用Flask从零实现豆瓣相册
source link: https://greyli.com/use-flask-from-zero-to-achieve-double-albums/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

用Flask从零实现豆瓣相册
这是我在知乎专栏 – Hello, Flask!上连载的一个教程,这篇作为目录会持续更新。
被新年绑架,一个月忙忙碌碌,现在终于有时间继续写专栏。本来想先写其他的实践,比如便签本、个人博客,但这些都和《Flask Web开发》的Flasky差不多,没什么好写的。想着干脆先把这个相册实现了。
为什么是豆瓣相册
当然,最主要的原因是豆瓣相册比较简单,容易实现。而且用一个东西用久了,总想改造一下。
页面逻辑和豆瓣相册相同:用户相册主页——相册页——图片页——大图
主要的功能点:
- 相册与图片
- 自定义头像
- 相册增强插件
系列目录
相关项目
上面的功能实现在这个项目里都可以看到,后面的文章也会基于这个项目。因为这也是个实验场,有很多代码和实现方法需要重新考量。如果发现问题,欢迎提issue和贡献代码~
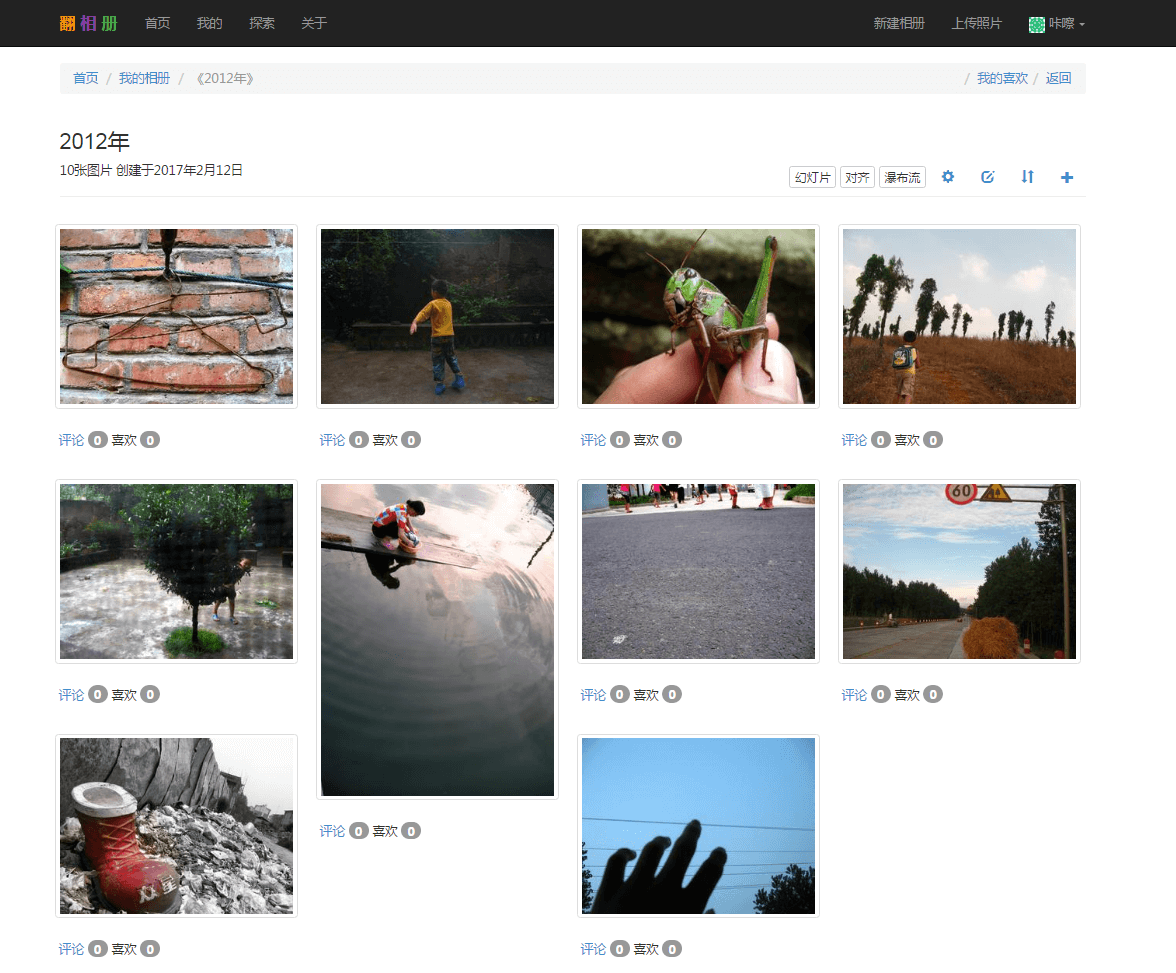
部分截图
做个新的相册网站
等这个系列结束,你就可以自己做个相册网站,找一些厉害的插件改造它,再起个好名字。然后到豆瓣里发篇日记,就叫《我做了个更好的豆瓣相册》。当然,那时它可能叫西红柿相册,或是袋鼠相册……
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK