Google’s Flutter Tutorial – Save Image as String in Local Storage and Retrieve –...
source link: https://www.coderzheaven.com/2019/10/15/googles-flutter-tutorial-save-image-as-string-in-local-storage-and-retrieve-preferences/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Google’s Flutter Tutorial – Save Image as String in Local Storage and Retrieve – Preferences
- Video Tutorials
- Free email newsletter
- Watch Videos
- Latest news update
- Gallery
In this tutorial we will see how to save an image as a string in preferences.
Watch Video Tutorial
Add Dependencies
First thing we have to do is to add the plugins.
Open pubspec.yaml file and add the below Dependencies.
shared_preferences: ^0.5.0 // save the data in preferences.image_picker: ^0.6.0+3 // to select image from the gallery or camera.So Let’s start…
First we will write a Utility class to save the image as a String in the Local storage.
import 'dart:typed_data';import 'package:shared_preferences/shared_preferences.dart';import 'package:flutter/material.dart';import 'dart:async';import 'dart:convert';class Utility {//static const String KEY = "IMAGE_KEY";static Future<String> getImageFromPreferences() async {final SharedPreferences prefs = await SharedPreferences.getInstance();return prefs.getString(KEY) ?? null;}static Future<bool> saveImageToPreferences(String value) async {final SharedPreferences prefs = await SharedPreferences.getInstance();return prefs.setString(KEY, value);}static Image imageFromBase64String(String base64String) {return Image.memory(base64Decode(base64String),fit: BoxFit.fill,);}static Uint8List dataFromBase64String(String base64String) {return base64Decode(base64String);}static String base64String(Uint8List data) {return base64Encode(data);}}“IMAGE_KEY” is the key with which we are saving the image as String.
So this key will be used to retreive it back from the preferences.
Select Image from gallery
imageFile = ImagePicker.pickImage(source: source);imageFile will be a Future<file> and this will be set when the user selects an image from gallery or Camera.
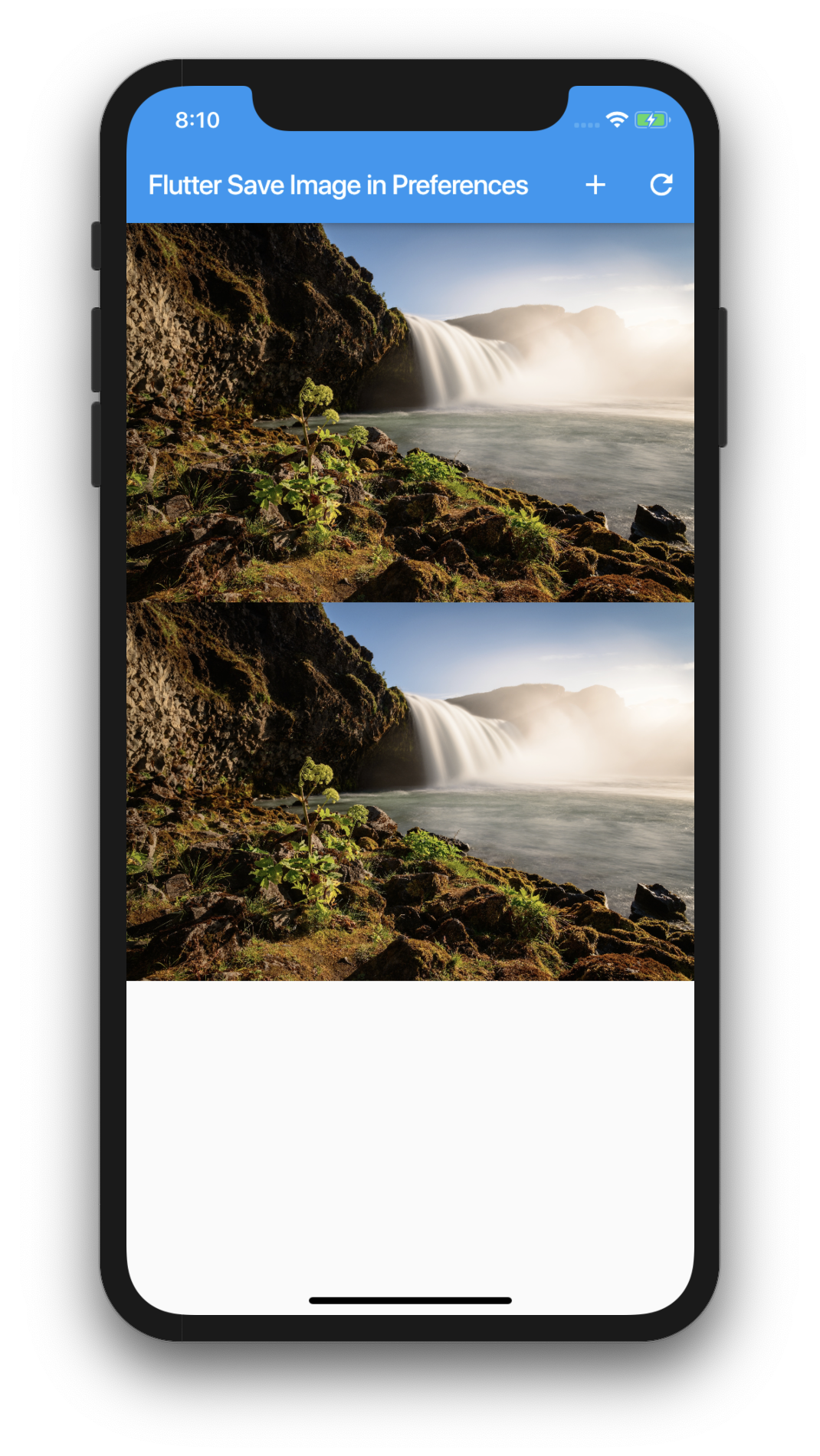
Show the Selected Image in the UI
The below futureBuilder will be triggered when the user selects an image from the gallery or camera.
Widget imageFromGallery() {return FutureBuilder<File>(future: imageFile,builder: (BuildContext context, AsyncSnapshot<File> snapshot) {if (snapshot.connectionState == ConnectionState.done &&null != snapshot.data) {Utility.saveImageToPreferences(Utility.base64String(snapshot.data.readAsBytesSync()));return Image.file(snapshot.data,);} else if (null != snapshot.error) {return const Text('Error Picking Image',textAlign: TextAlign.center,);} else {return const Text('No Image Selected',textAlign: TextAlign.center,);}},);}Make sure to call setState on the imageFile to trigger the Future.
setState(() {imageFile = ImagePicker.pickImage(source: source);});When the file is returned, we will save the image in preferences using the below method.
Utility.saveImageToPreferences(Utility.base64String(snapshot.data.readAsBytesSync()));To Load it back…
loadImageFromPreferences() {Utility.getImageFromPreferences().then((img) {if (null == img) {return;}setState(() {imageFromPreferences = Utility.imageFromBase64String(img);});});}Complete Code
- The Image
- Videos
- Youtube Downloader
- Androids
- Video Tutorials
import 'package:flutter/material.dart';import 'package:image_picker/image_picker.dart';import 'dart:io';import 'Utility.dart';class SaveImageDemo extends StatefulWidget {SaveImageDemo() : super();final String title = "Flutter Save Image in Preferences";@override_SaveImageDemoState createState() => _SaveImageDemoState();}class _SaveImageDemoState extends State<SaveImageDemo> {//Future<File> imageFile;Image imageFromPreferences;pickImageFromGallery(ImageSource source) {setState(() {imageFile = ImagePicker.pickImage(source: source);});}loadImageFromPreferences() {Utility.getImageFromPreferences().then((img) {if (null == img) {return;}setState(() {imageFromPreferences = Utility.imageFromBase64String(img);});});}Widget imageFromGallery() {return FutureBuilder<File>(future: imageFile,builder: (BuildContext context, AsyncSnapshot<File> snapshot) {if (snapshot.connectionState == ConnectionState.done &&null != snapshot.data) {//print(snapshot.data.path);Utility.saveImageToPreferences(Utility.base64String(snapshot.data.readAsBytesSync()));return Image.file(snapshot.data,);} else if (null != snapshot.error) {return const Text('Error Picking Image',textAlign: TextAlign.center,);} else {return const Text('No Image Selected',textAlign: TextAlign.center,);}},);}@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text(widget.title),actions: <Widget>[IconButton(icon: Icon(Icons.add),onPressed: () {pickImageFromGallery(ImageSource.gallery);setState(() {imageFromPreferences = null;});},),IconButton(icon: Icon(Icons.refresh),onPressed: () {loadImageFromPreferences();},),],),body: Center(child: Column(mainAxisAlignment: MainAxisAlignment.start,children: <Widget>[SizedBox(height: 20.0,),imageFromGallery(),SizedBox(height: 20.0,),null == imageFromPreferences ? Container() : imageFromPreferences,],),),);}}2 thoughts on “Google’s Flutter Tutorial – Save Image as String in Local Storage and Retrieve – Preferences”
-
Imran August 25, 2020
Great tutorial, I’m very very new to flutter. How can we take photo and store the image into external storage then retrieve it back ?
Reply ↓
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Comment
Name *
Email *
Website
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK