如何打造聊天场景的极致沉浸感
source link: https://www.woshipm.com/pd/5997315.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

如何打造聊天场景的极致沉浸感
本文为「超级QQ秀好友时光」项目的设计思路分享。超级QQ秀是QQ用户在社交世界的虚拟化身,本文为“好友时光”项目过程中设计流程、方法和思路的汇总分享。

超级QQ秀是QQ用户在社交世界的虚拟化身,用户可通过超级QQ秀展现独特社交人格、展示穿搭品味、打造专属个人“IP”。而对于每个QQ用户来说,聊天对话页都是聊天行为中不可或缺的核心的触达体验路径,是QQ最核心的功能。
本文将分享如何通过打造”聊天沉浸感“,让社交互动更丰富有趣。
CHAPTER-1:核心价值提炼
项目前期,挖掘用户使用动机对于业务价值提炼和后续创意设计的执行至关重要。通过调研用户使用场景化聊天的底层诉求,我们将目标用户确定在社交关系中更愿意使用Avatar进行聊天的用户群体——即拥有“亲密关系”的用户,如情侣、闺蜜、兄弟、基友、死党等高活跃社交关系链用户群体中。

图:将超级QQ秀融入聊天场景的核心价值提炼
亲密关系链用户在社交中有更高频的互动诉求和更聚焦的使用场景,例如:与闺蜜分享时尚穿搭,与情侣穿同款情侣装,与对方的虚拟化身实时互动…等无法在传统聊天界面中实现的社交诉求。而场景化聊天的形式会给予了他们一种实实在在的“陪伴”感。
CHAPTER-2:设计策略与目标
场景化社交的价值是让亲密关系能够可视化呈现。角色比头像更生动,互动玩法让聊天更有趣,让社交关系的呈现更进一步。围绕亲密关系进行产品体验和视觉设计,可以更精准打动目标用户。Avatar的存在不能仅仅作为展示穿搭的”花瓶”,更需具备实际社交功能价值。
所以,我们提出以下三个核心设计策略并以此推导核心功能点、确定设计目标,使Avatar成为社交互动中不可或缺的助手。

图:围绕“让Avatar既有趣,又有用“而设计
Step1:场景化设计,打造身临其境的沉浸感
打造身临其境的双人专属聊天场景,提升整个消息界面UI的沉浸感受。用户将能够感受到仿佛置身于真实场景中的体验,融入休闲放松的聊天环境中。
Step2:Avatar动作设计,让鲜活人设直观感知
通过设计丰富又有趣的Avatar动作,让Avatar焕发活力和动感,激发用户的好奇心和聊天乐趣,使他们更加愿意用Avatar进行互动和交流。
Step3:好友时光,社交关系链的可视化见证
通过“好友时光”功能,打造独特的私人专属小空间,使Avatar成为用户社交关系的见证者。该功能将承载和沉淀两人的关键社交数据和信息,让用户能够更深入地记录和分享彼此间的精彩时刻。
CHAPTER-3:界面设计,体验与创新的平衡之道
在行业标准体验上进行创新,需更加注重“平衡之道”。聊天界面的UI框架与使用体验已然成为业内所有主流聊天App的统一标准,引入新元素会对用户的已有使用习惯构成一定挑战,因此聊天界面的功能设计创新需要非常慎重。设计成本、性能压力、落地实现,也是在方案设计上需要综合考量的因素。

图:开启好友时光后,沉浸体验感受全面升级
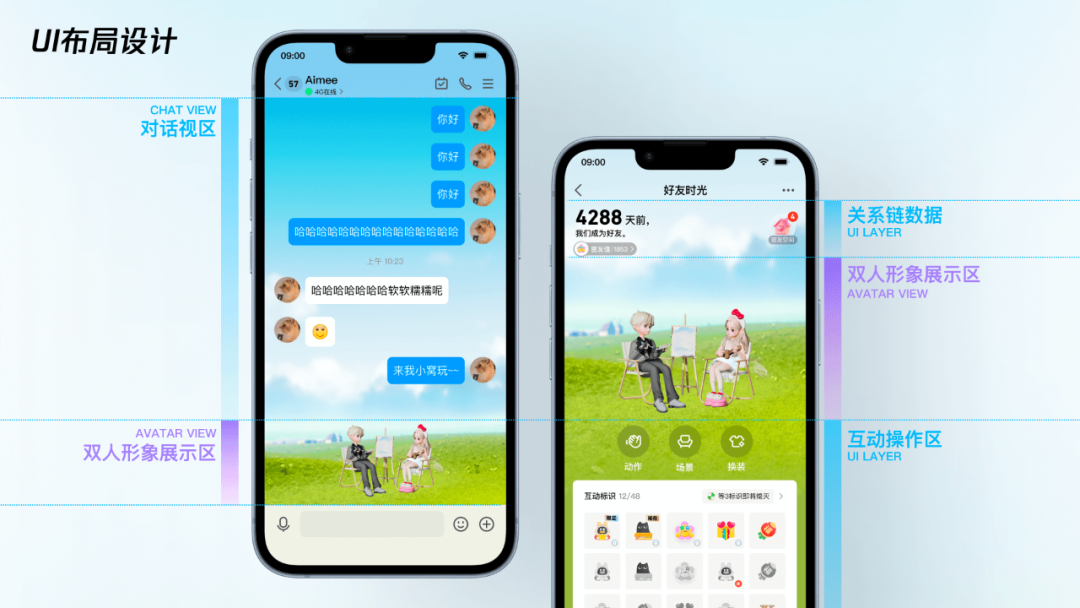
1. 平衡沉浸感和信息获取效率
在界面设计时,针对不同用户使用场景需要关注关键信息的层级呈现,以平衡用户信息获取效率与沉浸体验之间微妙的关系。
在消息对话场景下,用户更注重聊天效率和聊天内容的呈现。我们将80%的屏幕空间用于原有的聊天功能,Avatar此时作为配角出场于靠近聊天框上方的位置。用户既能在聊天的同时随时点击Avatar进行操作和互动,又不会影响原有的聊天体验。
而当用户侧滑进入好友时光后,Avatar成为好友亲密关系链的见证者,他们作为页面的主角居于页面C位,记录彼此社交关系的点滴。同时,身后的场景也会放大到更聚焦的状态,辅助关系链数据和互动操作等悬浮态功能设计,让用户能够在好友时光中感受到更沉浸的场景化体验。

图:Avatar屏占比随界面功能使用重点而动态变化的呈现
2. 平衡性能压力和流畅使用体验
3D角色需引擎实时渲染对手机性能要求是非常高的。所以我们另一个需要重点思考和平衡的是——如何确保聊天体验流畅,并最大程度减少性能占用压力。
为了确保用户在聊天过程中获得流畅且不卡顿的使用体验,我们在沉浸式设计中采用了3D实时角色渲染与2D场景叠加合成布局的方式。通过这种方式能够减少移动端全屏场景3D渲染所带来的性能压力,并将最核心的性能占用保留给AvatarView,确保动作动画流畅展示。这样一来,用户在与角色进行互动时能够享受到流畅而优质的体验。

图:3D+2D分层合成渲染,最大化减少性能占用压力。
同时,2D场景图片资源也提升了场景设计和制作效率,通过场景布局规范缩放规则规范的制定,实现聊天和好友时光2个场景复用同一套设计资源,输出更加灵活可控,从设计侧减少了制作成本,一举两得。
CHAPTER-4:场景动作设计,打造极致沉浸和鲜活感
1. 场景设计:感受身临其境的沉浸
在场景设计的创意上,我们希望用户在开启好友时光后仿佛置身于”向往的生活”之中,为用户打造一个充满轻松、浪漫、休闲和梦幻的聊天环境,让他们与好友共同享受一段美好时光,摆脱现实的束缚,带来身心的宁静与愉悦。所以场景设计风格会围绕:轻松、浪漫、休闲、梦幻的调性而设计,并设定了多种不同的场景创意类型,例如投射现实类、节日节气类、虚拟梦幻类、趣味创意类…通过精心设计的场景,以满足多样化的用户需求。

图:场景设计风格定位,确定后续场景设计方向
默认场景
在默认场景的设计上,从好友关系链的维度特性出发,设定情侣、同学、闺蜜、基友等QQ用户现有互动关系的场景,绑定社交关系链的用户双方会默认呈现关系链场景。

图:好友关系链与场景设计融合
运营场景
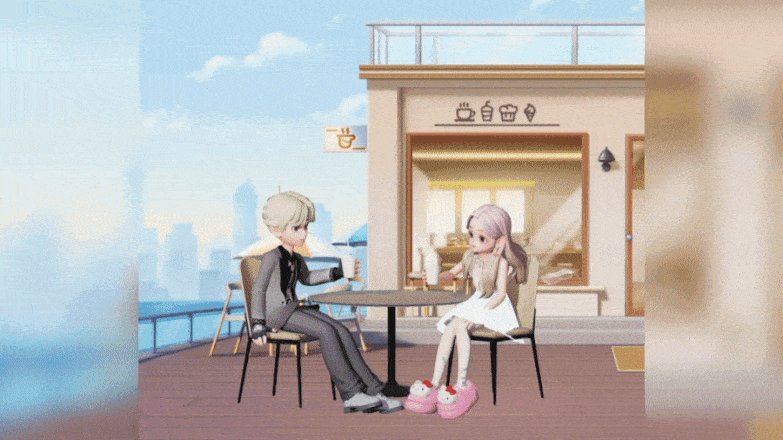
郊外露营、滨海公路、梦幻游乐园、沙滩度假…这都是现实生活中会与好友一同享受美好时光的场所。我们将这些值得纪念的场景还原到聊天界面的设计中,通过投射现实生活中的美好瞬间,进一步体现了场景与社交关系的紧密结合。

图:”向往生活“类场景设计,投射现实生活的美好瞬间
超级QQ秀的服装设计涵盖四季,所以在场景设计上也巧妙地融合了四季的韵律,将季节特性融入场景的策划中,以展现四季间迷人而独特的美景,让Avatar代替用户尽情感受春夏秋冬的绝美时光。

图:体现四季交替的场景化设计
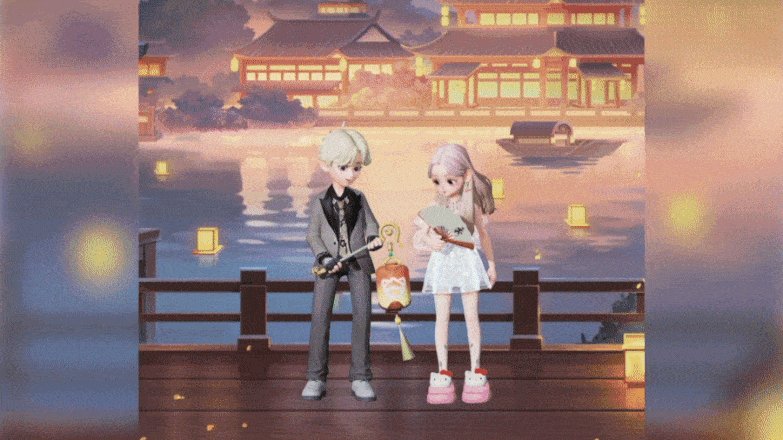
我们也注重节日时场景氛围的表达。例如,在中秋节上线了”万家灯火”的场景,与超级QQ秀用户热爱的国风类型服饰风格所契合,通过结合节日或时下节气进行场景氛围的设计,为用户提供更丰富多样的聊天体验,感受浓厚的节日氛围和传统文化底蕴。

图:“万家灯火”中秋节日场景,深受用户喜爱
除此之外,结合时下年轻人喜爱的流行梗,也能增强用户的共鸣感和参与度。敲木鱼、摆烂、佛系…这些都是当下年轻人经常提及的“热点”和独特“精神状态”。通过引入这些潮流元素,能够与年轻用户更深入地互动,为他们带来更加有趣和创新的聊天体验。这些有趣的创意场景设计,都将在后续好友时光的迭代中陆续推出,敬请期待。
2. 动作设计:让鲜活人设更直观的感知
在角色动作设计环节的设计目标是——让鲜活人设更直观感知。根据用户使用场景和Avatar角色特性,设定四种丰富有趣的动作触发交互逻辑,在让角色更鲜活生动,拥有辅助社交价值。

图:四大动作触发交互设计,让鲜活人设更直观感知
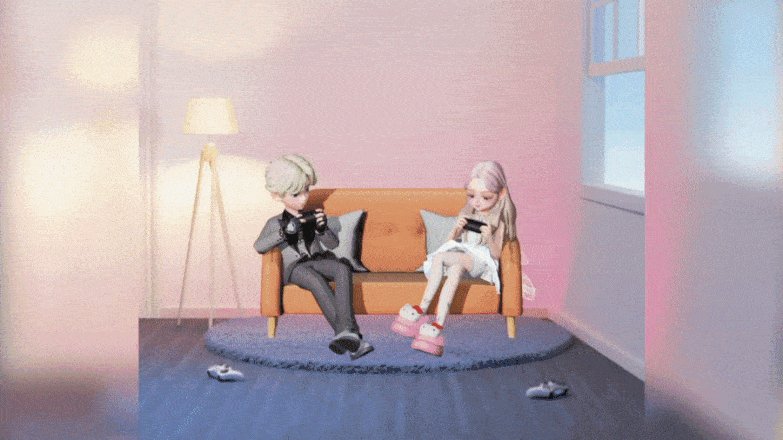
场景待机动作
每个待机动作都是基于场景特点精心设计的不同动作,这些动作与场景紧密相连,传递沉浸氛围。在待机动作的设计中注重表达角色动作的松弛感和呼吸感。当用户未主动触发动作时,这些待机动作轻盈、松弛,不会打扰用户的聊天。

图:部分待机动作实机演示,更多动作呈现请到好友时光体验
互动动作
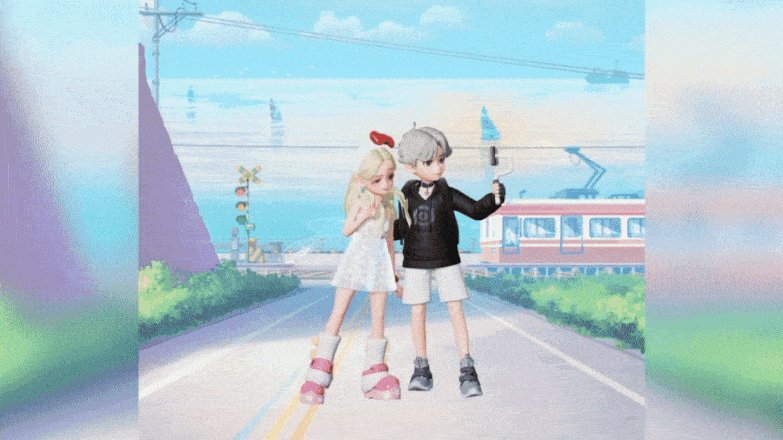
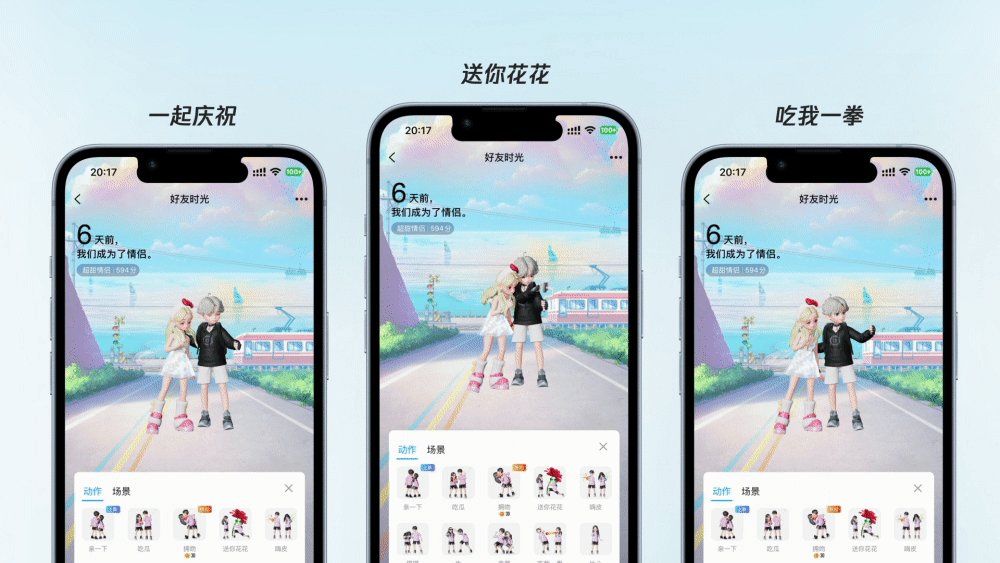
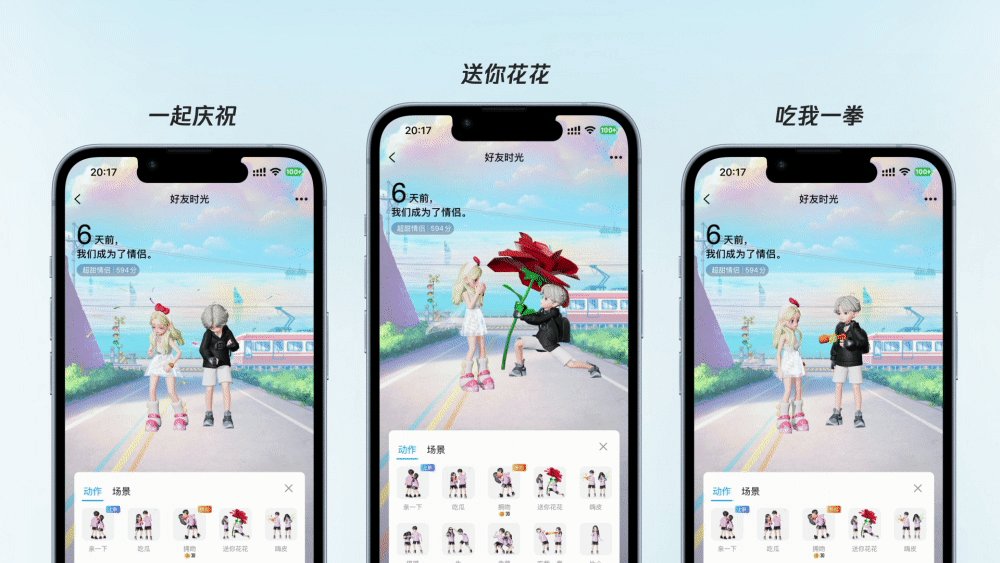
互动动作是设计上最重要的一环,我们设计了双人动作和单人动作这两种不同特性的动作。
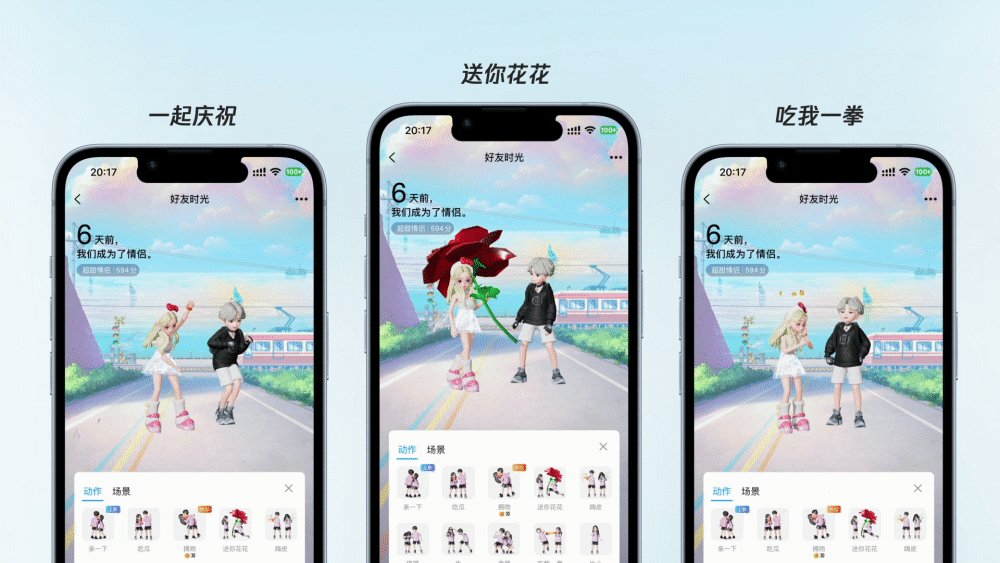
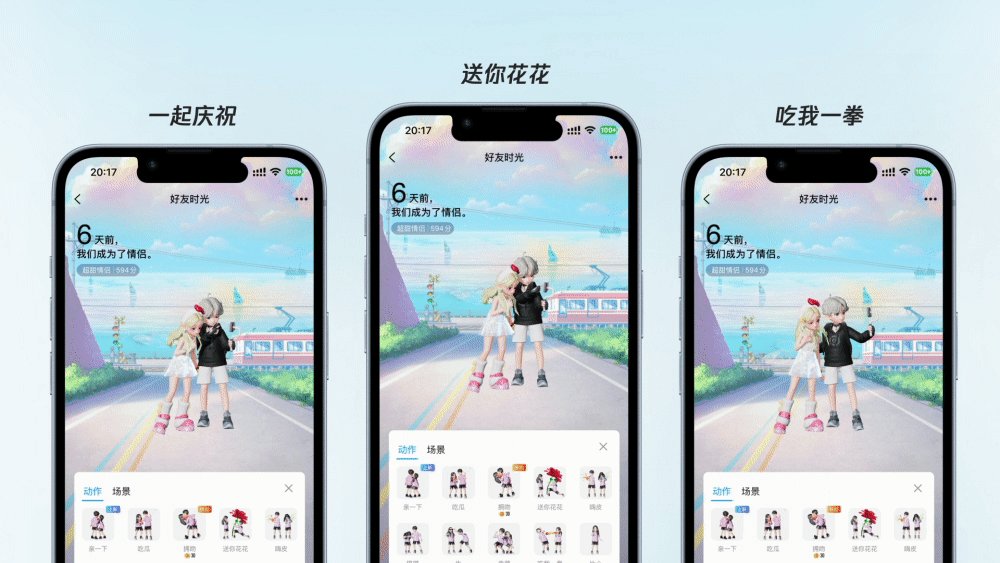
在双人动作的设计上更侧重动作表现力和趣味性。如送你花花、拥吻、庆祝等,通过赋予角色连贯流畅的动作设计,提升了双人角色互动时的故事感。

图:部分双人动作演示,更多动作呈现请到好友时光体验
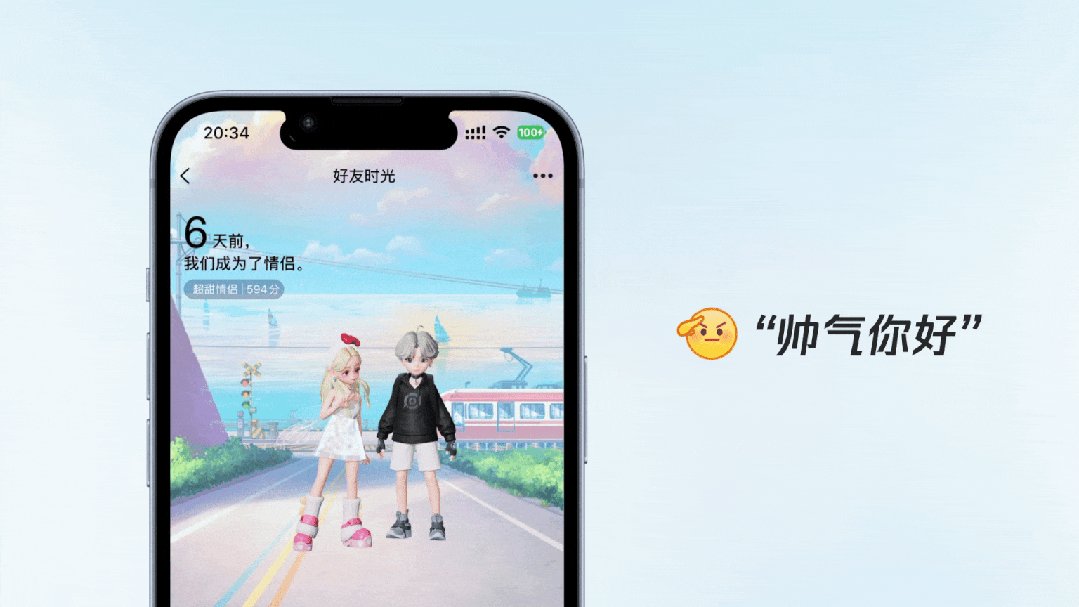
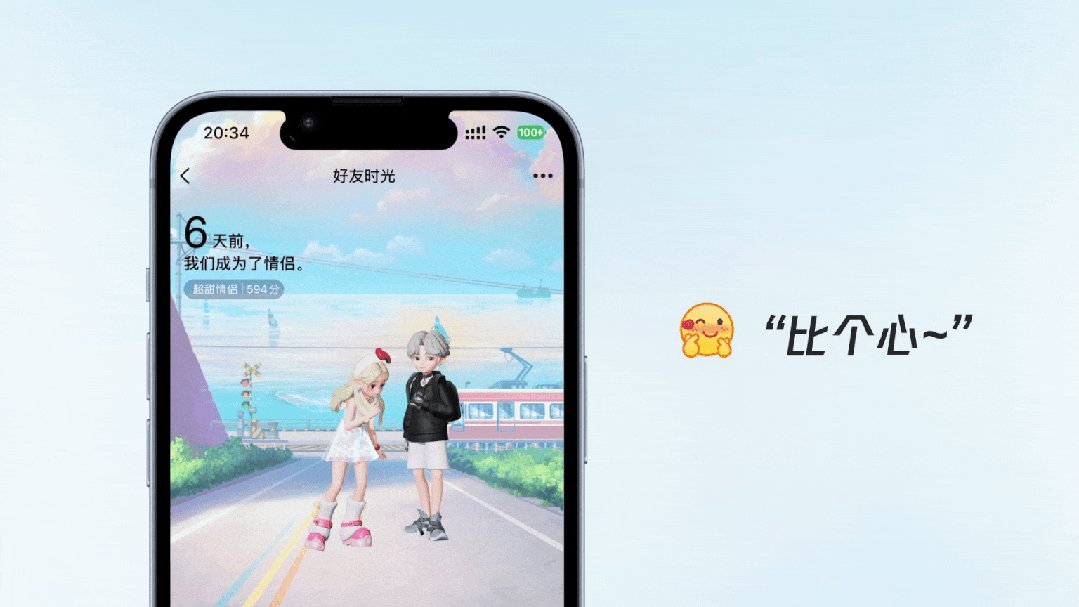
而单人动作的设计会更偏重社交日常情绪的呈现,比如你好、再见、哭泣等一些常见表情去拓展更为完整的肢体表达,使得在社交互动中更加贴合高频使用场景,双管齐下,全面辅助社交情绪传达。

图:部分单人动作演示,更多动作呈现请到好友时光体验
通知引导
我们还赋予Avatar一些实用功能,以增加其实际业务价值。在好友时光中,Avatar承载不同消息类型的通知功能,充当用户的信使,更快地传递信息,提供高效的沟通体验。

输入联动
在文本消息输入时,Avatar会实时演绎出相关的表情和动作,营造惊喜感和趣味感。这种动态联动提升了聊天质量,还辅助文本信息增强情绪的表达和交流效果。

在Avatar动作设计时,既要注重场景的沉浸感,也注重用户体验与功能性的实用性,让角色不仅有趣而且有用。无论是待机动作的呈现、互动动作的多样性,还是Avatar承载实用功能和与消息输入的联动,都旨在提供更丰富、更生动的聊天体验,加强用户与角色之间的情感连接,并辅助实现实际的业务价值。
CHAPTER-5:结语

这是一次非常大胆的设计探索与落地实践,令我们非常开心的是,在生动有趣Avatar与沉浸的场景的衬托下,用户的换装欲望显著提升。好友时光方案上线后收到用户的一致好评,满足用户的秀晒意愿,核心指标提升显著,换装率、付费率均有显著正向提升,DAU明显上涨。
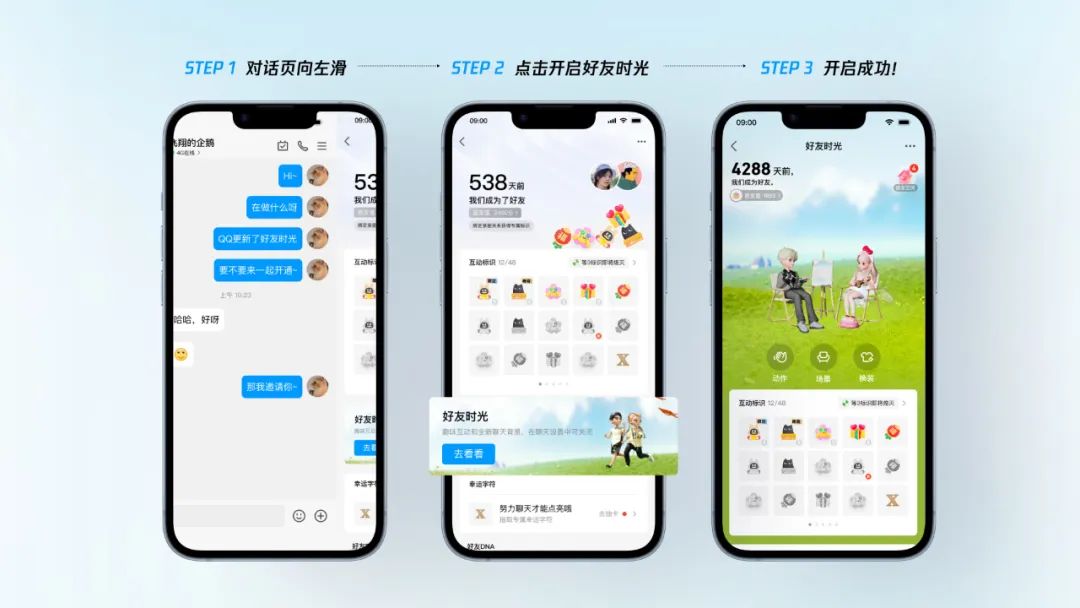
“好友时光”功能体验指引:

未来好友时光将继续不断优化和创新,持续为用户带来更具吸引力和感染力的聊天新体验,打造一个更加丰富多彩的虚拟交流世界!如果你想体验好友时光功能,打开QQ任意好友的消息对话页,左滑即可开启好友时光功能。快来体验用Avatar和朋友沉浸式社交的超次元互动新玩法吧!
作者:ISUX设计
来源公众号:腾讯ISUX(ID:tencent_isux),腾讯ISUX用户体验与设计部。
本文由人人都是产品经理合作媒体@腾讯ISUX 授权发布,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
更多精彩内容,请关注人人都是产品经理微信公众号或下载App
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK