Parsing RSS Feeds in Flutter
source link: https://www.coderzheaven.com/2019/12/08/parsing-rss-feeds-in-flutter/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Parsing RSS Feeds in Flutter
- Download
- Video Tutorials
- Free email newsletter
- Latest news update
Add Dependencies
The first thing is to add the plugins in the pubspec.yaml file.
We need 4 plugins for this demo.
- http package – to get the Feed
- webfeed – to parse the RSS/Atom Feed
- cached_network_image – to cache the images
- url_launcher – to open the feed url in a browser
Your pubspec.yaml file should look like this
dependencies:flutter:sdk: flutter...http: '0.11.3+17'webfeed: ^0.4.2cached_network_image: ^1.0.0url_launcher: ^5.2.5Get the Feed
static const String FEED_URL ='https://www.nasa.gov/rss/dyn/lg_image_of_the_day.rss';RssFeed _feed;Future<RssFeed> loadFeed() async {try {final client = http.Client();final response = await client.get(FEED_URL);return RssFeed.parse(response.body);} catch (e) {//}return null;}load() async {loadFeed().then((result) {if (null == result || result.toString().isEmpty) {updateTitle(feedLoadErrorMsg);return;}updateFeed(result);});}updateFeed(feed) {setState(() {_feed = feed;});}The above function will download the feed and parse it.
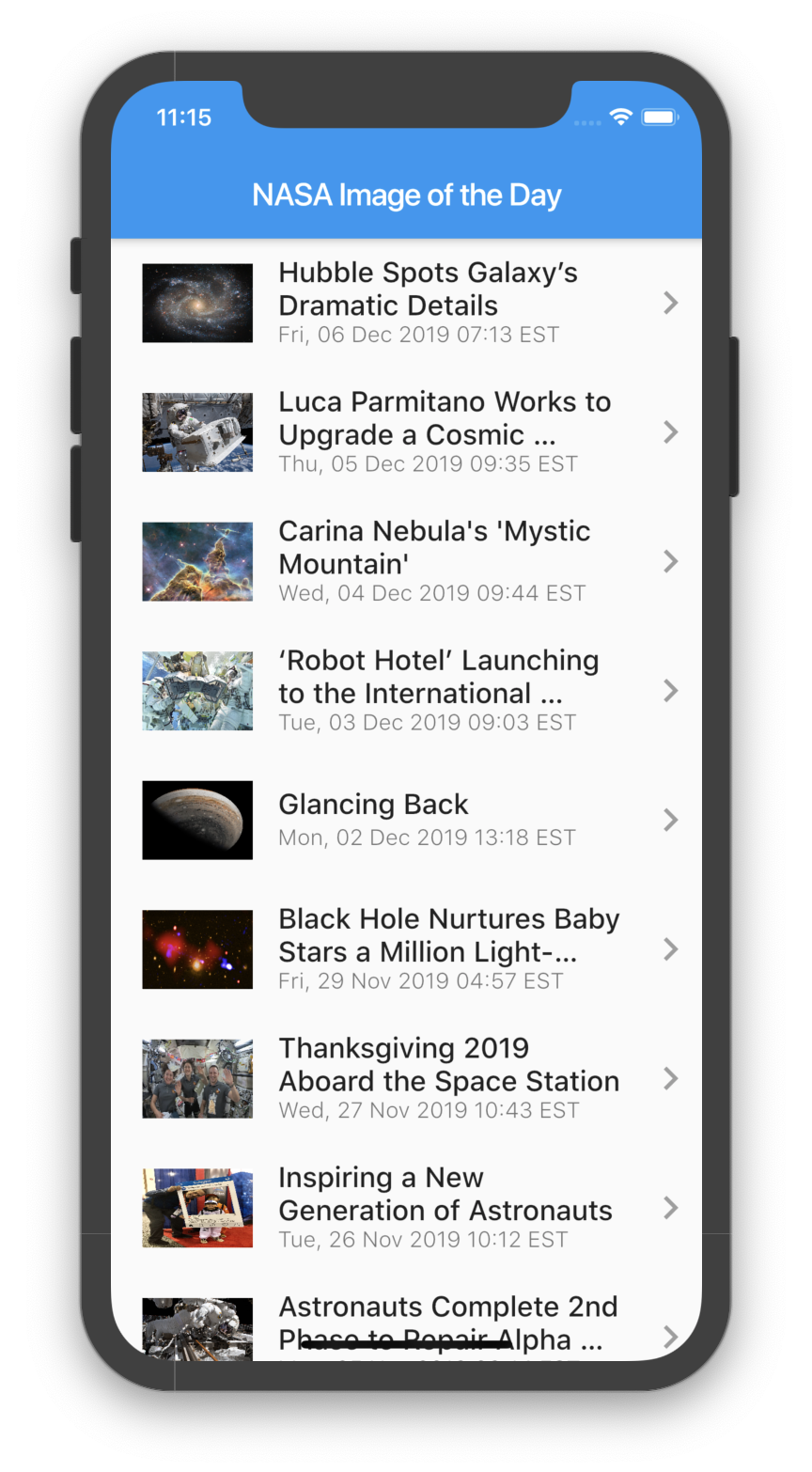
Now we have the parsed feeds, next is just create a listview and show the data in it.
The whole set of below funtions create the title, subtitle, left thumbnail icon and right arrow icon for each list row.
Then finally the list() function creates the list and show the feed.
title(title) {return Text(title,style: TextStyle(fontSize: 18.0, fontWeight: FontWeight.w500),maxLines: 2,overflow: TextOverflow.ellipsis,);}subtitle(subTitle) {return Text(subTitle,style: TextStyle(fontSize: 14.0, fontWeight: FontWeight.w100),maxLines: 1,overflow: TextOverflow.ellipsis,);}thumbnail(imageUrl) {return Padding(padding: EdgeInsets.only(left: 15.0),child: CachedNetworkImage(placeholder: (context, url) => Image.asset(placeholderImg),imageUrl: imageUrl,height: 50,width: 70,alignment: Alignment.center,fit: BoxFit.fill,),);}rightIcon() {return Icon(Icons.keyboard_arrow_right,color: Colors.grey,size: 30.0,);}list() {return ListView.builder(itemCount: _feed.items.length,itemBuilder: (BuildContext context, int index) {final item = _feed.items[index];return ListTile(title: title(item.title),subtitle: subtitle(item.pubDate),leading: thumbnail(item.enclosure.url),trailing: rightIcon(),contentPadding: EdgeInsets.all(5.0),onTap: () => openFeed(item.link), // code below);},);}isFeedEmpty() {return null == _feed || null == _feed.items;}body() {return isFeedEmpty()? Center(child: CircularProgressIndicator(),): RefreshIndicator(key: _refreshKey,child: list(),onRefresh: () => load(),);}Open Feed in browser
The Url launcher package will help us here.
The openFeed function will open the url inside a browser. The forceSafariVC property set to true will open the browser inside the app.
Future<void> openFeed(String url) async {if (await canLaunch(url)) {await launch(url,forceSafariVC: true,forceWebView: false,);return;}}That’s it for this simple example.
Source code
Here is the full source code.
import 'package:flutter/material.dart';import 'package:webfeed/webfeed.dart';import 'package:http/http.dart' as http;import 'package:url_launcher/url_launcher.dart';import 'package:cached_network_image/cached_network_image.dart';class RSSDemo extends StatefulWidget {//RSSDemo() : super();final String title = 'RSS Feed Demo';@overrideRSSDemoState createState() => RSSDemoState();}class RSSDemoState extends State<RSSDemo> {//static const String FEED_URL ='https://www.nasa.gov/rss/dyn/lg_image_of_the_day.rss';RssFeed _feed;String _title;static const String loadingFeedMsg = 'Loading Feed...';static const String feedLoadErrorMsg = 'Error Loading Feed.';static const String feedOpenErrorMsg = 'Error Opening Feed.';static const String placeholderImg = 'images/no_image.png';GlobalKey<RefreshIndicatorState> _refreshKey;updateTitle(title) {setState(() {_title = title;});}updateFeed(feed) {setState(() {_feed = feed;});}Future<void> openFeed(String url) async {if (await canLaunch(url)) {await launch(url,forceSafariVC: true,forceWebView: false,);return;}updateTitle(feedOpenErrorMsg);}load() async {updateTitle(loadingFeedMsg);loadFeed().then((result) {if (null == result || result.toString().isEmpty) {updateTitle(feedLoadErrorMsg);return;}updateFeed(result);updateTitle(_feed.title);});}Future<RssFeed> loadFeed() async {try {final client = http.Client();final response = await client.get(FEED_URL);return RssFeed.parse(response.body);} catch (e) {//}return null;}@overridevoid initState() {super.initState();_refreshKey = GlobalKey<RefreshIndicatorState>();updateTitle(widget.title);load();}title(title) {return Text(title,style: TextStyle(fontSize: 18.0, fontWeight: FontWeight.w500),maxLines: 2,overflow: TextOverflow.ellipsis,);}subtitle(subTitle) {return Text(subTitle,style: TextStyle(fontSize: 14.0, fontWeight: FontWeight.w100),maxLines: 1,overflow: TextOverflow.ellipsis,);}thumbnail(imageUrl) {return Padding(padding: EdgeInsets.only(left: 15.0),child: CachedNetworkImage(placeholder: (context, url) => Image.asset(placeholderImg),imageUrl: imageUrl,height: 50,width: 70,alignment: Alignment.center,fit: BoxFit.fill,),);}rightIcon() {return Icon(Icons.keyboard_arrow_right,color: Colors.grey,size: 30.0,);}list() {return ListView.builder(itemCount: _feed.items.length,itemBuilder: (BuildContext context, int index) {final item = _feed.items[index];return ListTile(title: title(item.title),subtitle: subtitle(item.pubDate),leading: thumbnail(item.enclosure.url),trailing: rightIcon(),contentPadding: EdgeInsets.all(5.0),onTap: () => openFeed(item.link),);},);}isFeedEmpty() {return null == _feed || null == _feed.items;}body() {return isFeedEmpty()? Center(child: CircularProgressIndicator(),): RefreshIndicator(key: _refreshKey,child: list(),onRefresh: () => load(),);}@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text(_title),),body: body(),);}}Watch the complete youtube tutorial to see parsing RSS Feed in Flutter in action.
Please like, Subsribe and Share if you find my video useful.
Thanks for reading the article.
Please leave your valuable comments below.
- Free Downloads
- Videos
- Youtube Downloader
- Complete
- Subtitle
- Download
One thought on “Parsing RSS Feeds in Flutter”
-
Murat Celik December 25, 2019
Hi. I’m exercises rss parse over your code. I make some changes on my code. i removed cached network image and thumbnail method part and some ui changes .. debug apk everything work. but then i take release apk .. on release apk load method return null. how can i fix that..
Reply ↓
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Comment
Name *
Email *
Website
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK