

VS Code添加LeetCode插件(一站式解决)
source link: https://blog.csdn.net/yueguangmuyu/article/details/117391078
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

1. Visual Studio Code下载
VS Code官方下载网址:https://code.visualstudio.com/Download,界面如下:

选择合适的版本进行下载即可,其中对于Windows下User Installer版本就足够使用了(即用户使用版本)。
1.1 安装包下载慢速及网络问题的解决
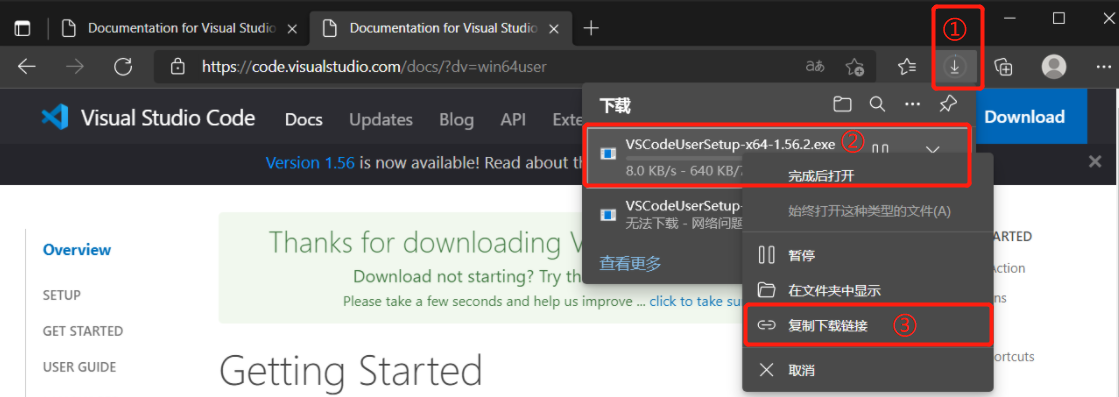
但是默认的下载源服务器是境外架设的,所以下载会特别慢,甚至卡死掉(参见下图中无法下载-网络问题的提示的下载任务),所以将下载所请求的服务器切换至境内的AZure服务器。建议在Microsoft Edge浏览器中,点击下载之后,按照下图顺序获取境外服务器下载的源URL:
- ①左键点击下载任务;
- ②右键点击正在进行中的下载任务;
- ③左键点击复制下载链接,即获取到了下载的URL地址;

以上步骤所获取的URL为(以Windows User Install 64bit为例):https://az764295.vo.msecnd.net/stable/054a9295330880ed74ceaedda236253b4f39a335/VSCodeUserSetup-x64-1.56.2.exe。又在已知境内服务器的目录结构和境外一致的情况下,将红色字体凸显出的域名替换为vscode.cdn.azure.cn,得到新的下载地址URL为:
即可完成下载,且是体验极速下载喔。当然若是不想要这么麻烦,直接点击以上单横线隔开的网址链接即可,对应的Visual Studio Code版本为v1.56.2 Windows User Install 64bit。
安装过程较为简单,就不再赘述啦。
1.2 将Visual Studio Code切换为中文版
安装完毕,默认界面是英文的,若是想要切换为中文则进行如下操作:
- ①启动VSCode,然后按
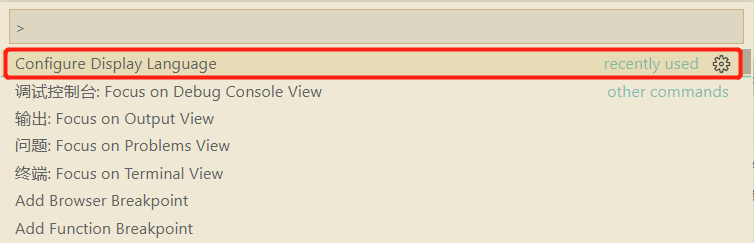
Ctrl + Shift + P打开命令调试板,然后输入Configure Display Language; - ②输入后点击
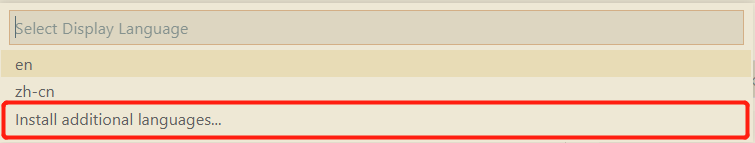
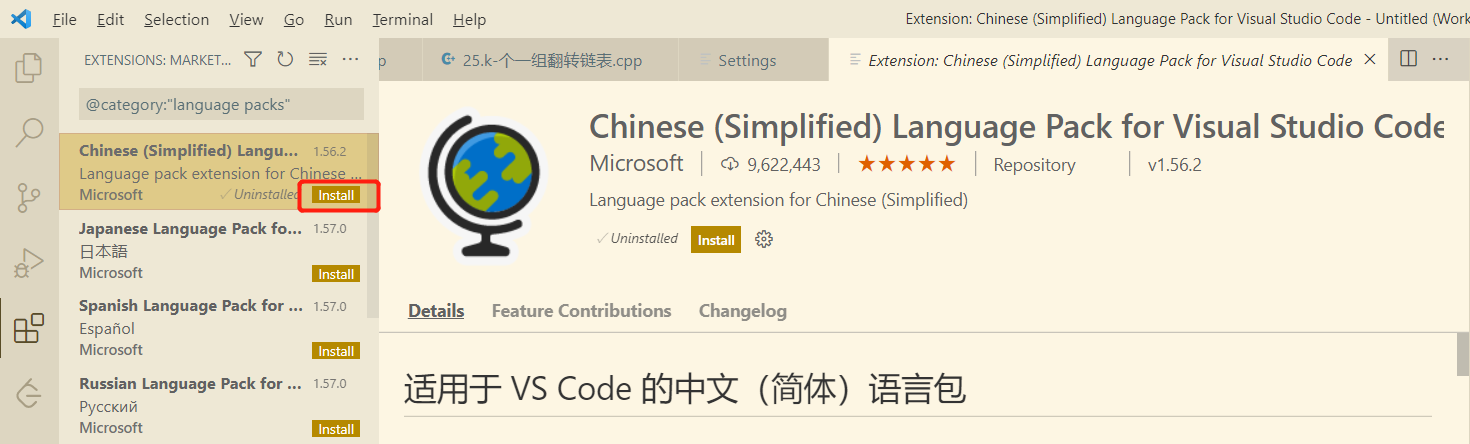
Install additional languages; - ③在左侧栏目选择
Chinese (Simplified) Language Pack for Visual Studio Code进行Install; - ④安装完后右下角会有提示重启点击yes,重启后就切换为中文版了!
步骤图示如下:
 (一)
(一)
 (二)
(二)
 (三)
(三)
2. LeetCode插件下载及配置
2.1 LeetCode插件下载
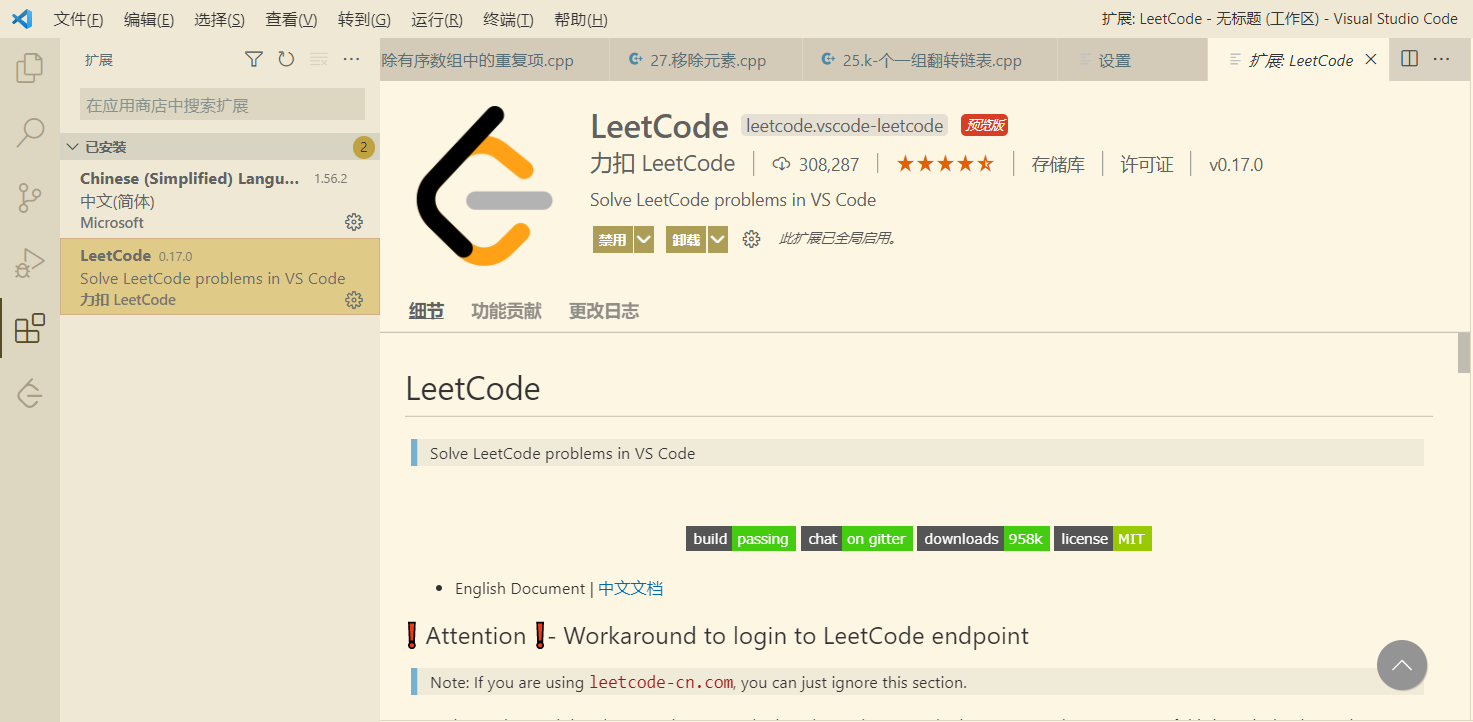
启动VSCode,按住Ctrl + Shift + X(或最左边栏最后一个类似俄罗斯方块的图标)输入leetcode,点击第一个安装即可。

2.2 Node.js插件下载(选做)
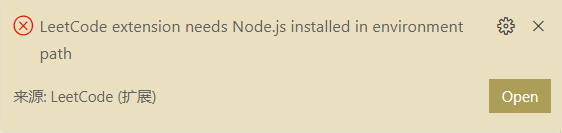
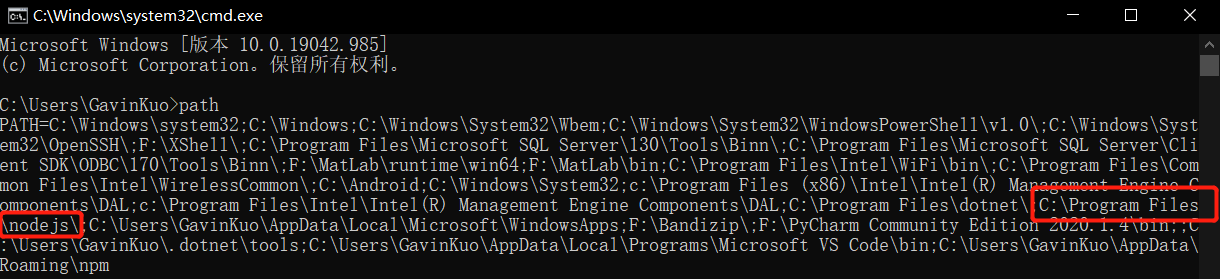
若是当前Windows系统当中尚未安装Node.js插件,则打开LeetCode插件会在右下角提示错误(左下图所示)。则需要安装Node.js插件,下载地址:https://nodejs.org/en/download/(若是有兼容问题需要下载较低版本,链接为:https://nodejs.org/en/download/releases/)。在下载页面选择合适的版本安装包(本人就是最开始手残点错导致卡了好大会完成不了插件加载,😳)进行下载,下载完毕一路安装即可,安装完后检测PATH环境变量是否配置了Node.js,“path”,按住Win + R,在运行栏目输入cmd,再在命令行中输入path命令,查看系统PATH变量配置,输出如右下结果即证明安装成功。


2.3 LeetCode插件登陆
安装过Node.js插件后,左上讨人厌的报错就消失啦,接下来登陆就可以愉快的在VS Code上撸LeetCode啦!
需要注意的是默认是国际版的登陆,即是LeetCode US版本,我们要按照下图所示步骤更改为中国版登陆。
登陆选择如下。我这里选择的是账号密码登陆,二三选项的第三方登陆和自身账号登陆应该是相同的,至于浏览器Cookie缓存登陆,见如下教程:在vscode中配置LeetCode插件,从此愉快地刷题
登陆成功!就可以愉快的撸题啦!!!
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK