
5

React-Native app to display cryptocurrency API data
source link: https://reactnativeexample.com/react-native-app-to-display-cryptocurrency-api-data/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

React Native Cryptos
- React-Native app to display cryptocurrency API data
- Note: to open web links in a new window use: ctrl+click on link
General info
- Cryptocurrency data from the coingecko API and does not require an API key
- React useEffect hook used for data fetching
- React useState hook used to initialise & update coins, refeshing and search states
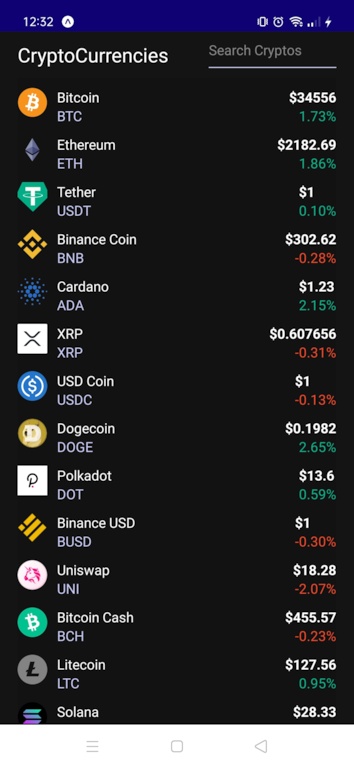
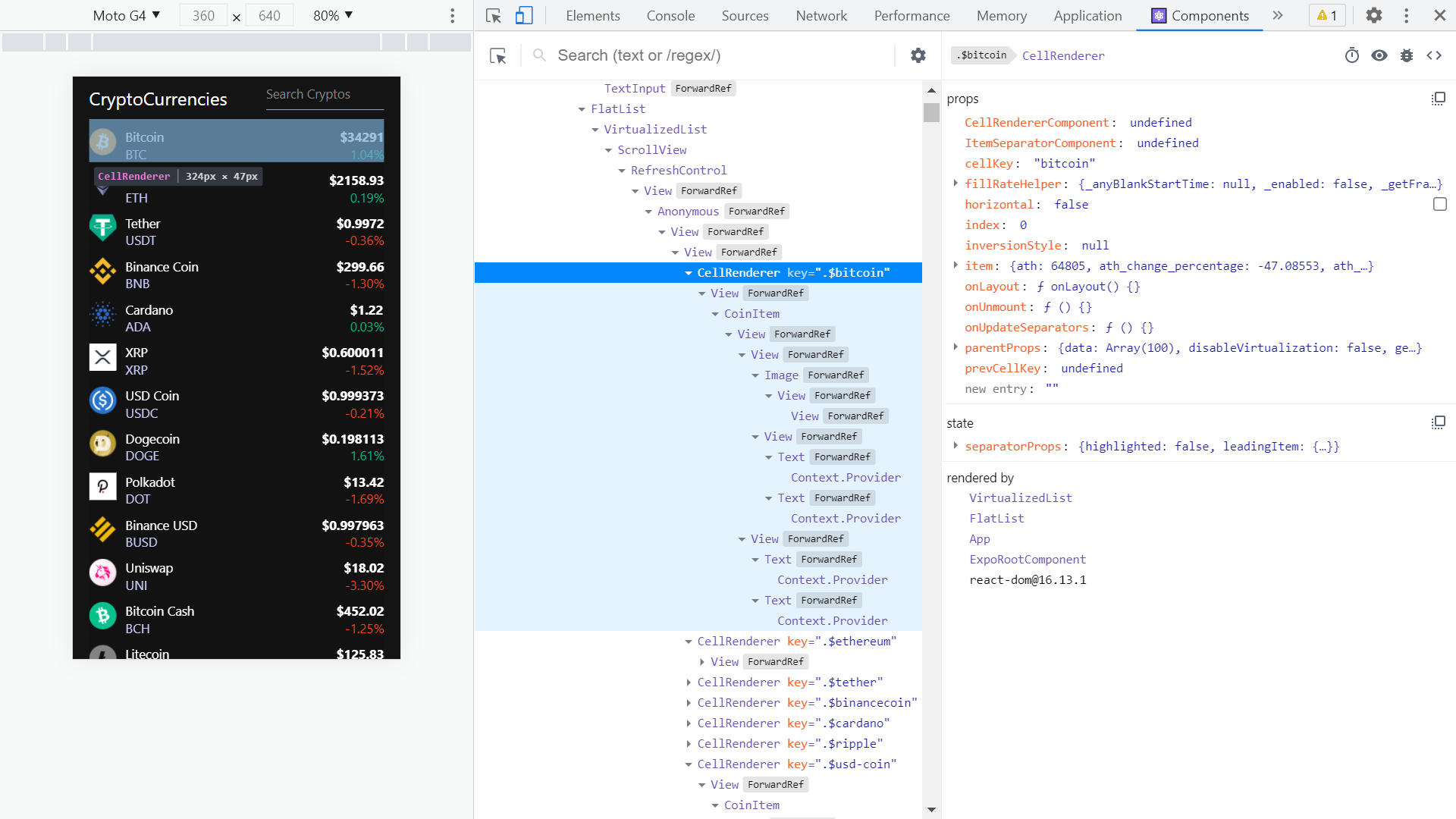
Screenshots


Technologies
- Expo v42 framework & platform for universal React applications, installed globally
- React v16 JavaScript library for building user interfaces
- Android Studio v4 installed globally, used to simulate Android device
Setup
- Run
npm ito install dependencies - Run
npm startto start expo on a localhost port - See
package.jsonfor the npm commands to create build files etc. - Android Studio has to be installed and set up then the AVD Manager is run from the Configure menu
Code Examples
- Code by Fazt Code to display Cryptocurrency data. Includes ternery expression to show price change data in green or red
const CoinItem = ({ coin }) => (
<View style={styles.containerItem}>
<View style={styles.coinName}>
<Image source={{ uri: coin.image }} style={styles.image} />
<View style={styles.containerNames}>
<Text style={styles.text}>{coin.name}</Text>
<Text style={styles.textSymbol}>{coin.symbol}</Text>
</View>
</View>
<View>
<Text style={styles.textPrice}>${coin.current_price}</Text>
<Text
style={[
styles.pricePercentage,
coin.price_change_percentage_24h > 0
? styles.priceUp
: styles.priceDown,
]}
>
{coin.price_change_percentage_24h.toFixed(2)}%
</Text>
</View>
</View>
);
JavaScript
Features
- Expo bar code used to connect mobile to project. The Expo framework is easy to use.
- Android Studio simulation on mobile device
Status & To-do list
- Status: Working
- To-do: Nothing.
GitHub
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK