

前端优化篇: 静态资源托管+gizp
source link: https://surest.cn/archives/157/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

由于资源需要全球可以进行访问,可能会涉及节点的访问很慢,所以我们有些地方直接使用七牛云存储了
这里我们推荐使用静态资源上云
- 资源自动解压缩
- 云资源自动切换最近节点
配置静态资源地址
module.exports = {
...
publicPath: (process.env.ENV == "staging" || process.env.ENV == "production") ? "http://cdn.surest.cn/trmk_app/" : '/',
...
}
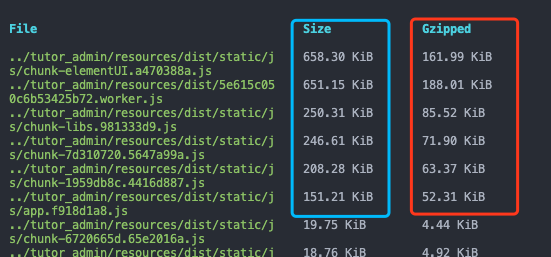
这里需要注意一下,webpack在 env production 情况下 才会默认解压缩格式,不然打包的文件会挺大的

env 环境变量可以自行配置,一般 vue-cli 会自动读取 环境变量的 env
这里我们稳一点,使用 cross-env
npm install cross-env --save-dev
> package.json
"scripts": {
"build:prod": "cross-env NODE_ENV=production vue-cli-service build"
}
配置nginx
配置打包输出到指定位置:
> vue.config.js
module.exports = {
...
outputDir: '/Users/surest/www/rancca/tutor_admin/resources/dist',
...
}
更新代码到服务器
配置nginx
这里我们前端和后端都放到一个站点下
# 配置根目录
set $root_path '';
if ( $request_uri !~* /api ) {
set $root_path /var/www/rancca/tutor_admin/resources/dist;
}
if ( $request_uri ~* /(api|storage|test) ) {
set $root_path /var/www/rancca/tutor_admin/public;
}
root $root_path;
# 配置伪静态
location / {
try_files $uri $uri/ /index.php$is_args$args;
}
# 配置php
location ~ \.php$ {
try_files $uri /index.php =404;
fastcgi_pass php-upstream;
fastcgi_index index.php;
fastcgi_buffers 16 16k;
fastcgi_buffer_size 32k;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
#fixes timeouts
fastcgi_read_timeout 600;
fastcgi_param APP_ENV production; # 配置环境变量
include fastcgi_params;
}
以上配置仅供参考
配置好后可以尝试访问了
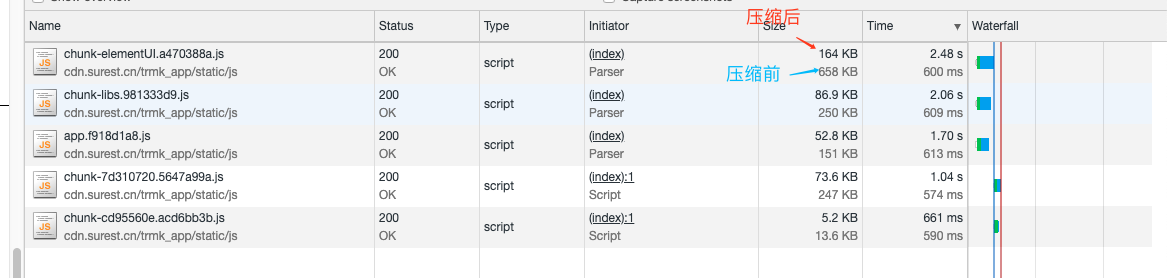
开启gzip压缩
nginx 配置
server{
...
gzip on;
gzip_disable "msie6";
gzip_buffers 32 4k;
gzip_static on;
...
}
configureWebpack: config => {
// const plugins = [];
// if (process.env.NODE_ENV === 'production') {
// 打包后关闭console
// config.optimization.minimizer[0].options.terserOptions.compress.drop_console = true;
// // gz 和 br 都需要配置nginx
// plugins.push(
// // .gz
// new CompressionWebpackPlugin({
// algorithm(input, compressionOptions, callback) {
// return zopfli.gzip(input, compressionOptions, callback);
// },
// compressionOptions: {
// numiterations: 15
// },
// minRatio: 0.99,
// test: productionGzipExtensions
// })
// );
// plugins.push(
// // br 推荐
// new BrotliPlugin({
// test: productionGzipExtensions,
// minRatio: 0.99
// })
// );
// }
// config.plugins = [...config.plugins, ...plugins];
}
放到vue,config.js中就好了,webpack的话 就webpack.config.js

本文由 邓尘锋 创作,采用 知识共享署名4.0 国际许可协议进行许可
本站文章除注明转载/出处外,均为本站原创或翻译,转载前请务必署名
最后编辑时间为: Jun 9, 2020 at 03:33 pm
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK