
13

Document scanner with border detection and custom crop/resize for react native
source link: https://reactnativeexample.com/document-scanner-with-border-detection-and-custom-crop-resize-for-react-native/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

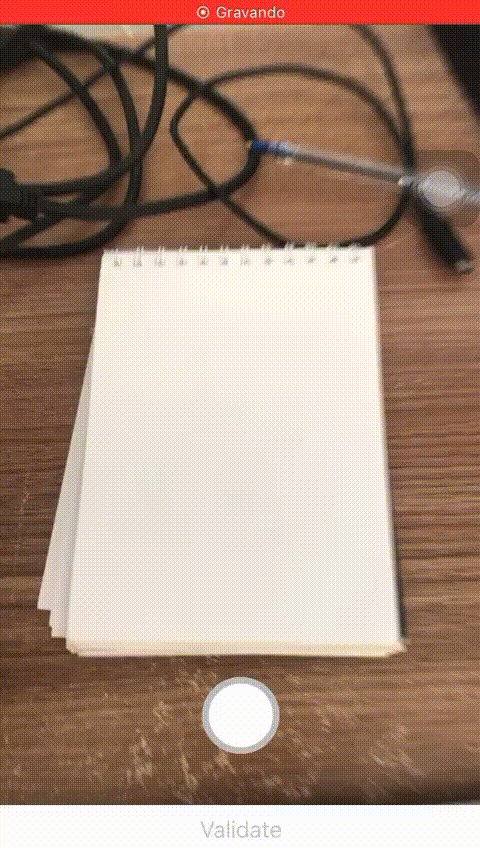
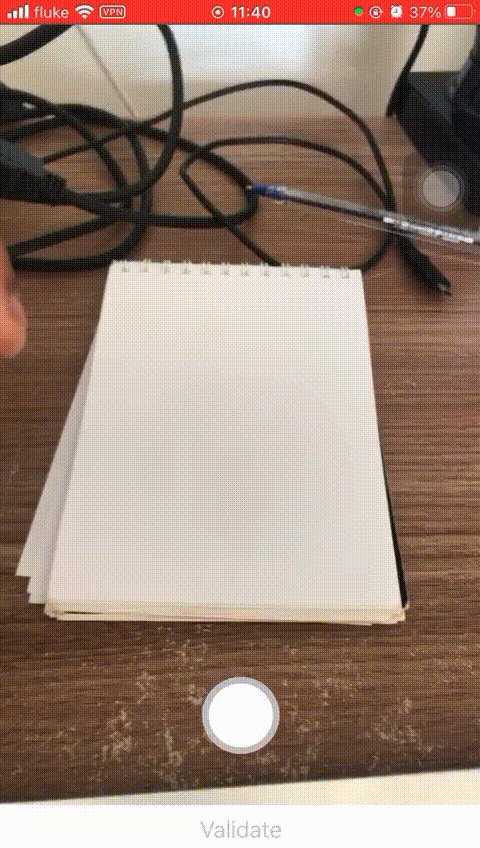
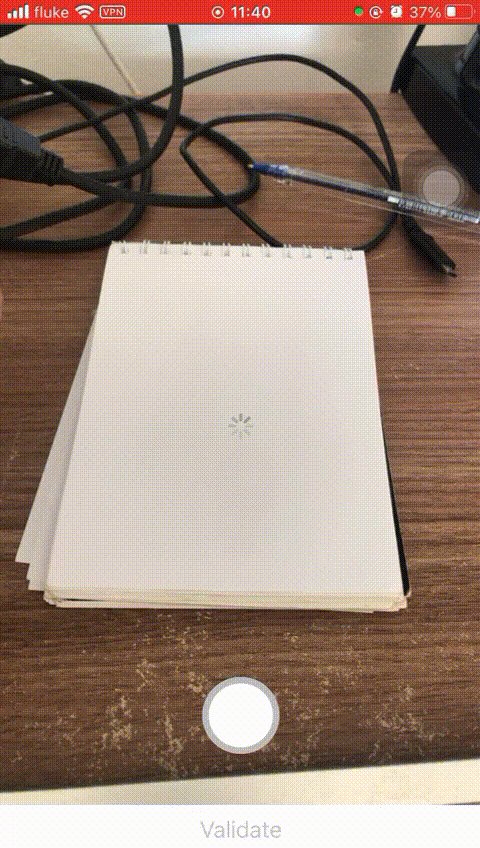
react-native-document-scanner
Document scanner with border detection, perspective correction and custom crop/resize.

Android

Mostly automatic installation
$ react-native link react-native-document-scanner
Manual installation
- In XCode, in the project navigator, right click
Libraries➜Add Files to [your project's name] - Go to
node_modules➜react-native-document-scannerand addRNDocumentScanner.xcodeproj - In XCode, in the project navigator, select your project. Add
libRNDocumentScanner.ato your project'sBuild Phases➜Link Binary With Libraries - Add OpenCV in your
Podfile:... # Pods for [your project] pod 'libopencv-contrib', '~> 3.4.1' end - Run
pod installin your ios folder - Run your project (
Cmd+R)<
Android
- Open up
android/app/src/main/java/[...]/MainActivity.java
- Add
import com.ubidreams.RNDocumentScanner.RNDocumentScannerPackage;to the imports at the top of the file - Add
new RNDocumentScannerPackage()to the list returned by thegetPackages()method
- Append the following lines to
android/settings.gradle:include ':react-native-document-scanner' project(':react-native-document-scanner').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-document-scanner/android') - Insert the following lines inside the dependencies block in
android/app/build.gradle:compile project(':react-native-document-scanner')
Dependencies
Usage
import RNDocumentScanner from 'react-native-document-scanner'
render () {
return (
<View style={styles.container}>
<RNDocumentScanner />
</View>
)
}
JavaScript
GitHub
https://github.com/AugustoPinheiro/RN-react-native-document-scanner
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK