

费兹定律与移动应用界面设计
source link: http://www.beforweb.com/node/203
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

费兹定律与移动应用界面设计
说天热吧,回头看看房间里面窗帘还在随风起伏,灯也关着,于是想到了X档案。最近看的有点多,以至于很多时候会想到。话说去年这个时候是第二遍看Lost,也是蛮进入状态的;正好当时6月份去三亚,坐飞机还忐忑来忐忑去的,你想,海南那里,也是个岛。
然则又是忙碌的一周过去了,评审、迭代、封板,如释重负,下周开始继续新的轮回。周五晚上和之前在点评的同事们小聚,看着大家在那里,一起叽叽喳喳的八这八那,便时不时的有种穿越的赶脚,好像转过天来还可以和他们一起上班一起吐槽似的。真的好开心,一点也不想结束。
又然则今次想唠叨的闲话还有些的样子。譬如上周日花了一下午录了点新段子嘛,一轨一轨的可纠结了;接下来一整周都会想到10年前这个时候录demo,主琴从来都是一遍下来,完全不用分段去录,如今简直是没出息到家了。决定明天还是尝试着连续录音吧,当作挑战好了;但想想看挑战的目标竟然是自己10年前轻车熟路的东西,也不禁黯然神了个伤了。那么闲话就到这里吧,进入今天的正题好了。
这里开始译文。费兹定律(Fitts' Law)是人机交互理论当中的一条基本原理,在约莫60年前被提出。对于传统桌面端设备来说,这条定律是非常重要和关键的;不过如今,受到移动设备大潮的影响与推动,很多传统交互设计原理在新兴平台当中都有着不一样的呈现,费兹定律的运用方式是否也与过去相同呢?
在本文中,我们将一起了解一下费兹定律的基本原理和组成要素,然后来看看怎样在移动应用的设计当中对其进行恰当的运用。
什么是费兹定律
要探索费兹定律的运用方式,我们首先需要了解这条定律是什么,它是怎样诞生的。
费兹定律由俄亥俄州立大学的心理学家Paul Fitts于1954年提出,旨在为人类在电脑屏幕上点击目标对象的行为建立模型,同时涉及到了肢体移动及鼠标行为方面的问题。
举个栗子,设想你的注意力和鼠标指针正停留在某个网站的logo上,而你被告知要去点击页面中的某个按钮,于是你需要将注意力焦点及鼠标指针都移动到那个按钮上。这个移动过程当中的效率问题就是费兹定律所关注的。

费兹定律的原始公式是这样的:
MT=a + b * log2(D/W + 1)
其中MT代表位移所需花费的时间,这是我们最需关注和解决的问题。a与b两个变量代表系统方面的耗时及效率,属于经验参数。D代表初始位置与目标位置之间的距离,W代表目标对象的尺寸。
这套公式所表达的基本概念是:目标对象距离越远或尺寸越小,用户精确点击的困难就越大,耗时越长;反之,距离越近、尺寸越大,就越容易准确点击,耗时越少。
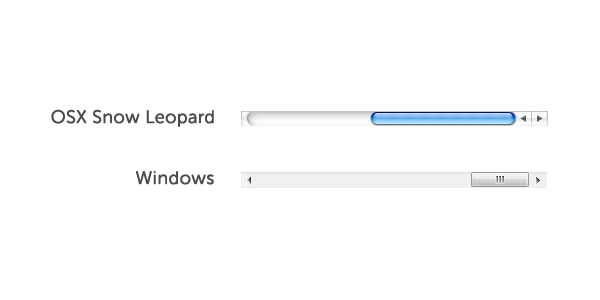
拿实例说事儿,来对比一下Windows与Mac(OS X Lion之前的版本)中的滚动条。在Windows中,纵向滚动条上下两端各有一个按钮,里面的图标分别是向上和向下的箭头;横向滚动条也是类似。这种模式确实更符合用户的心智模型,因为触发左右移动的交互对象分别处于左右两端,你到左边寻找向左移动的方法时会看到左箭头按钮,向右侧也是一样;而Mac系统则将左右按钮并列在同一侧,使左右导航的点击操作所需跨越的距离大大的缩短,提高了操作效率。

在UX的世界中,目标用户群的特征是我们需要时刻牢记在心的,对于费兹定律的运用也是同样的道理。对于目标用户中包含了儿童、老人甚至是残障人士的产品来说,界面交互元素的尺寸需要更大,以便这类相对特殊的用户可以很容易的点击操作。
费兹定律在桌面设备平台中的运用
尺寸和距离
在设计任何一个可交互的UI元素时,我们都需要考虑它的尺寸以及与其他元素之间的相对距离关系。市面上有各种各样的设计规范,其中多数都会提到按钮最小尺寸以及与其他交互元素之间排布距离方面的问题。尽量将多个常用的功能元素放置在距离较近的位置;另外需要考虑的是,对于那些会产生高风险的交互元素,在很多时候你不希望用户能够很轻松的点击到它们,这种情况下要尽量将这些元素与那些较为常用的界面元素放置在相对距离较远的位置上。如下图所示,这里的危险操作(删除按钮)与常用的下载按钮之间的距离就过近了。

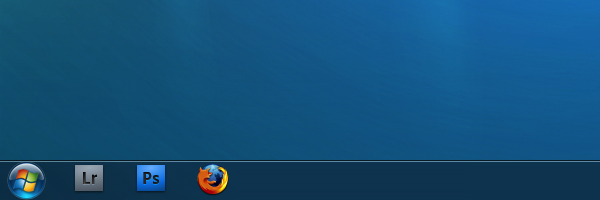
角落 - 对应着费兹公式中的“W”,处于界面角落上的元素可以被看做是具有无限大尺寸的,因为当鼠标指针处于屏幕边缘时,它就会停下移动,无论怎样继续向“外”挪动鼠标,指针的位置都不会改变。用户可以很轻松的点击到处于角落的交互元素,只要将鼠标向角落的方向猛的划过去就OK,屏幕边缘会自动将指针限定在角落的位置上。这也正是Windows的开始按钮以及Mac的系统菜单被放置在左下角或左上角的原因之一。

顶部和底部 - 与“角落”类似,由于屏幕边缘的限制,界面顶部和底部也是容易容易定位和点击的位置,不过确实没有角落更容易,因为这两个位置只在纵向上受到了约束,在横向上依然需要用户手动定位;但怎样都比边缘以内的元素更容易点击。出于这个原因,苹果将菜单放置在了整个屏幕的顶部,也就是最顶端的位置,而不是像Windows那样只将菜单放在了当前活跃窗口自身的顶部。

弹出菜单 - 让弹出菜单呈现在鼠标指针旁边,可以减少下一步操作所需要的移动距离,进而降低操作时间的消耗。

轮盘弹出菜单 - 从费兹定律的角度来看,轮盘弹出菜单是一种很棒的模式,因为整个菜单是以鼠标指针所在的位置为圆心来呈现的,每个菜单项距离鼠标指针都很近,而且等距。那么为什么这种形式并不是非常普及呢?坦诚的说,最主要的原因还是设计方面的难度较大,而且通常不会被包含进各种标准的UI控件库。

费兹定律与移动应用
我们接下来要分别了解两种主要类型的移动设备。之所以要分开讲,是因为它们各自的尺寸特性确实导致了一些交互上的区别。我们将用手机指代3.5寸屏幕的设备,用平板电脑指代7寸屏设备。当然,这样按照尺寸进行的分类并不很精确,我们只是通过这种方式在本文中说事儿。
即使是同一款移动设备,交互方式也会随着屏幕定向方式的变化而有所区别(推荐阅读:横竖屏切换中的界面设计与体验提升、iOS操作图例与触屏人机工学)。这一点有别于传统桌面设备,因为无论在怎样的情况下,我们使用鼠标的方式都是一致的。你可能会想到笔记本上的触控板,但这类设备并不会改变费兹定律在桌面设备中的运用特性。
角落和边缘效应同样会作用于触屏移动设备当中,但方式有所不同。与桌面设备不同,你的手指并不会像鼠标指针那样真正受到屏幕边框的限制,处于这些位置的元素不再有所谓的无限尺寸。那么为什么说这类效应同样可以体现在移动设备中呢?
多数情况下,人们都是通过拇指在触屏移动设备上进行操作的,所以我们需要在拇指的移动范围考虑费兹定律的作用。不过,一旦界面元素的定位超出了拇指热区的范围,那么针对该元素的操作就需要付出更多的努力,相应的,费兹定律的公式中也需要增加额外的变量来应对移动时间的增长。在接下来的讨论中,我们需要始终记住这一点。
费兹定律与3.5寸屏幕
我们首先来看竖屏的情况,因为这是3.5寸设备最常见的使用方式。我并不想总是拿苹果当做例子,但他们确实在幕后做了很多聪明的好事,其中有些在体验提升方面的努力和坚持是不为普通用户所知的。(4S以及之前的)iPhone的尺寸是恰到好处的,因为它可以保证人类平均的拇指长度能够触及到屏幕上的任何一个位置。而回头看看台式设备,通常,要使指针跨越全屏,我们一次只能移动约四分之三的距离,然后就需要抬起鼠标再移动一次,完成剩下的路程。
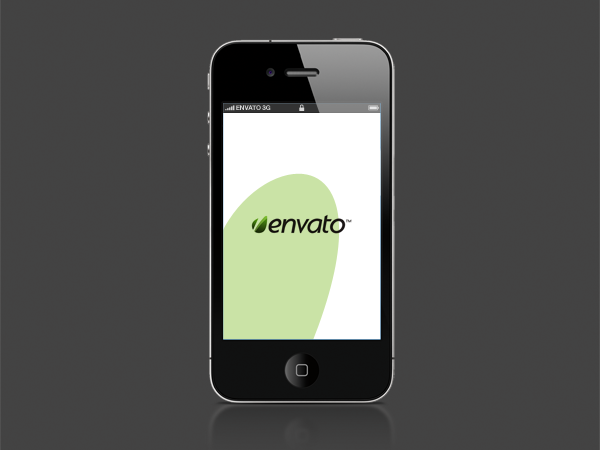
正如Josh Clark所说,在移动设备中对特定的UI元素所进行的布局都是有讲究的(详见“又是为了触屏移动设备而设计”)。iPhone中的原生工具栏与Tab栏都是定位在屏幕底部的,因为在正常竖屏持机的情况下,这个区域正是拇指伸直或弯曲所能覆盖到的范围。而要触及到顶部标题栏中的元素,需要的成本则略高,因为这个位置已经超出了拇指热区的范围,有些用户需要改变手掌的姿势才能够到左上角的按钮;将拇指移动到这里的行为已经不是简单的无障碍的过程了。

而Andorid的模式则有所不同,他们将相关工具及菜单放在了界面顶部。这不是没原因的,因为Andorid设备的一些硬件控制是位于屏幕底部的,所以他们将界面中的菜单放置在顶部,以避免两组交互元素由于位置过近而导致用户产生误操作;这是费兹定律的一个很直接的体现(虽然是相反的)。
此外,我们还可以在一些可能带来风险的交互环节(“关闭”、“删除”、“取消”等等)当中看到费兹定律的某种衍生,例如在iPhone中的列表单元里向左滑动展开“删除”按钮,或是点击左侧的删除图标而激活右侧“删除”按钮的双重确认方式,都是通过在交互过程中人为的制造距离和障碍来增大操作困难度,以达到防错的目的。
在横屏状态下,如果你想尽量降低用户手指操作的移动成本,那么屏幕左右边缘的位置则是你必须考虑的重要区域。横屏的时候,用户通常是双手操作的,拇指热区变成了两个,费兹定律适用的范围扩大了很多。

不过相应的,屏幕正中的上下两侧就变成了最难触及到的地方,所以一些常用的或重要的操作要尽量避免被布局在这些位置,而对于一些刻意要增加难度的操作,则可以考虑这些位置。
一手持机一手操作
另外一种情况就是用户会一手拿着手机,另外一只手进行操作。这种情况下拇指作用范围的问题就不存在了。不过很多用户在这种时候只会固定的使用一只手指进行操作,这其实不大理想,特别是在打字或游戏等情境中。

费兹定律与7寸屏幕
Josh Clark曾经强调过,很多人在使用平板的时候会拿着机身的上半部分,特别是在半卧或仰卧的状态下。这时,屏幕左上角或右上角就是最重要的热区,你需要考虑将一些常用的或是需要吸引注意力的元素放置在这些位置。
不过从我的个人经验来说,我也确实见过很多人拿着平板的机身底部进行使用,特别是在打字的时候。这种情况下,拇指热区又转移到了屏幕的左下角或右下角。所以能否针对自己产品的特性来规划出一个最得当的布局原则,这也是作为设计师需要面对的挑战。
对于平板来说,在竖屏状态下单手持机还算相对轻松,但要横过来就有些挑战了,由于设备本身相对较重,所以会有掉落的危险。在横屏的时候,用户通常都是双手同时持机的。另外需要记得的一点是,横屏时,home键(或安卓的菜单按键)总会出现在一侧的,这时如果界面侧边中间位置出现大量常用交互对象的话,有可能会因为与硬件按钮距离过近而产生误操作。
前面提到的这些都属于用户自己持机的情况,但很多时候你也可以看到人们是在“停靠模式”下使用平板的,例如放在膝上、桌上或是支架上。这时,拇指热区就不再是问题了,费兹定律的作用范围可以延展到全屏。

要记住,切换持机方式和屏幕定向是用户经常会做的事情,他们在切换的时候甚至不会多做考虑,只是想得到一个当下最方便最舒服的状态。对于设计师来说,除非确定在开发过程中固化了定向规则,否则不能假设用户一定会保持在某种定向模式下持续的使用。我们要对每种定向模式所对应的交互特征心知肚明,在每种模式中都考虑费兹定律的作用范围,在设计中进行相应的体现。
费兹定律可以在不同的平台中以不同的形式发生作用,要打造上乘的产品体验,我们就需要了解这些作用形式。特别是在移动设备上,我们会面临很多在传统桌面设备中不曾遇到的挑战与变数。当然,费兹定律绝不是唯一需要考虑的设计原理,但绝对是非常常用的、几乎会在界面设计过程中时时处处体现出来的一个。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK