我的第一个Chrome扩展:GhostPage(网页X光)
source link: https://greyli.com/my-chrome-extension-ghostpage/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

我的第一个Chrome扩展:GhostPage(网页X光)
没有接触过Chrome扩展的时候,觉得它一定很复杂。crx的后缀也让我猜不出是用什么语言编写的,现在才发现不过就是HTML+CSS+JavaScript……
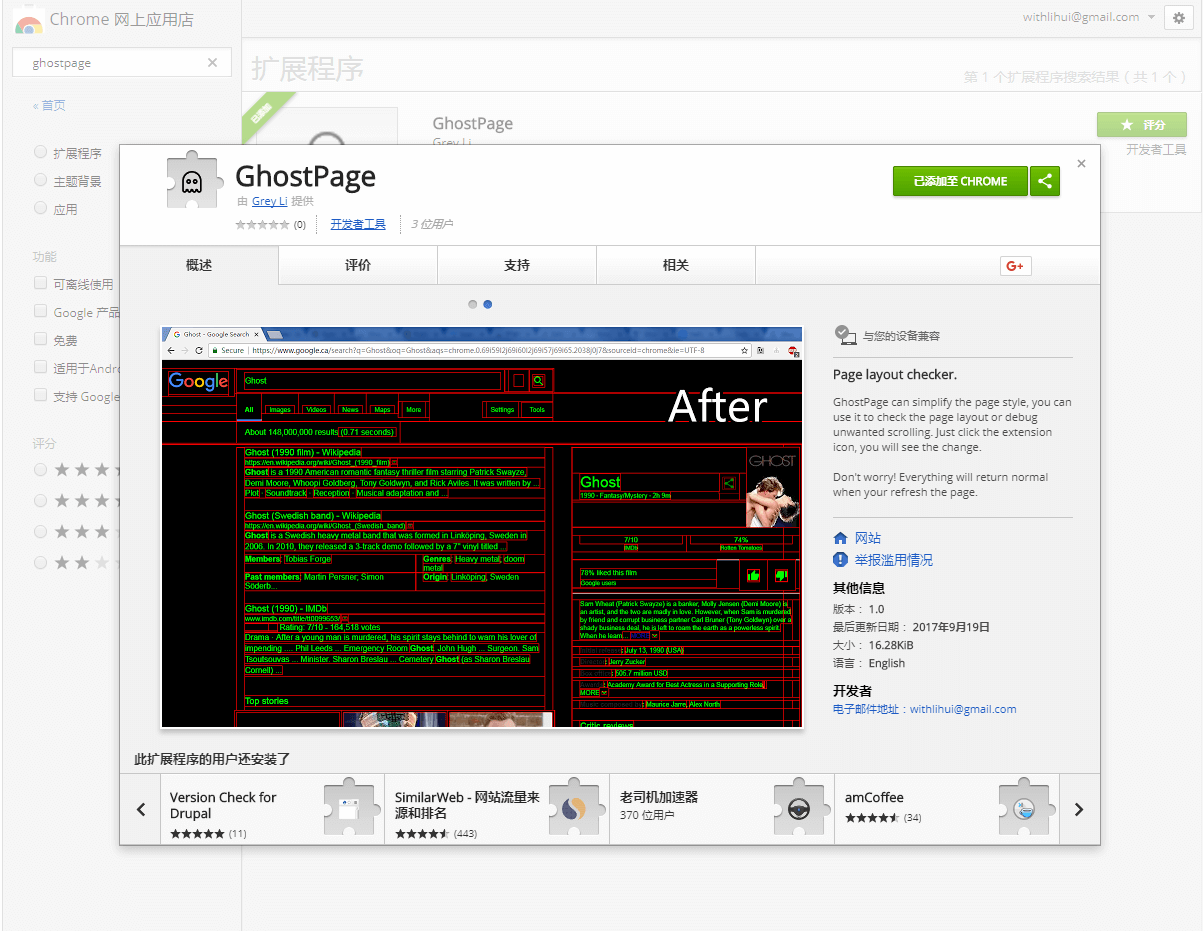
这个扩展本身很简单,实际只有一行代码。Google提供了一个非常好的入门指导,过一遍基本上就可以编写简单的扩展了。这个扩展作用也就是通过去掉页面样式来检查页面结构(参考这篇文章),可以用来解决下面的问题:
- 元素超出边线,挤出的空白导致多余的平行滚动
- 元素不对齐
使用这个扩展配合Chrome的检查工具可以快速的定位到出问题的元素。
Chrome商店的地址:https://chrome.google.com/webstore/detail/ghostpage/hegpcollkgldlimbhkimijhhhoaicipp
附注:虽然扩展编写很简单,但为了交5美元的开发者认证费用却花了我一天时间。尝试了下面几种方式均失败了:
- Google Play礼品卡
- 其他几个虚拟信用卡服务
最后花了两倍多的价格在淘宝上买了一个虚拟信用卡,第二天中午扣款成功了。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK