

即时AI怎么用?3分钟教程来啦!
source link: https://js.design/special/article/js-ai-how-to-use.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

即时AI怎么用?3分钟教程来啦!
更新时间:2024-01-22 12:09:04
即时 AI 是一款免费在线使用的 AI 工具,通过 AI 来生成网站或者 APP 的页面设计稿,大家是不是非常惊讶,AI 还能够生成 UI 设计稿?没错,这是真的,即时 AI 就是这样一款工具,而且生成的 UI 设计稿不是图像,而是能够编辑的图层,设计师可以在此基础上进行进一步的优化来实现自己的 UI 设计稿,相当于是一个 UI 设计 Demo,那么即时 AI 设计怎么用呢?即时 AI 的使用流程包括:1) 在线打开即时 AI 工作台;2) 输入详细的 UI 界面描述;3) 选择相关属性和模型;4) 点击开始创作以生成可编辑的 UI 设计稿。下面就跟着我来一起了解 即时 AI 的使用教程吧!
1、打开即时 AI
即时 AI 是可以在线使用的,无需下载,并且支持各种系统,没有系统的限制,所以用户只需要打开任意浏览器搜索即时 AI 就能够找到对应网站进入到工作台啦!当然,也有另一种办法,那就是在即时设计的资源社区中也有即时 AI 的入口,因为即时 AI 是搭载即时设计平台的,不过这一做法步骤相比直接搜索要多了一步,大家可以按照个人需求来选择!
点击图片立即体验即时 AI 👇
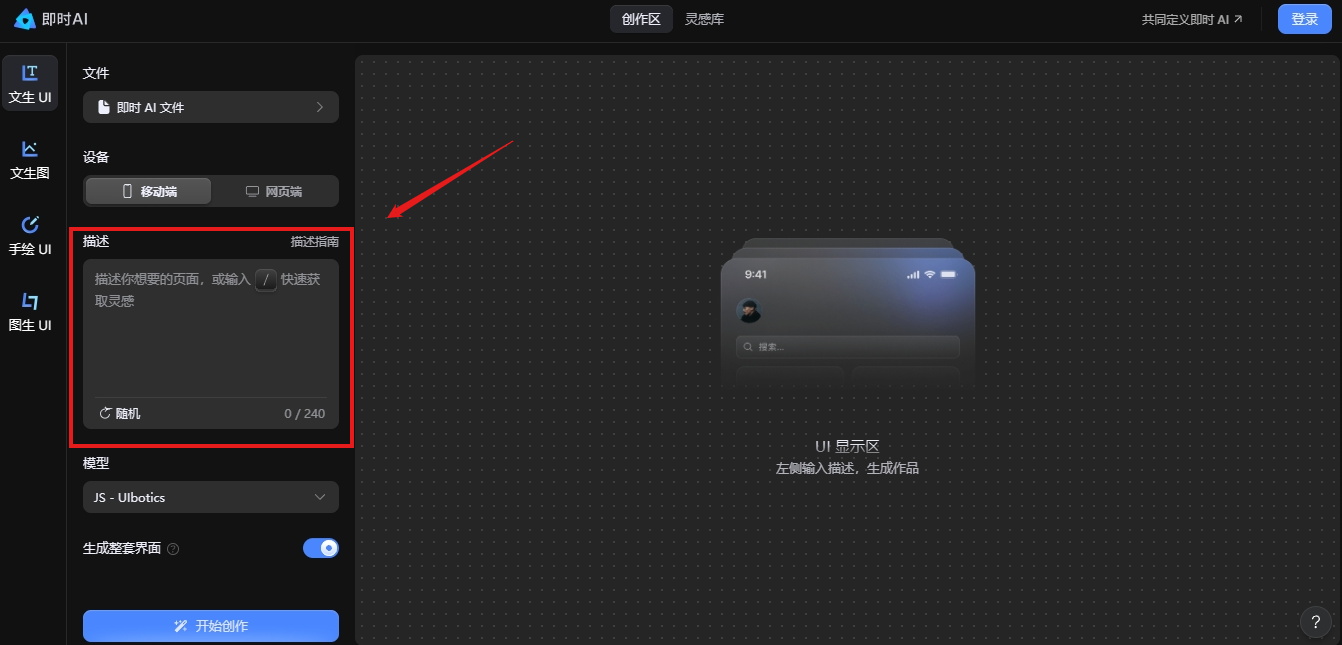
2、输入文字描述
即时 AI 是通过用户输入的有关想要的 UI 界面的文字描述所生成 UI 设计稿的,在打开即时 AI 的工作台后,可以看到在页面的左半部分有输入文字的聊天框,用户需要在里面输入相关描述,例如所设计的页面的类型、需要几个页面,分别是哪些主题,就比如说“生成一个以蓝色为主色的音乐 APP,要包含 6 个页面,分别是主页、歌手排行榜等等”当然,一定要尽可能的描述清楚,这样 AI 生成的 UI 设计稿才能更加符合预期。

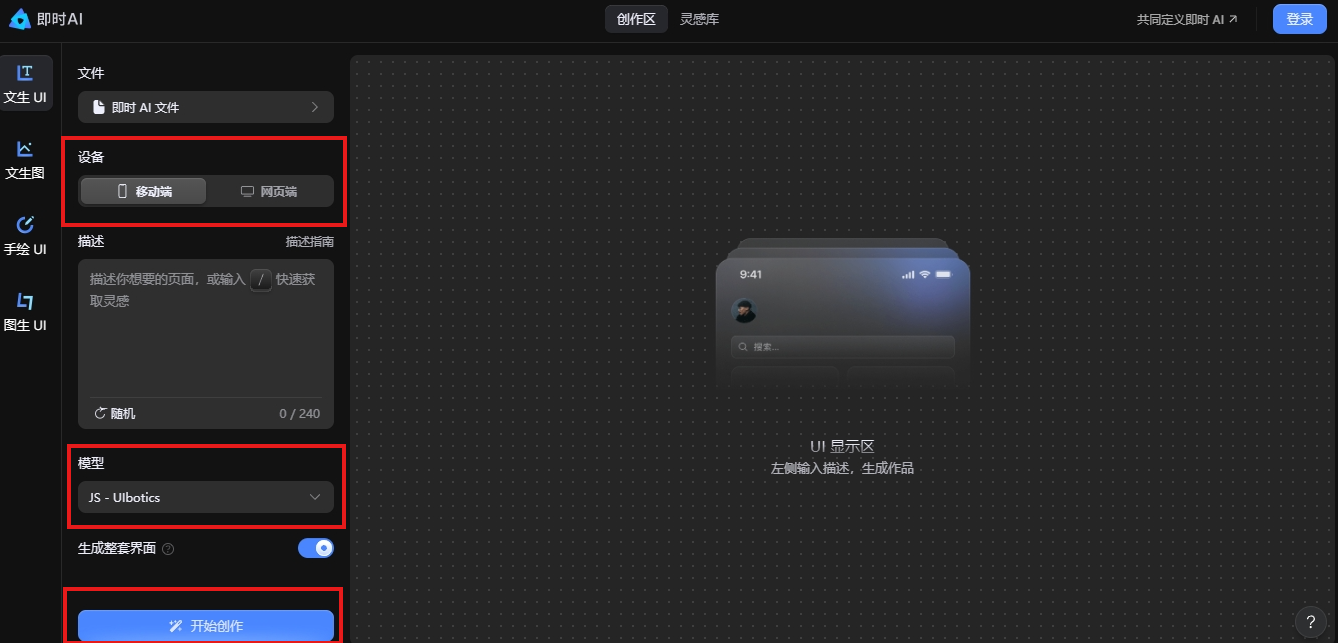
3、选择相关属性
同样在工作台的左侧,能够看到各种属性的选择,比如有要生成的 UI 设计稿是网页端还是移动端,以及想要选择的模型,有JS-Inno 模型,在内容方面比较不错,设计稿元素更加丰富,但生成速度比较慢一些,还有 JS-UIbotics 模型,更偏向于组件规范方面,生成速度更快,用户可以按照自己的需求来选择。
4、生成 UI 设计稿
在选择完相关属性后,点击开始创作就可以等待 即时 AI 进行创作啦,不同的模型和要求可能生成时间各不相同,不过总体需要的时间也并不会很长,不用担心需要八九分钟,总的来说还是比较快的,所生成的作品都是以图层样式出现的,编辑起来很方便。

以上就是关于即时 AI 如何使用的全部内容,简简单单的几步就能够帮助用户生成 UI 设计 Demo ,相当于给自己提供了一个非常契合需求的模板,而且即时 AI 中也有别的用户生成的 UI 设计稿可供欣赏和参考,对于设计师非常友好,感兴趣的小伙伴快来试试吧!
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK