

设计模式 | 按钮组 Button Groups:大量的操作按钮如何排布与设计?
source link: https://zhuanlan.zhihu.com/p/405851080
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

设计模式 | 按钮组 Button Groups:大量的操作按钮如何排布与设计?
本文是《设计模式周周看·Ant Design 为你讲透设计模式》周刊第十三期内容,上期内容,我们对用户输入的十一种模式:
这一期,我们来介绍一趴新的设计模式类型:交互操作。本期是交互操作的第一组模式:按钮组。
What 是什么
简介: 按钮组是把相关的动作组织成一组按钮的设计模式。按钮组的内部内容彼此水平或垂直对齐,并采用相似的视觉设计。如果超过三个或四个动作,往往会采取多个分组。
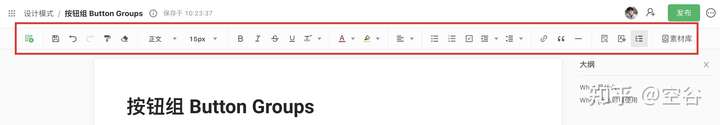
例子: 语雀编辑器的顶部工具栏

Why 为什么
按钮组可以让界面不言自明。在复杂的布局中,被精心安排过的按钮组会很容易被用户感知和使用。一方面,它们在界面上往往非常明显,用户能够一眼看到有这些功能可以进行相关操作。
大家所熟知的格式塔原则(Gestalt principles)也在这里起作用。彼此相邻的按钮往往暗示着这些按钮的功能相近,因此会让用户感觉到这一组按钮可以完成类似的功能。相对的,不同的按钮分组往往暗示着不同的功能类型,因此彼此间应该保持间距,或用不同的形状,或用分割线进行区分。
When 什么时候使用
如果你需要在界面上展示许多操作按钮,且需要确保它们随时在界面上可见。但同时,你又需要用图形化的方式组织它们,以使它们看起来不会特别散乱。
这些动作中有许多是彼此相似的 —— 它们有相似或互补的效果,比如,它们的功能语义相类似 —— 由此它们可以三五成组地放在一起。
按钮组可以用在对产品全局有效的操作上(例如「打开」和「选项」操作),或特定的一些通用操作(「保存」、「编辑」和「删除」),或特定的某些操作(例如布局的「对齐」、「分布」)。不同范围的操作不应当被到一个组中。
使用条件:
- 存在大量操作按钮;
- 希望用图形化的方式组织这些按钮;
- 操作按钮间存在功能相关性和差异性;
How 如何使用
这个模式的总结简单到像是一句废话:把相关的操作按钮分成一组。
但如果详细展开就会有更多的介绍。比如:
- 如果需要包含文本说明,尽量使用两个字或三个字的动词短语,不要使用专业术语。
- 不要把不同功能范围的按钮放在一个组,应当将它们分成不同的分组。
- 同一组的按钮应该有同样的视觉设计:边框、颜色、高度或宽度、图标风格、动态效果等。
- 在空间排布上,可以将它们并排起来作为横排放置,如果空间不太适用的话,也可以考虑一列纵列放置(例如Photoshop的左侧工具栏)。
- 如果某一个动作是核心动作,可以将其区别对待。例如网页表单中的“提交”按钮。核心动作是希望大部分用户都需要(或期待)执行的动作。让这个按钮拥有更加强烈的图形或视觉风格来让它在显得更为突出。
- 如果按钮足够多,而且它们都有小图标,你也可以把它们放在工具条或者像工具条那样的狭长条上,放置在页面的顶部。
通过使用按钮组可以避免界面上按钮或链接过于拥挤混乱,也可以避免一长串冗长的动作列表看起来毫无关联或区别。
通过这一模式,你可以创建一个较为清晰的元素层级结构:用户可以一眼看出哪些动作是彼此相关的,哪些是重要的。
Example 案例
案例一:Sketch 的顶部按钮工具区
用户需求:编辑设计文件中的对象
Sketch 也是个很典型的应用了按钮组的设计工具。Sketch顶部的按钮不少于15个, 有很多要理解和追查。 但是得益于精心的视觉和语义组织,界面按钮始终保持一定的可理解性。
案例二:macOS Finder
用户需求:按自己需求对文件进行显示修改和操作
这个案例显示了来自 macOS 的 Finder 窗口的顶部按钮组。 秉承其设计传统,按钮风格明显。 导航组是放置在左侧中的按钮组。 布局相关的按钮组放在了中间,文件操作相关的按钮组放在了右侧。这样的设计使得界面变得易于理解和使用。
案例三:WebStorm 顶部操作区
用户需求:项目执行相关操作
这个案例显示了 Webstorm 的顶部功能操作区。WebStorm 采用了按钮组的模式,将项目执行的相关操作和Git相关的操作聚合在一起,中间使用了分割线进行了区分。
你可以在下方查看「按钮组 」更多的案例:
当然,如果你觉得你也有好的案例想要提交给我们,欢迎在下方提交~
注:本模式来源《Designing Interfaces》,案例由 Ant Design 团队收集整理,如有侵权请联系删除。
2021 年期 Ant Design 设计周刊《设计模式周周看——Ant Design 为你讲透设计模式》,是由 Ant Design 的设计师编写的设计方法内容。欢迎大家关注 @AnT Designer及 Ant Design 专栏,获取第一时间更新:
我们怀着满腔热情,希望可以将这份周刊作为交互体验教案级别的内容呈现给大家,也欢迎大家向我们提出宝贵意见。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK