

Beam.cafe - a way to share files instantly, fully anonymously and direct
source link: https://github.com/dot-cafe/beam.cafe
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Beam up something. Instantly. Anonymously.
beam.cafe is a supercharged file-sharing application which lets you share files instantly, fully anonymously and direct.
Beam Up Something!
The concept and Features
beam.cafe knows very little about you - the names of your files, your IP and well, that's it. If you send over a file it won't get saved somewhere on the server but instead will be streamed from your local machine directly to your peer. You can always check who's downloading or streaming your files and, in case a link fell into the wrong hands, invalidate a file. Also, beam.cafe comes with a wide set of features:
- :computer: It's a PWA ! You can install it on desktop and on your phone.
- :stars: Blazing fast - No need to upload your files to unknown servers, your files are served directly from your local machine.
- :ocean: Streamable - Movies, large pictures or just a large audio-file? Stream it instead of downloading all of it!
- :gift: Tiny - Beam Cafe only uses libraries with a minimal footprint such as preact , graceful-ws and nanopop .
- :wrench: Customizable - Many settings around security, appearance, notifications and more!
- :last_quarter_moon_with_face: Multi-themed - Light theme or dark theme? beam.cafe has both, even a high-contrast mode.
- Accessibly - High contrast theme paired with modern aria-labels will make using it an ease (PR's are welcome!).
- :sparkles: Modern - A modern design makes using beam.cafe a breeze.
Local setup
You'll need both the frontend and backend to work on it:
# Clone repositories git clone https://github.com/dot-cafe/beam.cafe git clone https://github.com/dot-cafe/beam.cafe.backend # Install and start both the front- and backend cd beam.cafe && npm install && npm run dev cd ../beam.cafe.backend && npm install && npm run dev
The API will listen on port 8080
and the front-end will be served from 3000
, make sure these ports are open on your machine.
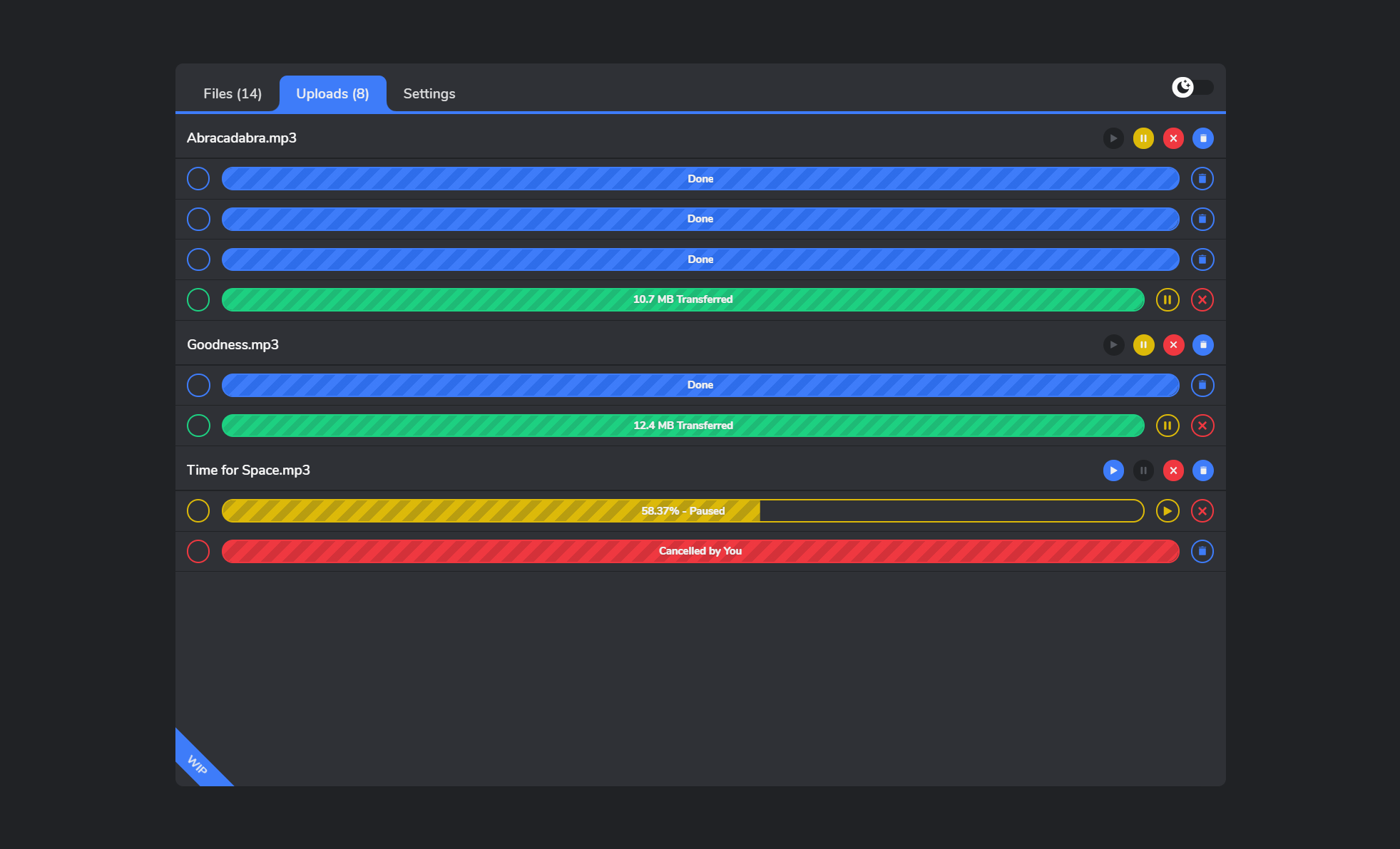
Screenshots
... or just try it out !





Funding
Maintaining a beaming cafe costs time and, although very little thanks to concept of beam.cafe, money. If you want you can support me on GitHub , Patreon , or you could buy me a coffee .
Contributing
You've found a bug, have an idea for a future or want to make a PR? Check out our contribution guidelines to get started!
Production ready?
You want to set up your own beaming station? Head over to beam.cafe.sh to find instructions of how beam.cafe can be deployed using nginx !
Many thanks to icons8 for the icons!
Special thanks to Nathan S. for finding a name for this app!
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK
