

13 VSCode Extensions That Every Web Developer Should Use
source link: https://javascript.plainenglish.io/13-vscode-extensions-that-every-web-developer-must-use-d86fe3798f76
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Which extension appeals to you?
13 VSCode Extensions That Every Web Developer Should Use
These are the most common extensions at VSCode that may be useful for you
Almost every Web-Developer knows what VSCode is and why is it so important to use its extensions, they help us to debug our code, make it more readable and prettier, and just add more useful features to our workspace
Of course, there’s not every useful extension, however, I have added 13 extensions without which I just can’t live
1. Auto Close Tag
It’s one of the most important extensions, As you may have noticed from the title, it automatically adds a close tag that you wanted to write. You don’t need any command to activate this extension
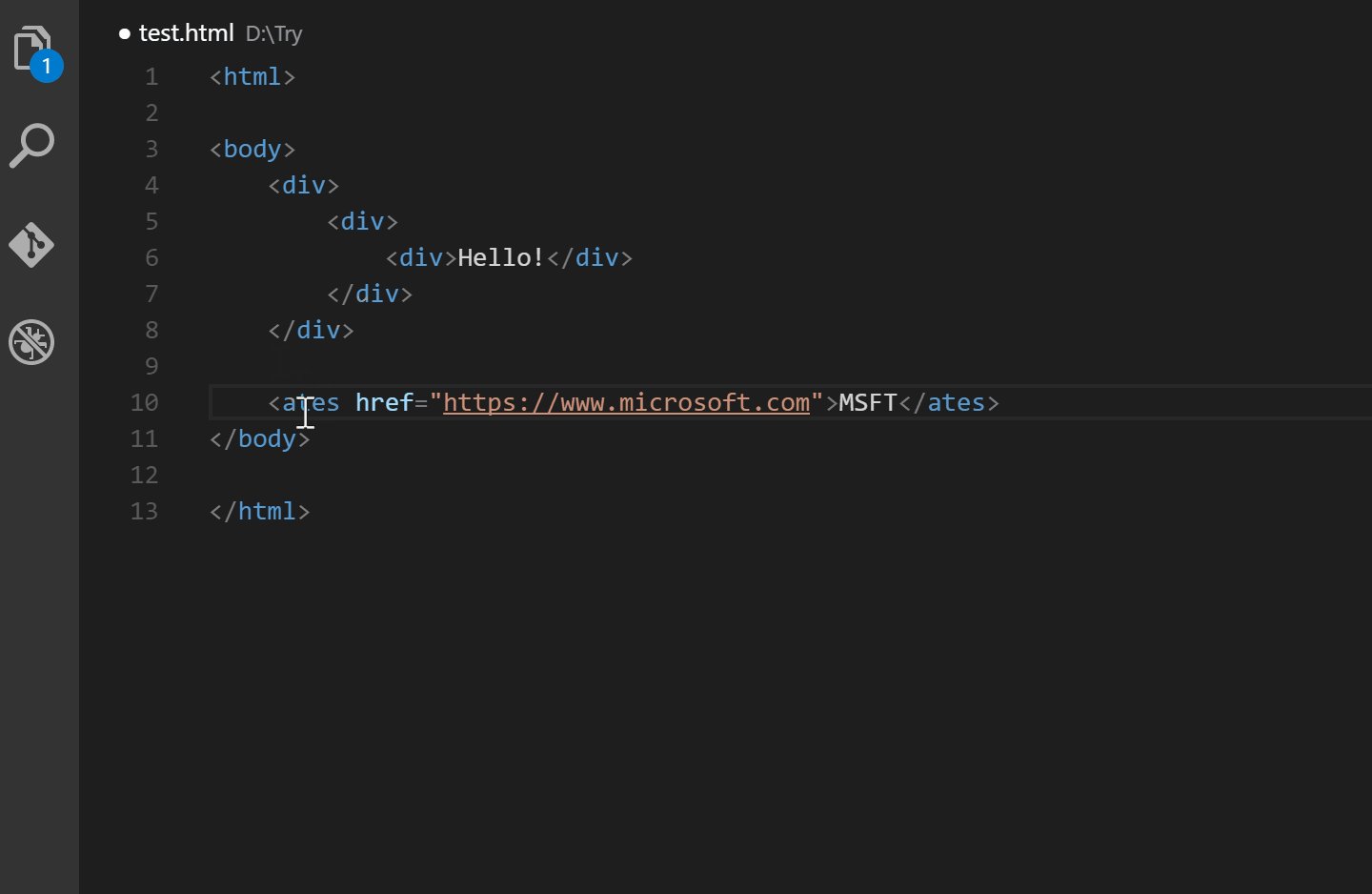
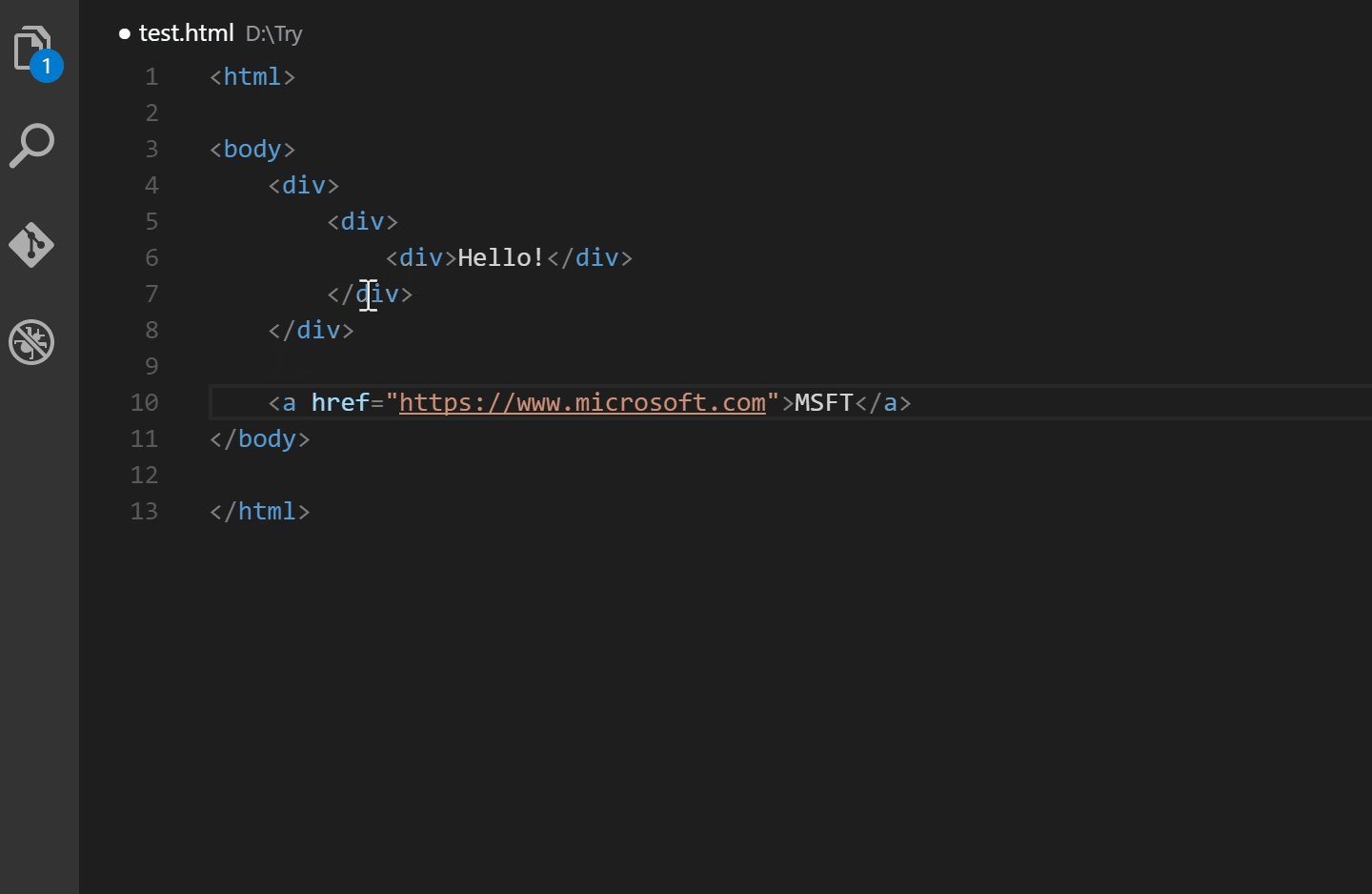
Auto Close Tag2. Auto Rename tag
When you want to change your <button> tag to <a> you just will need to change the first(opening) tag and the second will change automatically

3. Beautify
The function of it is straightforward— when you have an ugly file without any “spaces” and “tabs”, where every tag goes right after earlier, beautify will really help you
- To use this extension you first need to press F1
- Then write “Beautify” and choose it
It will automatically make your code more readable and prettier
4. Bracket Pair Colorizer
It gives every pair of brackets its own color and you can find the right pair quickly and easily
5. ESLint
ESLint statically analyzes your code to quickly find problems and also can automatically fix them. When it defines a problem it will have a red underscore and you can easily fix it yourself
ESLint6. JavaScript (ES6) code snippets
My favorite extension for JavaScript. When you write something at your code and forget how calls function it will automatically offer you to write it down and you can just press Enter

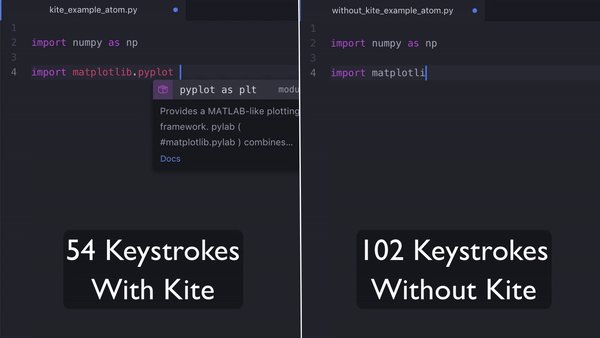
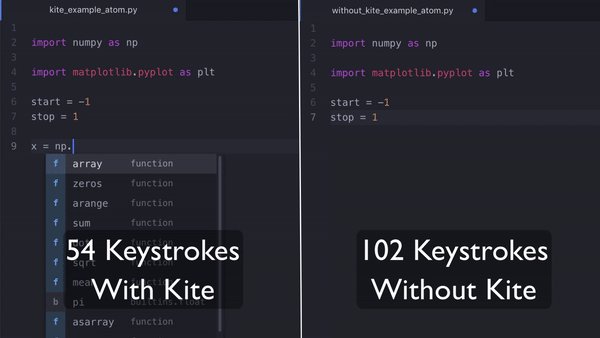
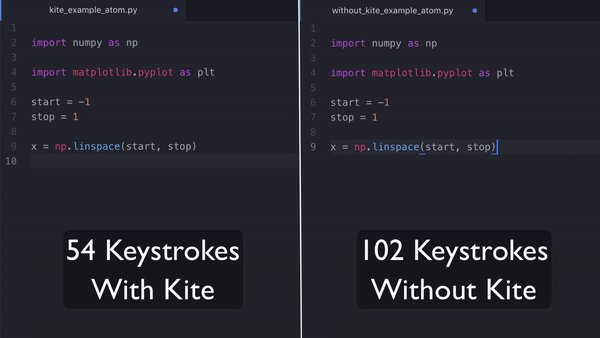
7. Kite
Kite does almost the same thing as “JavaScript (ES6) code snippets”. It has neural networks that help you to code faster

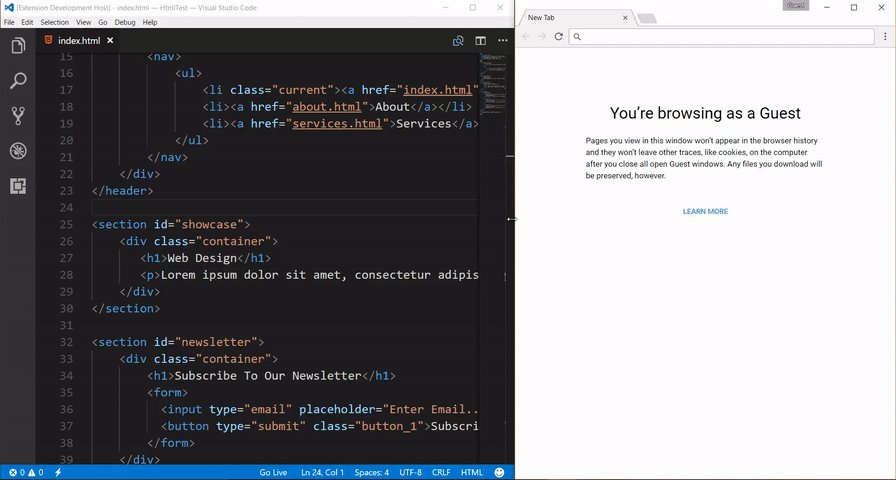
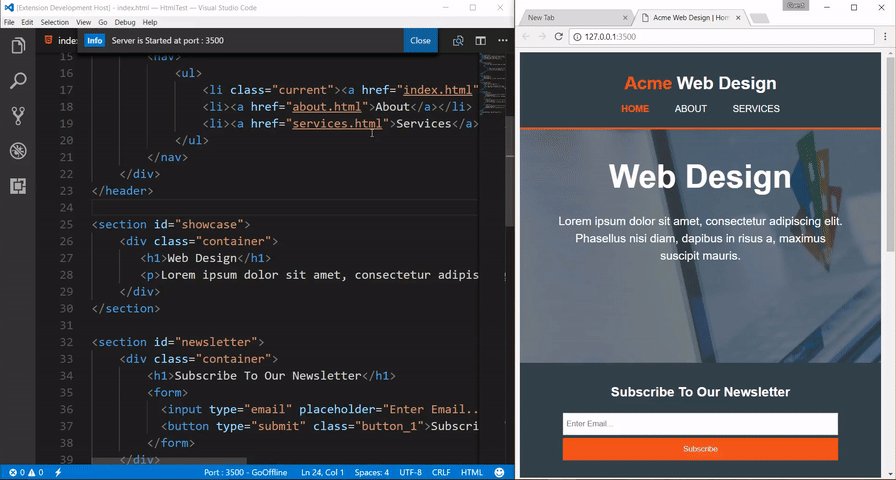
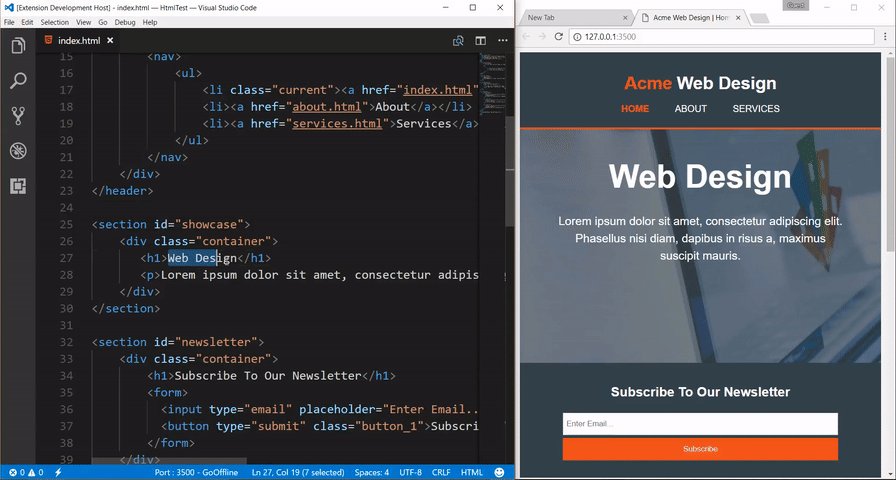
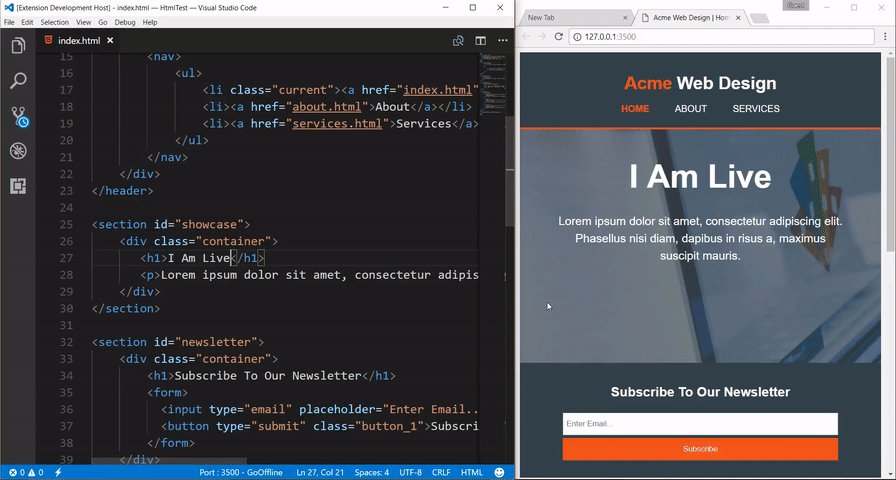
8. Live Server
When you write your HTML, CSS, or JavaScript file you can press “Go Live” at the bottom of your VSCode window and it will automatically add your changes on a webpage without any reloads and etc.

9. Material Icon Theme
Material Icon Theme adds icons to your files and folders at the top of your VSCode window and you can much easily move among them
10. One dark pro
One more extension that will make your VSCode workspace more comfortable and handsome. It changes your standard theme to incredible new
One dark pro11. Open In Browser
It’s an elementary extension that allows us to open our files right through the browser

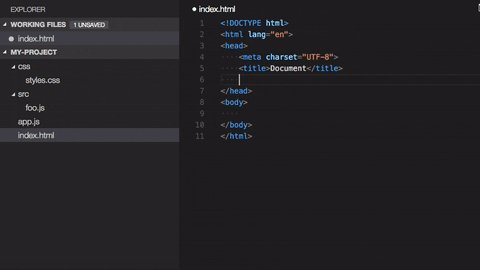
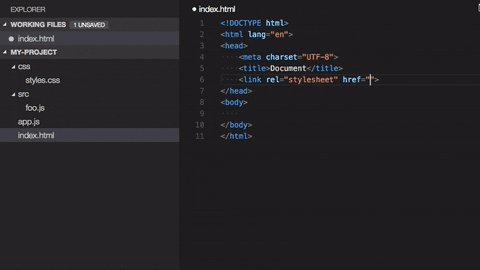
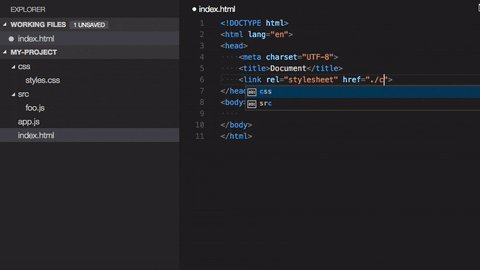
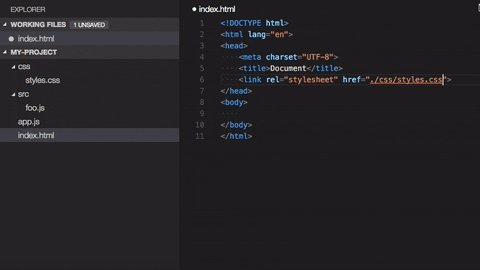
12. Path Intellisense
When we need to write a path at our “href” or “src” tags it will provide your a path to an already existing file

13. Settings Sync
The latest extension is actually the most important. It syncs your setting at VSCode to your account(Google, Github, etc.) and if you delete VSCode itself nothing terrible will happen

Conclusion
I used and use nowadays these extensions for Web-Development and not only. I hope that you enjoyed this article and that these extensions were useful for you
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK