

AppSignal Now Monitors Koa and All Your Cascading Middleware
source link: https://blog.appsignal.com/2021/04/07/appsignal-apm-for-node-now-monitors-koa.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Koabamm! We now monitor Koa. This Node.js framework enables you to use cascading middleware, which can now also be shown in AppSignal. Let’s dive right in!
Instrumenting: Heavy Lifting Done for You
Monitoring an app can appear to be a daunting task. What gets us up in the morning is making this easy for developers. That means we instrument your stack so you don’t have to think about what to monitor, measure or graph, or how to link it all together.
We now do all these things for your Koa applications as well. This means that your actions now have an HTTP method and pathname for your page added to them. If you’re using Node.js & Koa, you can use AppSignal as a monitoring tool for your app.
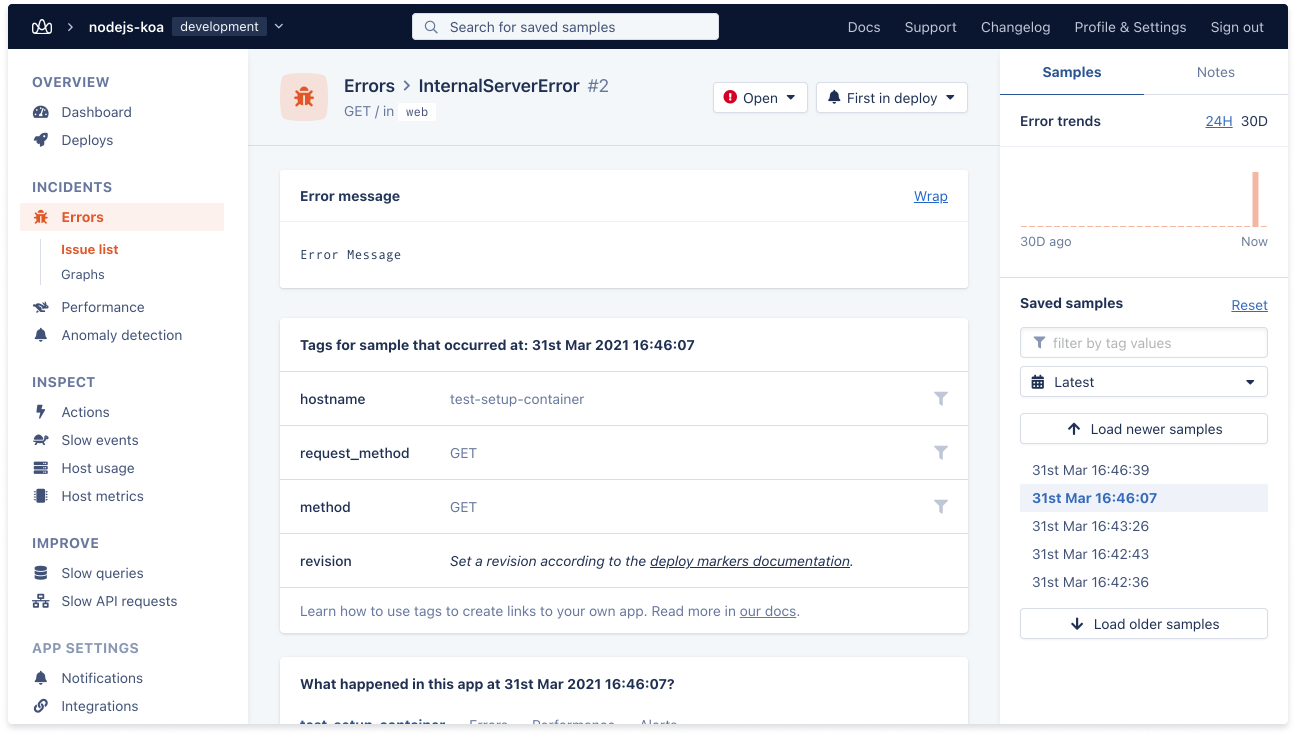
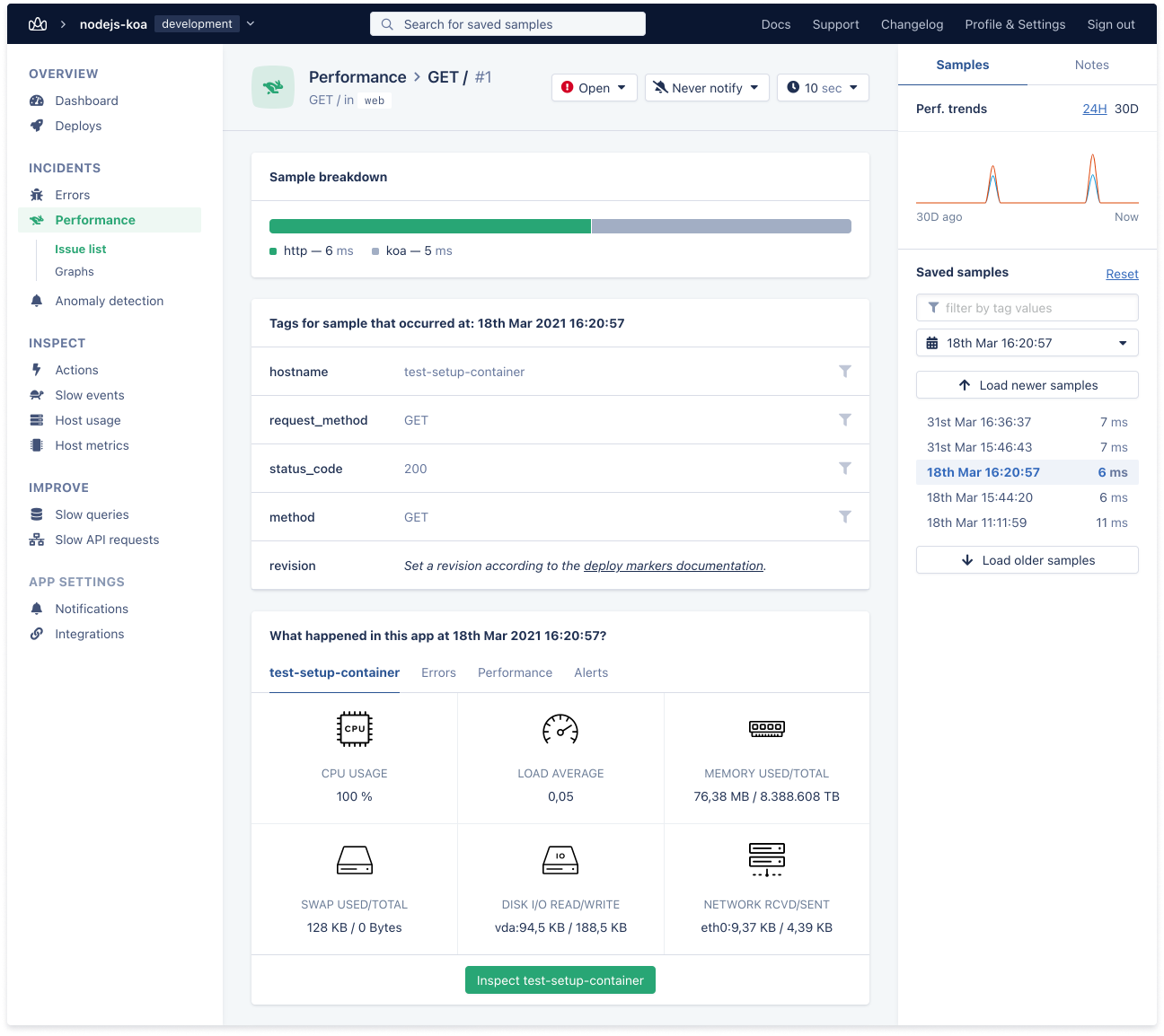
When an error occurs and you get alerted on it, you’ll see the routes instrumented on an Error Incident Page as shown:

Koa and Cascading Middleware
Unlike Express, a Koa application is an object containing an array of middleware functions that are composed and executed in a stack-like manner upon request.
The middleware Koa utilizes is what some consider to be the next step in Node.js framework evolution. The middleware system is reminiscent of Rack in Ruby — providing a chainable-based API that encourages the use of 3rd party middleware via npm modules. Just like with the rest of Node.js, it’s up to you to decide how you want to implement middleware for your Koa application.
Just like in the standard Node.js http library, Koa catches the requests, and you can add all sorts of cascading middleware.
Here’s an example of a superminimal Koa app with cascading middleware that’s monitored with AppSignal:
const { appsignal } = require("./appsignal");
appsignal.instrument(require("@appsignal/koa"));
const Koa = require('koa');
const app = new Koa();
console.log("Starting KOA app");
// Track errors in AppSignal
app.on("error", (error) => {
appsignal
.tracer()
.currentSpan()
.addError(error)
.close()
});
// logger
app.use(async (ctx, next) => {
await next();
const rt = ctx.response.get('X-Response-Time');
console.log(`${ctx.method} ${ctx.url} - ${rt}`);
});
// x-response-time
app.use(async (ctx, next) => {
const start = Date.now();
await next();
const ms = Date.now() - start;
ctx.set('X-Response-Time', `${ms}ms`);
});
// response
app.use(async ctx => {
ctx.body = 'Hello World';
// Uncomment this to throw an error
//ctx.throw(500,'Error Message');
});
app.listen(3000);
Monitoring Your Middleware in Koa
The fact that AppSignal can now monitor Koa means that we also monitor all the middleware that you use. When you experience bottlenecks in performance, you’ll see all the cascading middleware in the event timeline of a sample.
This is what we love doing — adding instrumentation so that you can dive super deep into an incident and zoom into a timeline to find the areas in your code where the stream slows to a trickle.
Zooming Into the Details of a Slow Event
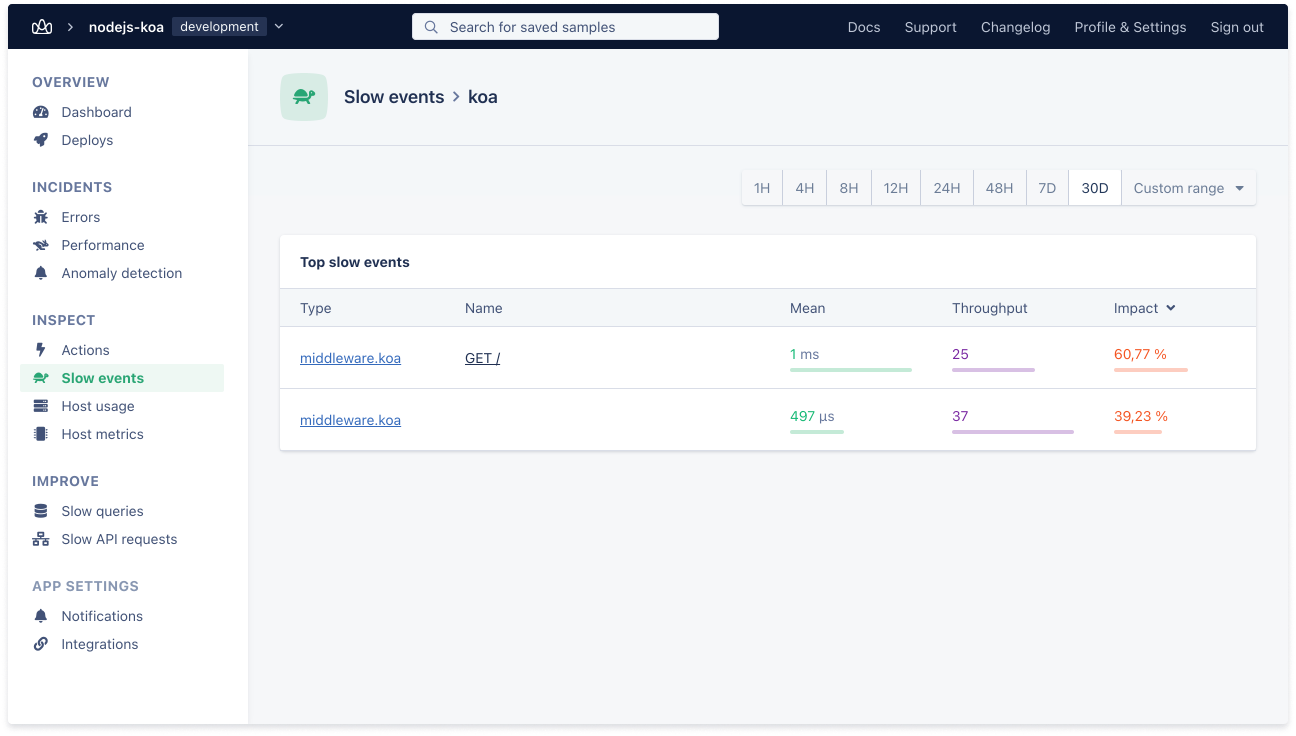
A good way to dive into a slow event is to check out the Slow Events Page to identify the high-impact middleware that is the slowest.

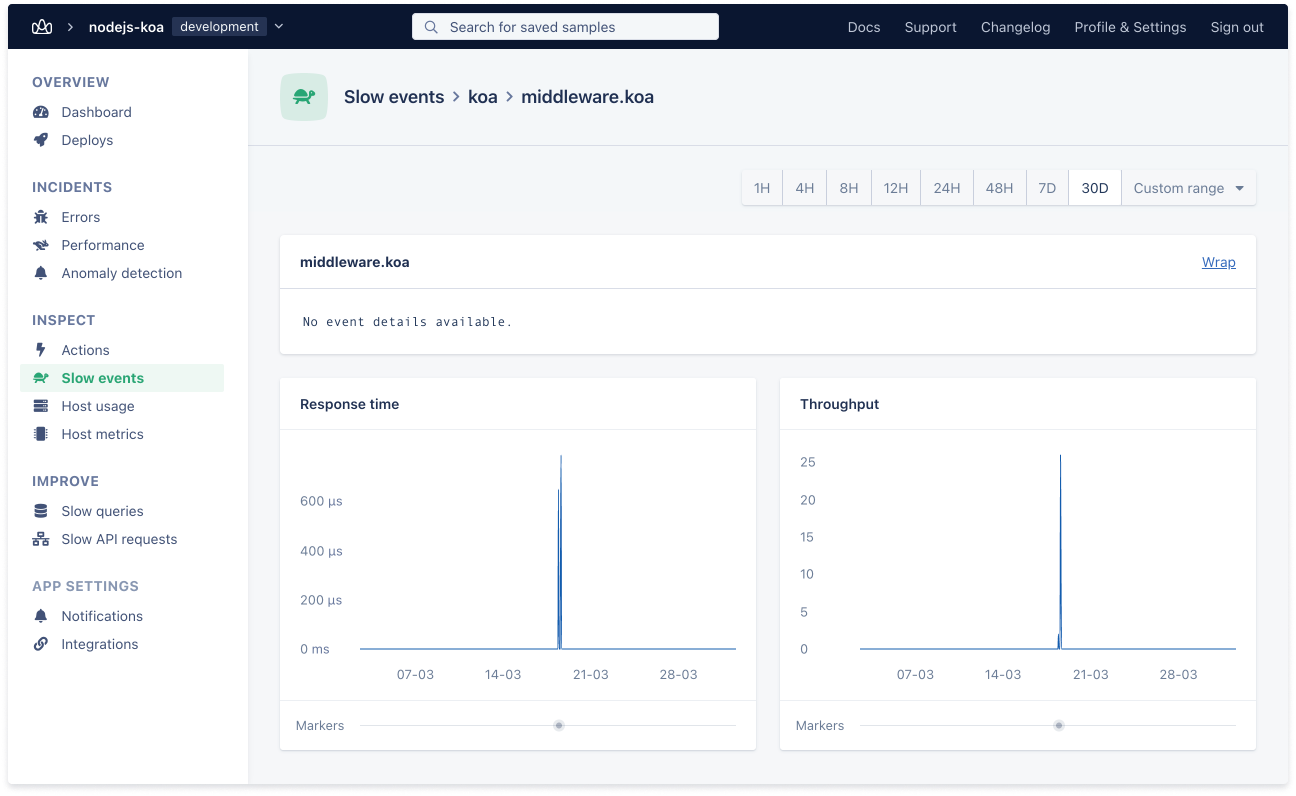
When you dive into the group of events and get deeper into the slowest one that you want to explore further, you can go on to view the incident in which it occurred.

Observe an Incident From All Angles
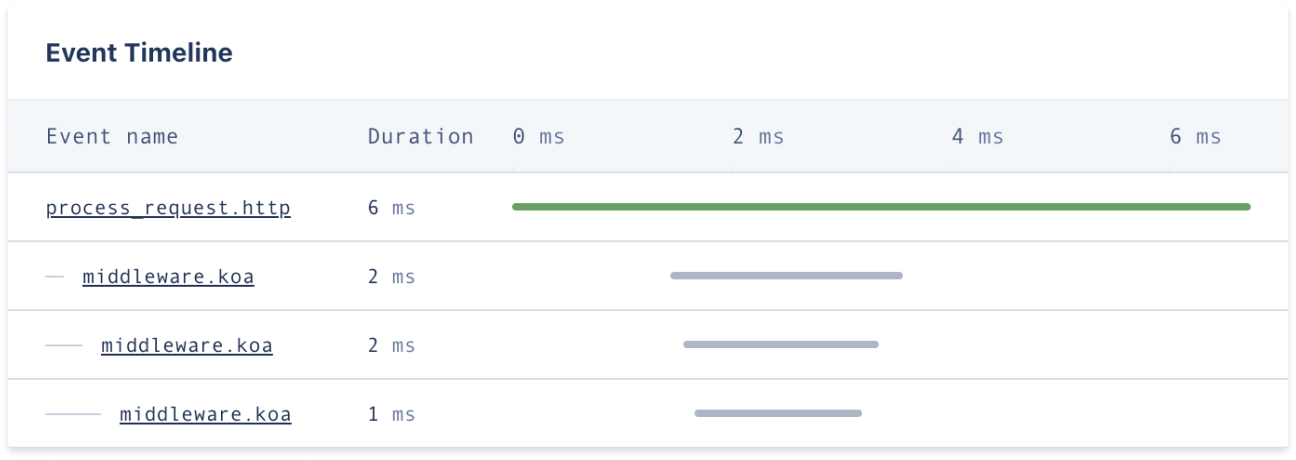
On the Incident Page, you can then see the entire event timeline, with the cascading middleware on it.

Note that you can set alerts to any key that is monitored in AppSignal. So it might make sense to add a trigger and an alert to the response time so that you get alerted before the bits hit the fan.
From here, you can sort of zoom out and look at the timeline of the incident, and see what happened in other parts of your architecture. An error elsewhere in your code, a performance issue in a database, or a host that has busy neighbors might cause slowdowns in your Koa middleware.

Lean Back and Enjoy the Stroopwafels
To get the Koa integration set up, first sign in or sign up for an AppSignal account and add both the @appsignal/nodejs and @appsignal/koa packages to your package.json (30-day free trial, no credit card required 🎉). Then, run yarn install or npm install and take the steps described in the README or our documentation.
We think the magic of using AppSignal resides in the way you can zoom all the way in, and also zoom around to look at your application from all angles.
P.S. Did you know that AppSignal comes with free stroopwafels? Once you have the app set up, reach out to our support, and they’ll prepare one small box for you or a bigger one for your team. 😋
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK