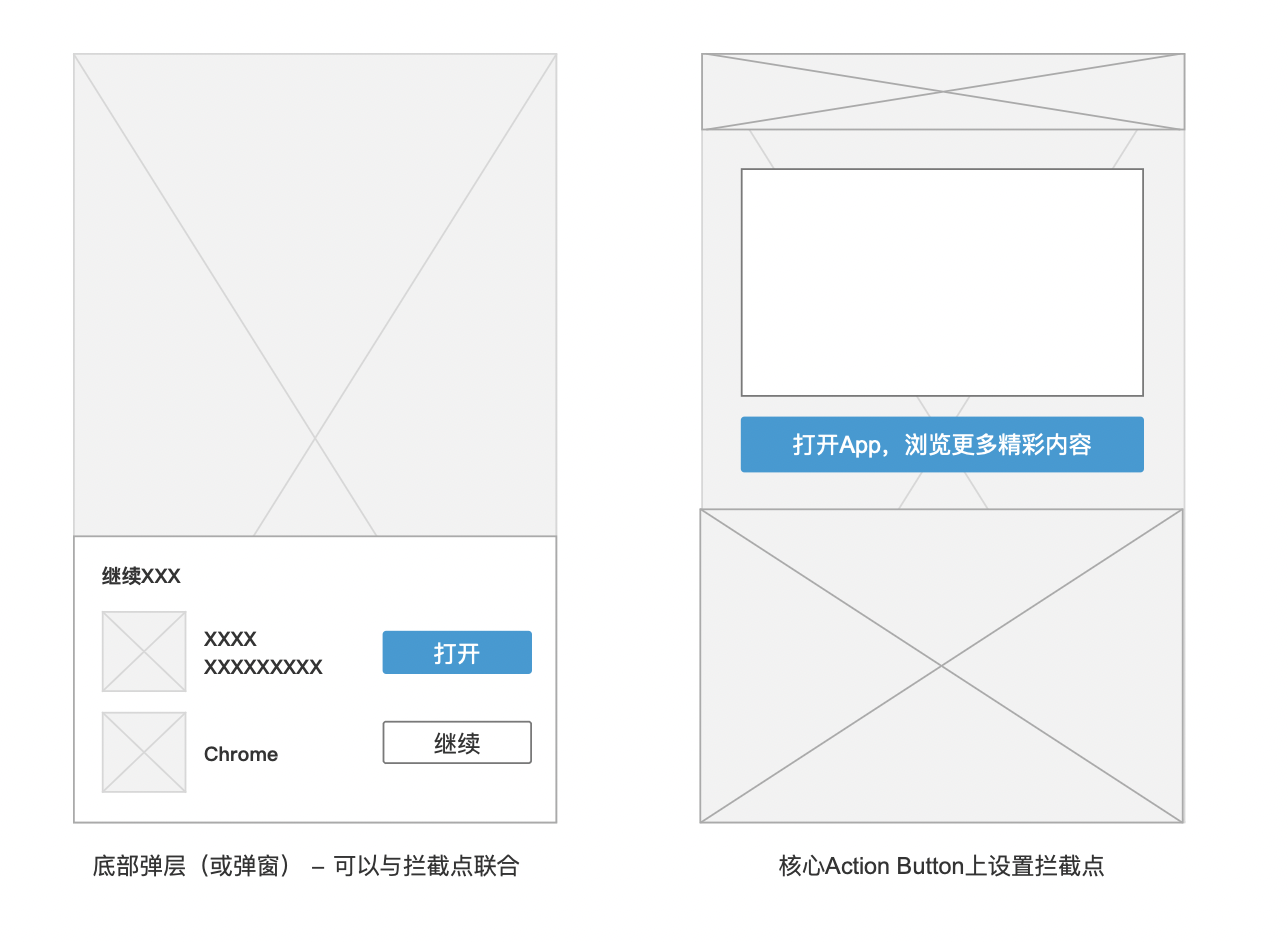
图示8 – 底部弹层(或弹窗)、核心Action Button上设置拦截点
底部弹层(图示8)
比较强势的一种做法是可以在用户访问时直接给予弹层(弹窗)提示,引导用户打开或者下载App,当然这里也可以直接第一步代码上执行打开App,UI层的提示作为打底步骤。弹层上的两项选择,强化打开选项,继续(在浏览器中)浏览仅仅作为一个弱化选项。
与此同时,弹层(或弹窗)可以配合其他设计样式作为拦截组合,例如在核心Action Button上的拦截点点击后调取弹层进行提示。
核心Action Button上设置拦截点(图示8)
很多时候导流的主要流量通路就是在核心Action Button上的拦截。对于Bilibili来说可以是视频正下方紧紧相连的『打开App,流畅又高清』。对于知乎来说可以是『继续阅读全文』。

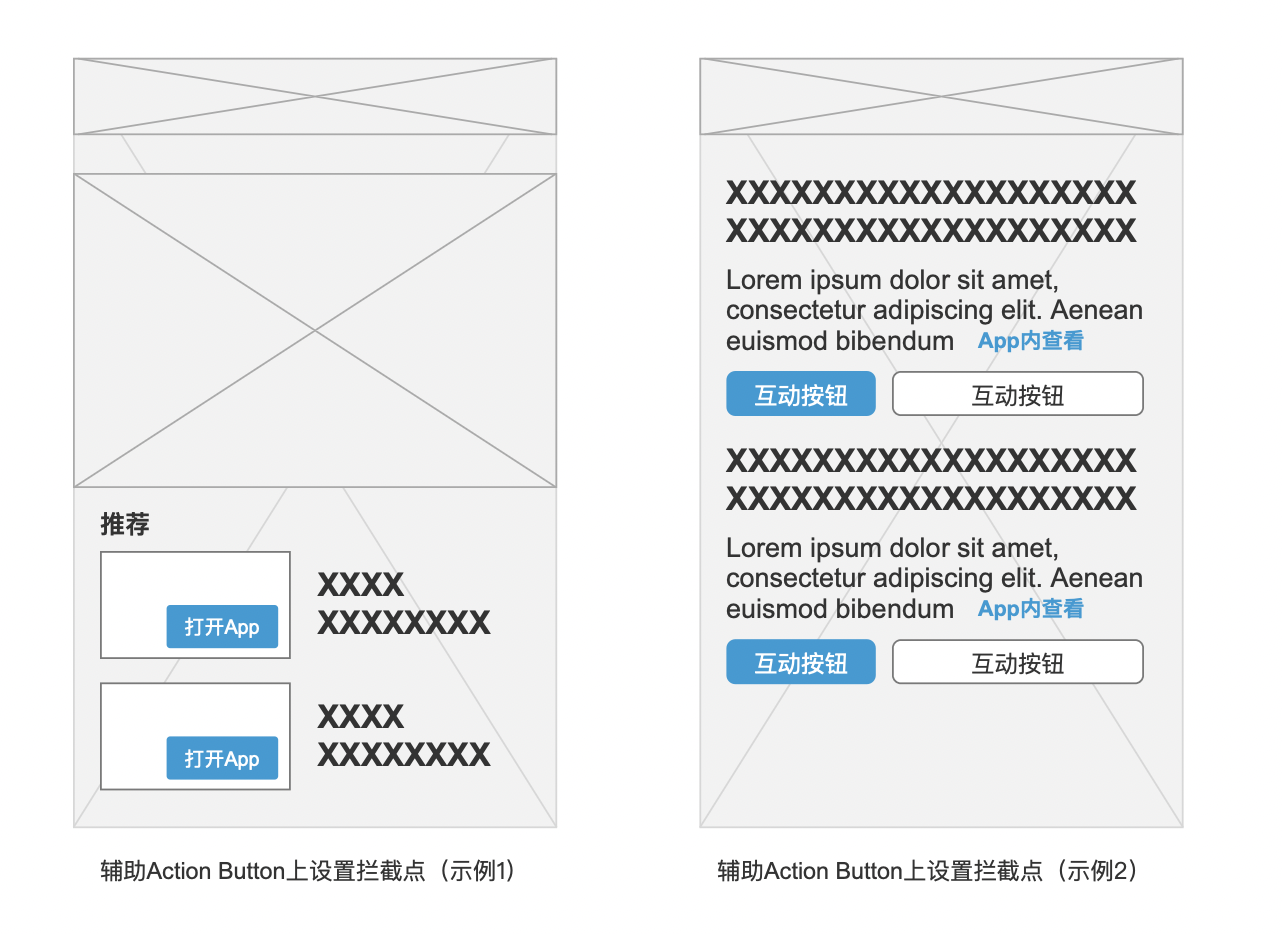
图示9 – 辅助Action Button上设置拦截点(含示例1+示例2)
辅助Action Button上设置拦截点(图示9)
除却上方讲的几个位置之外,在剩余的用户利益点,产品上仍然可以继续铺设辅助拦截点。案例可以是图示9示例1中的视频详情页下方的视频推荐列表,每当用户尝试点击观看TA认为有兴趣的视频时,即可利用弹层提示引导用户打开或下载App后再行使用服务。案例也可以是图示9示例2中的文章推荐列表,每当用户尝试点击App内查看或者互动按钮(例如点赞、回复等),同样收束流程进入引导提示。
总结了看,其实无论在产品设计方案上如何取巧,实际上导流型Web站点的产品设计核心要义就是在Web上对服务过程适当阻断,同时在阻断点通过一定交互和视觉上的设计提示将用户引导到目的端(App),以便完成最终的后段服务和收获用户量。
上方的Demo设计更多偏向概念性的展现,沿着整体的核心要义上继续深挖,相信我们仍然可以有更多的奇思妙想来创造导流方案。
最后希望文中的实际案例和原型示例加解说的组成,能在实际工作中帮助到大家更进一步了解Web站产品设计的特点,感谢阅读!码字是真的辛苦啊~
本文由 @菠萝饭 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK