

7条准则,提升用户登录成功率!
source link: http://www.woshipm.com/pd/5144981.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

7条准则,提升用户登录成功率!
编辑导语:用户登录是常见的用户操作,一个有效、清晰的登录过程在提升用户登录意愿与产品体验的同时,也能潜在地推动后续用户转化与留存。那么具体而言,若想提高用户登录成功率,可以从哪些方面着手设计?本文作者就此进行了总结,不妨来看一下。

登录页面的设计也许看起来很简单。我在 2020 年花了相当多的时间为一家社交媒体巨头设计登录和注册流程,并从中了解到:海量的思考和测试才能确保用户成功和轻松的登录。
以下是我总结出来的重要经验。

什么是登录?
登录是进入一个应用程序、网站或服务的入口。帮助用户建立他们的账户。
- 一个登录流程通常包括一个主要的登录页和一个相当复杂的重置流程,其中包括 “忘记密码”、重置密码和其他登录方法。
- 登录的首要目标是确保用户成功登录到他们的账户。
什么是登录目标?
让我们花点时间来定义一下“登录目标”这个术语,这是在做设计决策时的关键。
登录目标是指用户进入登录流程的意愿。以有声思维来表达,它可以是 “我想登录”、”我想检查我的电子邮件”、”带我去那里”,等等。
当用户进入到登录页时,他们可能没有登录意愿。可能会产生“嗯,我不在乎,以后再做”或“这太麻烦了”或“呀,我现在该怎么办?”的想法。忘记密码、半路遇到困难或切换到另一个页面/设备,都可能是缺乏登陆意愿的迹象。
保留或增强登录流程中的登陆意愿是很好的目标,下面的准则都是为这个目标量身定做的。
一、设计熟悉的体验 Design familiar experiences
设计熟悉的体验,虽说不是设计师最喜欢的设计准则,但是与整个生态系统中最好的体验保持一致是非常重要的。例如使用简单、公认的布局,使用众所周知的术语和文案,都有助于用户自信而轻松地进行熟悉的操作。
保持通用的设计也有助于将页面轻松扩展到不同的形式和设备。

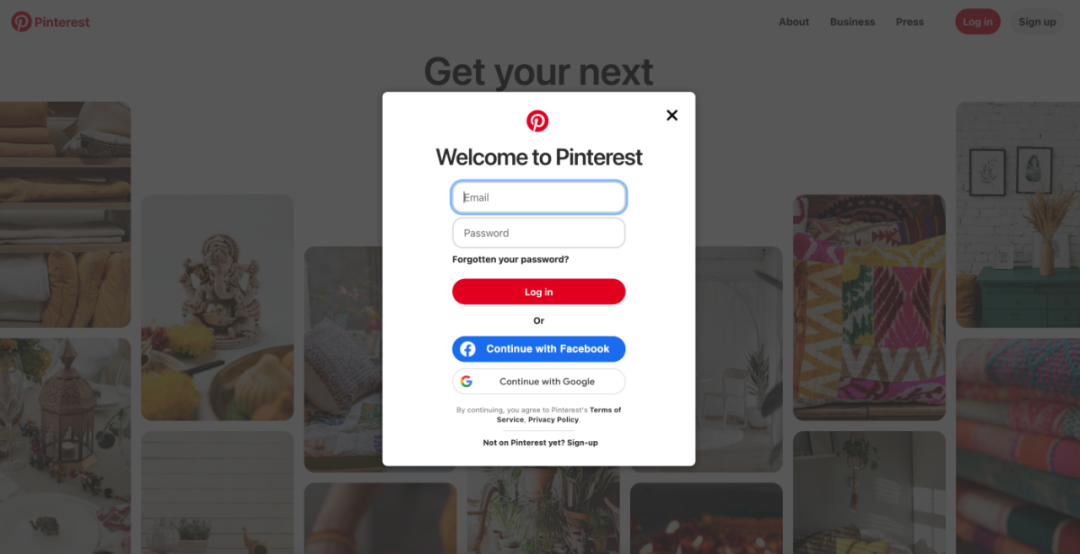
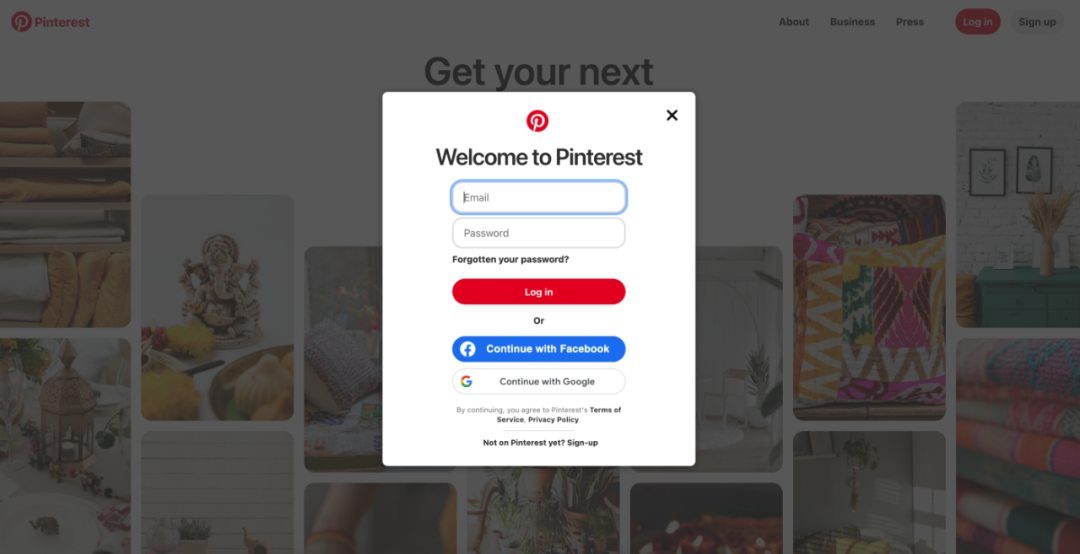
Pinterest 有一个传统的、居中的覆盖式登录页。
它有一个亮红色的主要登录按钮,并提供 Google 和 Facebook 作为额外的社交登录选项。
滑到最后——有我对网络上流行的成功登录经验的总结。这就把我们带到了下一个问题——创新的界限在哪里?
登录是一个品牌展示的绝佳机会点。在视觉上,它可能使用品牌色、品牌照片、品牌插图,甚至是营销信息。和大多数设计问题一样,登录页品牌展示的关键在于平衡。
登录操作应该一直占据中心位置。页面上的其他元素必须谨慎规划好,不应该夺走登陆操作的注意力。一条优秀的经验之谈:用户在登录页面上花费的时间越少越好。帮助他们继续前进,尽快发现产品中的优点和价值。
二、聚焦设计 Design for focus
快速回顾一下:用户在登录页面上花费的时间越少越好。根据这一点,登录(或恢复)操作应当占据用户的全部注意力。
- 最好是把登录框放在页面的中心。如果你打算把它放在一侧,最好是赋予它核心视觉效果。
- 对于文案写作来说,指明用户在某一步骤中到底需要做什么才是很重要的!比起冗长的解释,一句简单的 “输入密码 “就能起效。幽默、复杂的行话、技术术语和花哨的文笔在登录体验中是没有用武之地的。
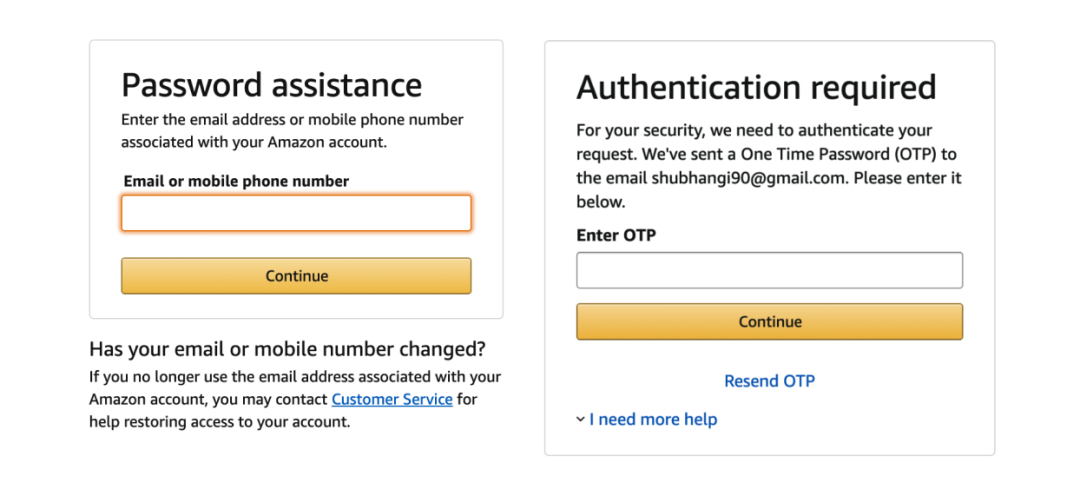
在恢复体验中,将一套复杂的操作分解成多个步骤是很有效的。安排用户一次只做一件重要的事情!例如:输入你的手机号码和输入发送到你手机上的验证码是两个独立的步骤。

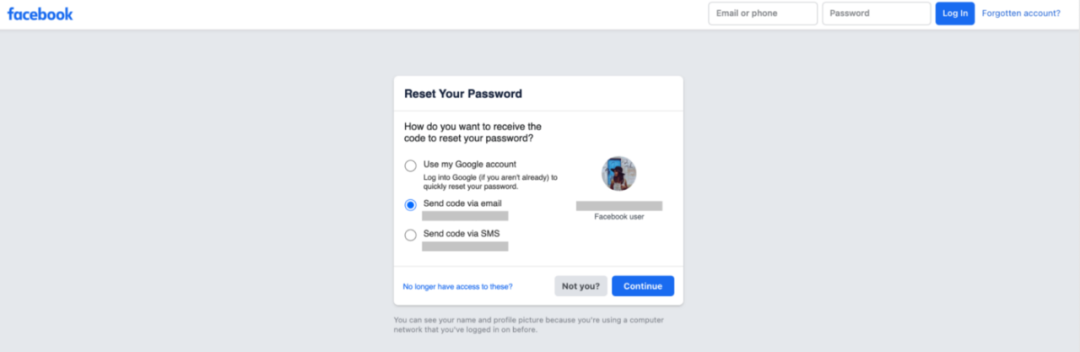
Facebook 在页面中保持用户信息在右侧,并将恢复流程分解为多个步骤。

亚马逊把它的恢复流程分解成多个步骤。
它将次要的恢复选项设置为 “我需要更多帮助 “的可扩展部分,这有助于保持注意力集中在主要操作。
保持注意力集中在主要操作的技巧:
- 登录框可以布局在一个主页、叠加页,或一个独立页面。
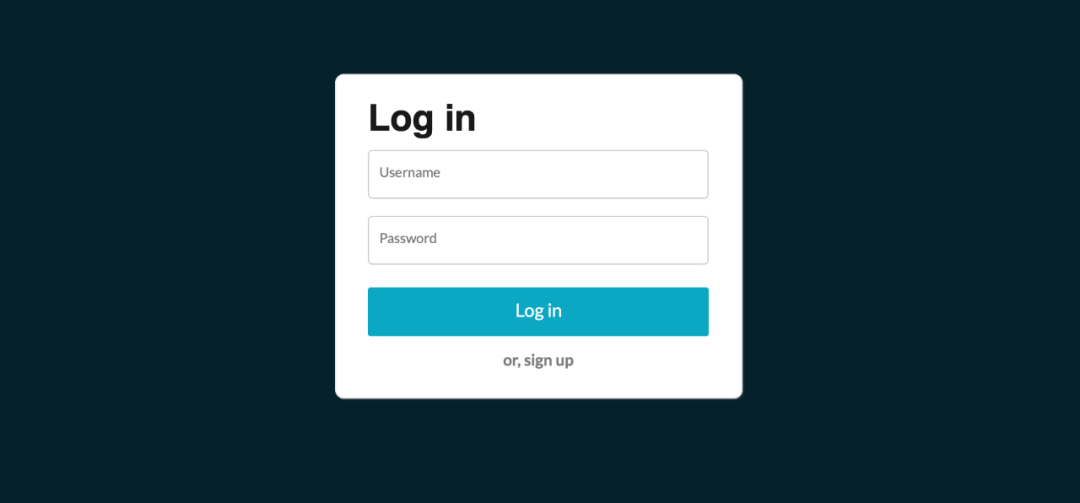
- 使用卡片式布局。
- 将操作分为主要和次要操作。
- 使用一个大而醒目的登录按钮。
- 尽量减少次要操作的数量——避免出现任何与核心登录操作无关的内容。
三、给予明确的反馈并在用户失败时提供帮助 Give clear feedback & provide a helping hand in case users fail
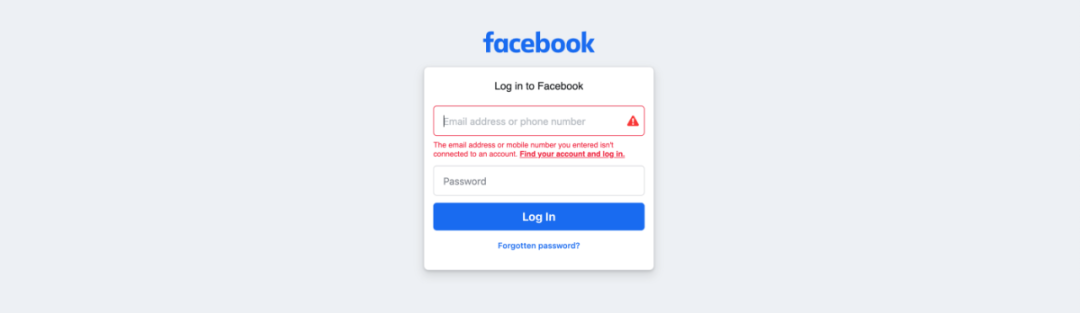
在登录过程的每个阶段,用户都可能失败。电子邮件地址输入错误、密码输入错误或忘记密码、网络问题——所有这些都可能导致登录意愿的急剧下降。
因此,登录界面以最恰当的方式回应用户是非常重要的。清晰、及时、精心编辑的错误提示信息能起到很大帮助。

错误信息包含有用的提示/暗示,指明你在失败时可以做什么

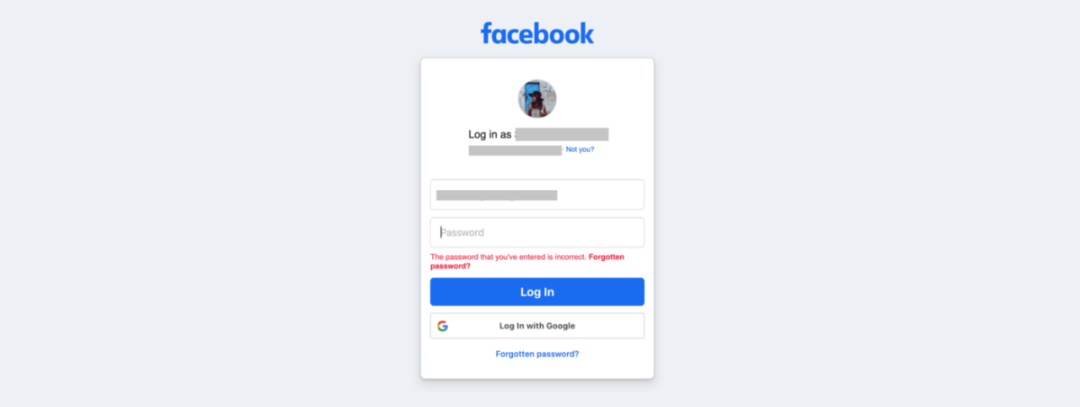
当你密码登陆失败,但你有一个 Gmail ID 时,Facebook 会增加一个 “用 Google 账号登录 “的功能
指导用户恢复的技巧:
- 鼓励用户尝试合适的替代方案。
- 在用户失败后,安排替代的登录方案,同时将用户导航至一个独立的页面。
- 在文本中展示出最有用的登录方案,并在出现错误时对用户做出积极响应!
四、尽量保留登录痕迹 Retain context whenever possible
重点是让用户知道平台识别出了他们,并提供一个欢迎回归的体验。这有助于提升用户的登录意愿。
保留登录痕迹的方法:
- 像 “记住我 “这样的功能。
- 预先填写上一步收集到的字段,例如:在跳转到恢复流程时,预先填写登录步骤中收集到的电子邮件 ID。
- 如果使用的是两步式登录,为用户提供个性化的登录方式是个不错的主意 —— 用户对电话OTP(一次性验证码)登录更满意?还是电子邮件+密码?记住用户上次选择的登陆方式可以提升用户的登录意愿,并让他们感觉到登录体验的自然和舒适。
- 在企业 SSO(单点登录) 中,用户可能会用多个账户登录。在检测到多个账户的情况下,最好是将这些账户选项呈现给用户,让他们选择他们想使用的账户。
五、灵活提供多种登录方式 Multiple login methods provide flexibility
对于你的平台应该提供哪些登录方法,没有一个放之四海而皆准的方案。最好是提供一到两种额外的方法(除了用户名+密码),这样用户就有了选择,以防他们忘记密码。
这些方法可以是基于电话号码的登录、人脸识别,或最常见的社交登录,如 Google、Twitter、LinkedIn 或 Facebook。如果你正在考虑社交登录,思考为平台添加最流行和最安全的方案。
需要注意的是——增加很多的登陆方法会使页面变得混乱,可能会导致登录意愿降低!将额外的选项限制在 2 或 3 种。
针对最常用的登陆方式进行优化,并明确区分主要和次要方式。这些选项通常被证明是需要重置密码(以防用户忘记密码)的很好的替代方法,但同时也被认为是一个乏味的步骤。
情况允许时,应智能地浮现其他登陆选项并进行个性化处理。例如:如果用户是通过电子邮件登录,提供一个带有一次性链接的登录选项可能会有效。

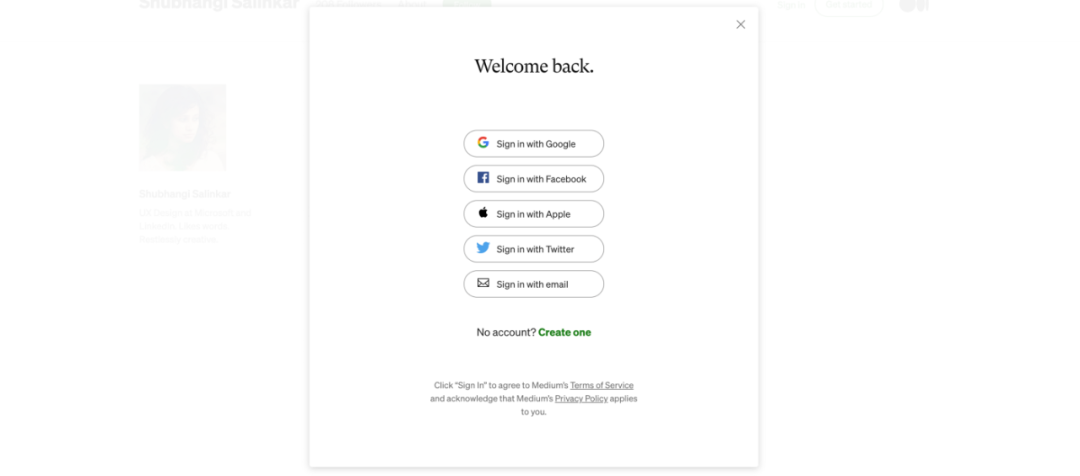
在此提供 Medium 登录页的案例——虽然清晰且设计良好,但它确实有太多的登录方法。不得不回访 Medium 的设计者,如果这个设计对他们来说是好的!
无密码登录正火速流行起来。特别对于只有移动端的应用程序来说,基于电话号码的认证已常态化。指纹和 FaceID 在许多地方出现,使认证流程变得快速、安全。为平台找到最适合(且可开发)的方法,并将其作为主要登录选项。
六、登录是信任敏感的时刻 Know that login is a trust-sensitive moment
登录涉及到用户输入敏感的个人数据,如电子邮件、密码和电话号码——这是决定了他们与平台关系的敏感时刻。
登录框代表了品牌,任何视觉上的改变都必须缓慢进行——因为整体的视觉变化可能会失去用户信任。
登录也是(有用的)保障——足以让坏人无法进入系统!
虽然减少普通用户的操作是很重要的,但如果我们怀疑用户可能是黑客,那么出现额外的认证也变得很重要。这可能是一个很好的机会去提醒用户能够采取哪些措施来加强他们账户的安全性——例如:强密码、双重认证等。
七、通过调研确定用户类型 Find out clues and determine your user type
之前有提到过,投入足够的时间去调研用户,有助于提高登录意愿!这一点是很重要的。
登录是一种体验,你的用户角色可以是各种各样的——每个人都可能拥有一个你平台的服务账户!如果可能的话,缩小你的角色范围。
情况允许时,像我这样(为社交媒体平台设计),可以尝试以下方案:
1)登录漏斗——与项目管理人员合作,找出用户在登录流程中互动和放弃的关键点。
2)登录入口——用户是通过电子邮件进入登录页面?还是通过搜索引擎的结果?还是当他们在使用产品时?或是在应用程序中?你可以利用这些入口点作为线索,为用户展现出最相关的选项。
3)已知的设备——手机、浏览器和已知的设备可以有助于为用户提供受欢迎的、个性化的登陆体验。
4)用户群组——根据用户特性进行划分,如网络/移动、年龄组和地域,也能有帮助。
5)在用户没有登录时,使用这些线索可以增加用户的登录意愿。采取微小的步骤进行用户识别,并且使用户易于接受。这有助于你提高登录成功率!反之这也会为你的平台带来更多的活跃用户,每个人都能成为赢家。
八、案例介绍 Best practices with examples
以下是我对网络上我最喜欢的登录页进行的总结,包含一些我经常访问的平台。欢迎推荐更多登录页!

Google(谷歌)打破了标识优先的格式——改成了分步式登录模式,在不同的步骤中输入电子邮件和密码。这种模式对于 Google 有安全优势,也可以使他们在接下来的步骤中为用户提供个性化的选择。页面也是最小的、全白的、聚焦的。

Uber 的登录页是简单且聚焦的,允许用户输入他们的电话号码并进入下一步。

Facebook 有几个登录方案,他们用这些方案进行实验和 A/B 测试——这是一个右对齐的登录框案例,它很好地突出了重点。左侧的空间被用来打造积极的品牌形象——总体来说是成功的登录体验。

Pinterest 做了一个简单居中的叠加表单,有硕大的输入框——不断吸引用户!还有一个亮红色的登录主按钮,以及一些额外的社交登录选项。

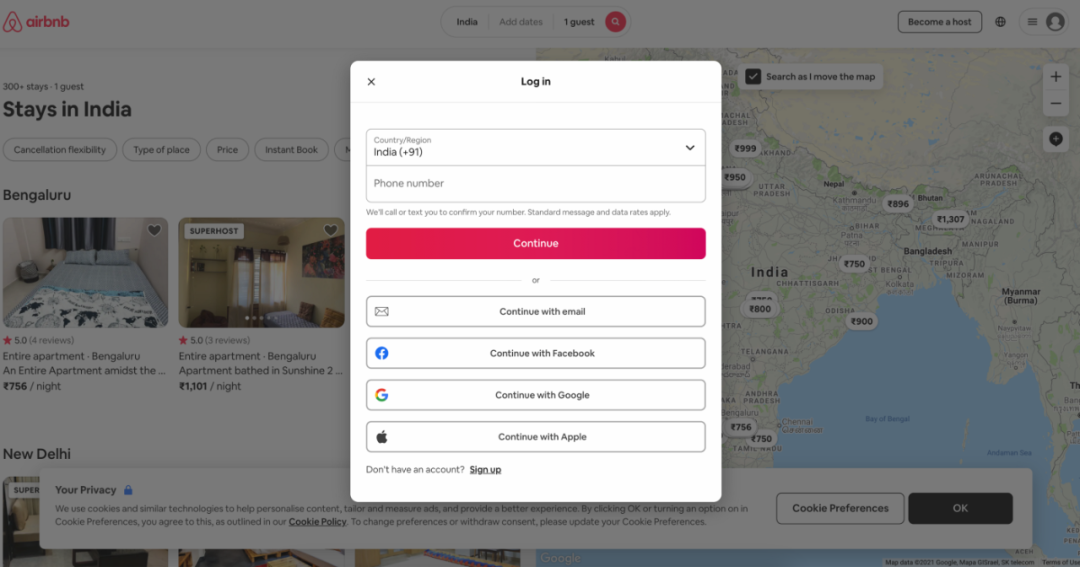
尽管 Airbnb(爱彼迎)在很多方面都做得很好,但它的登录页让人感到操作繁多——这也许是因为基于手机号码登录,也许是因为大量的次要登录选项,导致相当多的认知负荷!

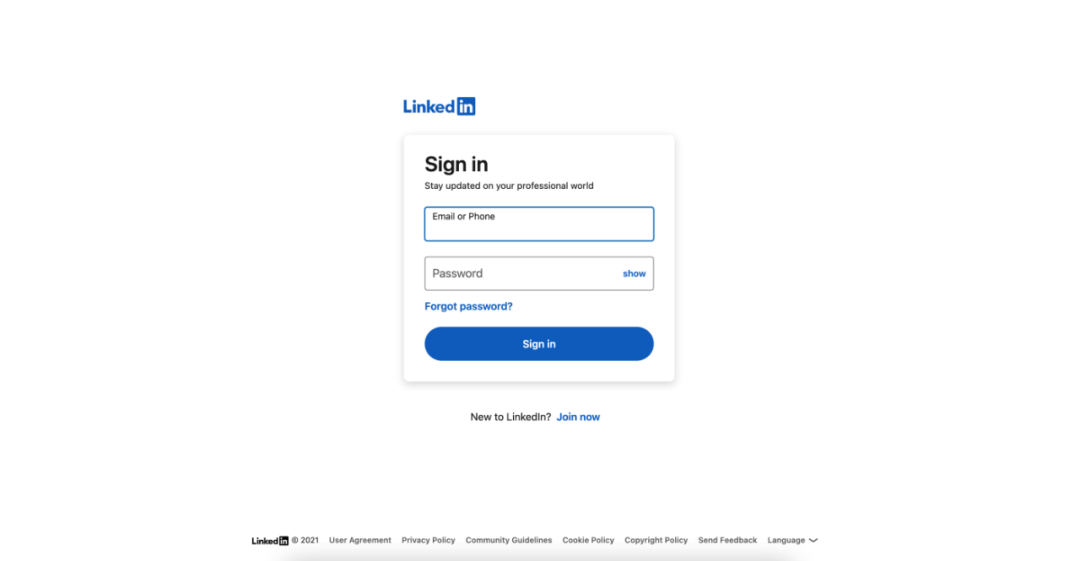
LinkedIn(领英)很好地保持登录框的简介、聚焦和居中,有一个醒目的主登录按钮。

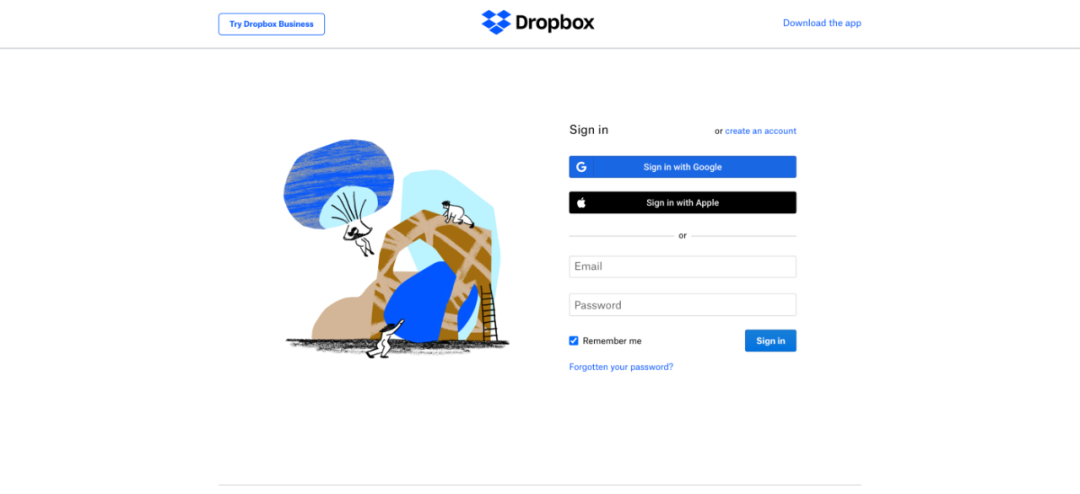
我对 Dropbox 的登录页面持犹豫态度——插图很好看,但它的颜色与界面按钮的颜色相似——这是附加元素分散注意力的案例。就我个人而言,我喜欢在界面中大胆使用插图——但评估插图的使用环境也很重要。

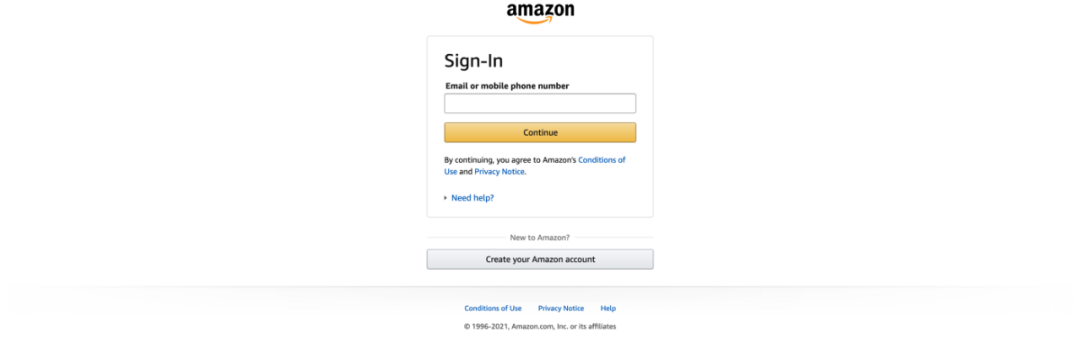
Amazon(亚马逊)的登陆页视觉设计上有些老旧,但对于管理用户注意力是一个很好的案例——巨大的黄色“继续”按钮以及页面上没有任何干扰,使登录任务看起来简单快速。

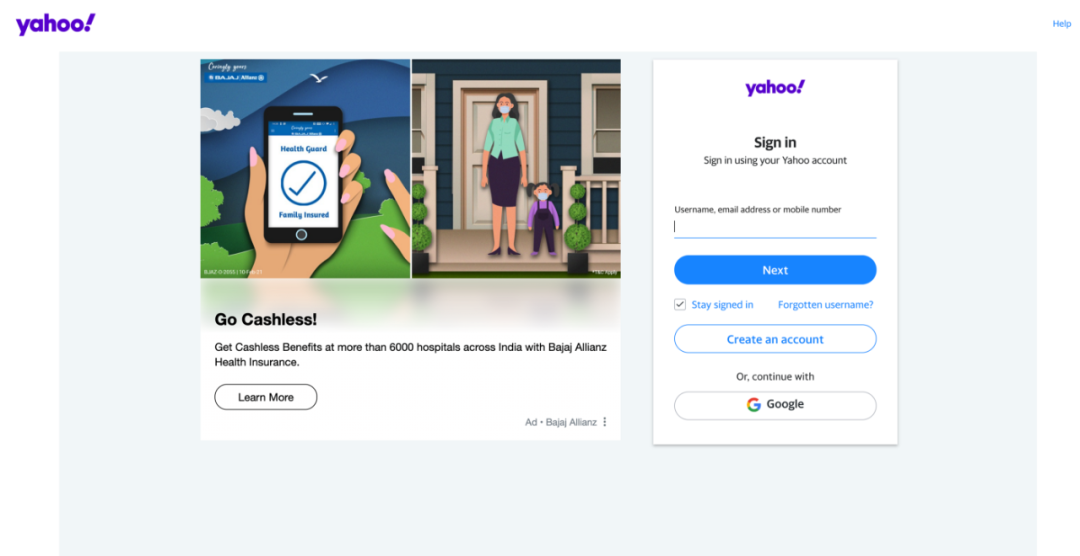
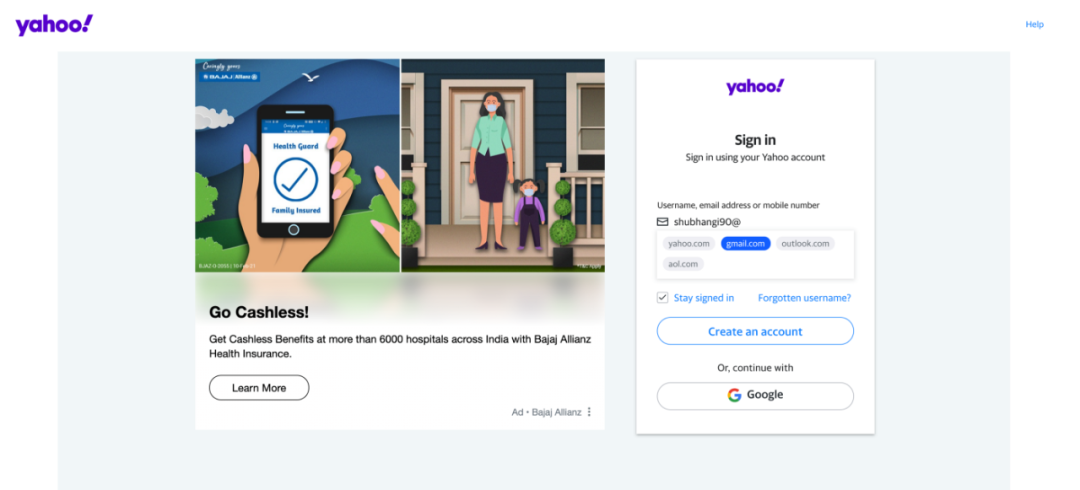
在登录页面上放置广告可能不是一个好主意 —— 但同时 Yahoo(雅虎)有一个与众不同的标识在登录框中,其中设计了一些巧妙的功能,帮助用户减少输入。(参考下图)


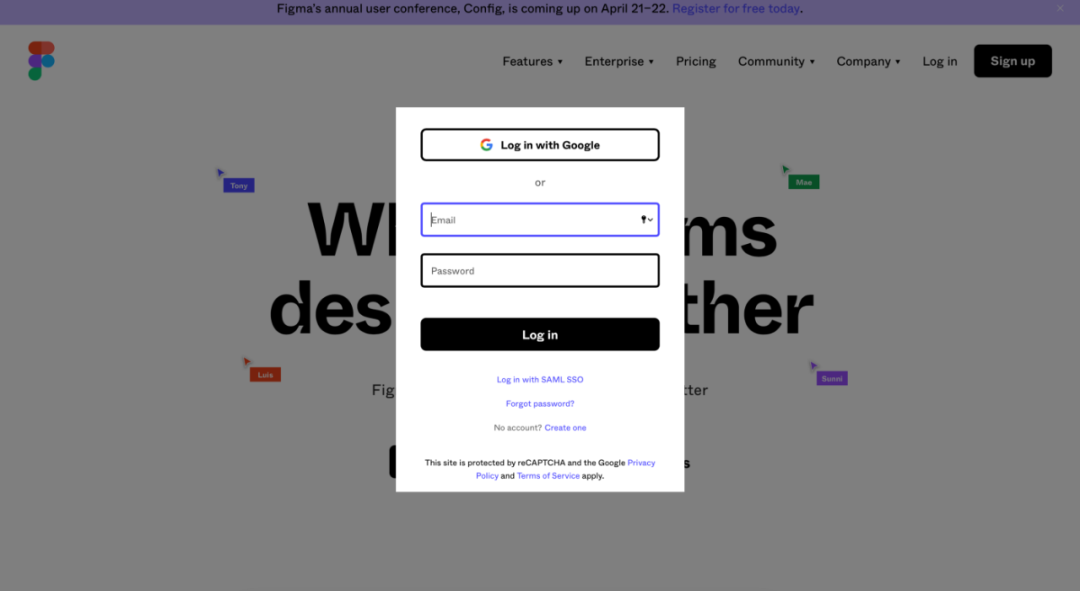
我想把 Figma 纳入优秀的登录案例中——该页居中于浮层,Google 登录被突出展示(也许是 Figma 的首选和推广的登录形式?),它非常简洁,几乎是线框式的。用户体验非常好。
感谢我的产品合作伙伴 Apurva 和我一起学习。采取微小的步骤进行用户识别,并且使用户易于接受。这会使你的用户登录成功率越来越高!同时这也会为平台带来更多的活跃用户。:)希望你能从这篇文章中得到启发,并应用于你自己的产品和设计工作中。
本文翻译已获得作者的正式授权(授权截图如下)

作者:Shubhangi Salinkar
原文:https://medium.muz.li/a-guide-to-designing-successful-login-experiences-d9cdb81877ec
译者:曹竞羽;审核:李泽慧、张聿彤;编辑:孙淑雅
本文由@TCC翻译情报局 翻译发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK