

怎么画好产品需求原型图,掌握这4个秘诀!
source link: https://js.design/special/article/product-requirements-prototyping.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

怎么画好产品需求原型图,掌握这4个秘诀!
更新时间:2023-12-04 10:09:49
怎么画好产品需求原型图?想要画好一个产品需求原型图,需要掌握这 4 个秘诀:先确定产品设计的目标,然后严格遵循绘制原型图的步骤、评估产品原型图的可行性,最后再输出原型图。一个完美的产品需求原型图能精准地展现产品开发过程,呈现产品需求,帮助设计团队和用户更好地理解产品的功能和交互方式,也便于更好地优化产品,从而提高产品的开发效率以及质量。
1、确定产品设计目标
在绘制产品原型需求图之前,最重要的就是确定产品设计的主要目标和用途,这样才好“对症下药”。产品开发团队要提前分析产品需求原型图需要满足发基本要素和功能,然后才可以快速绘制需求原型图。
2、明确产品需求原型图绘制步骤
(1)收集产品需求信息
提前了解产品的功能和特性,并收集相关的需求信息,可以与产品经理、开发团队以及关键用户进行讨论和交流来获取信息。

(2)确定产品需求原型图的范围
想清楚产品需求原型图要展示给哪些人看,展示到什么程度,需要展示哪些功能和交互细节,确定一个范围,这样做有助于避免过度设计或忽视重要的功能,保证原型图的准确性和完整性。
(3)确定产品需求原型图布局
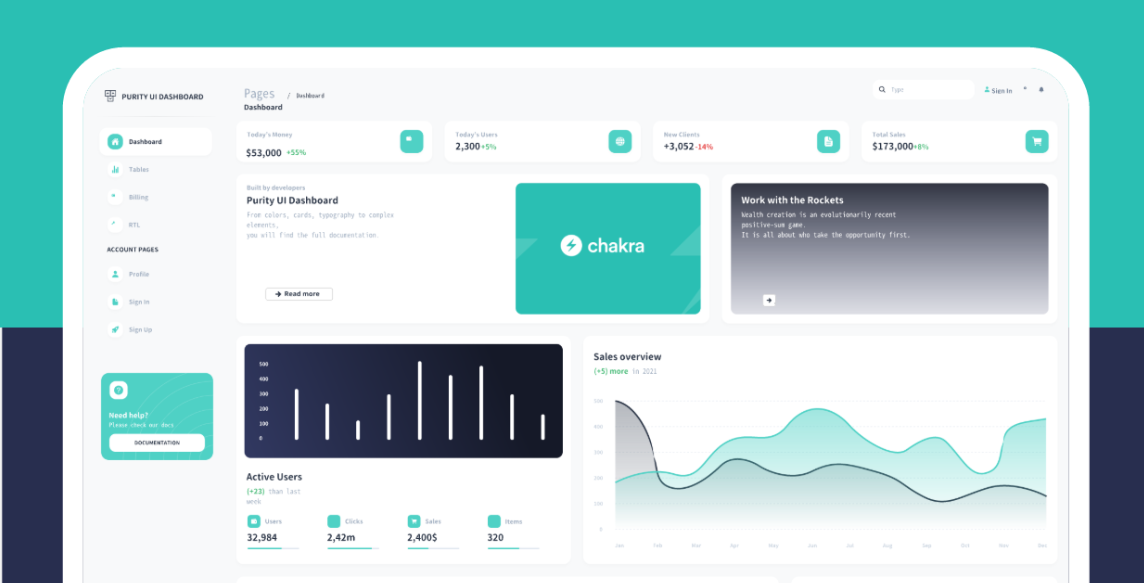
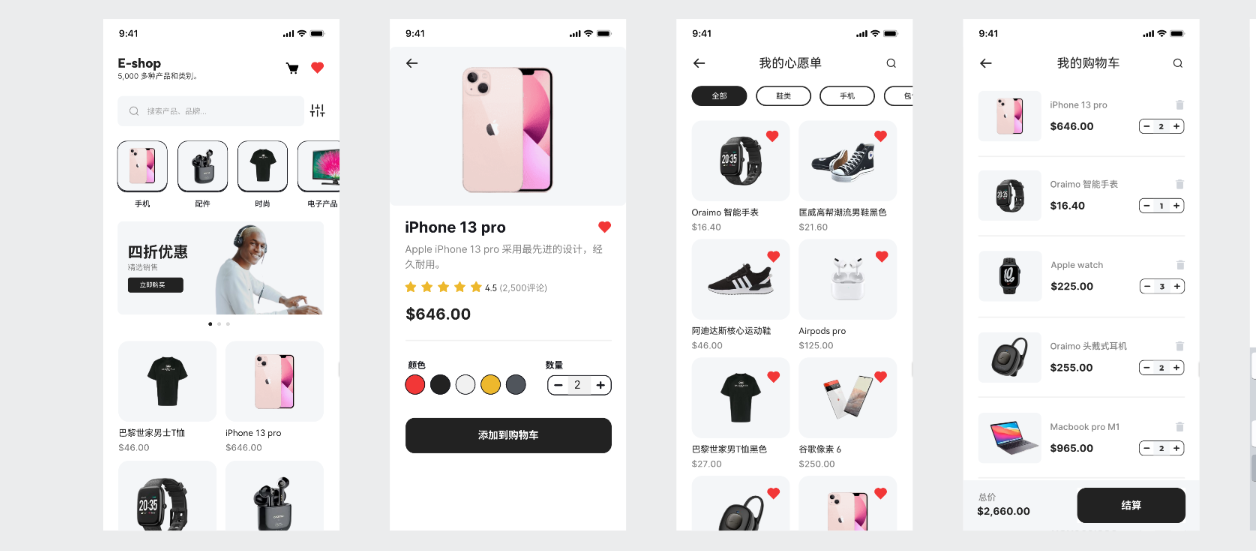
产品需求原型图是为了展示清楚产品的性能,便于修改错误,所以一个清晰的布局能让大家更直观地感受到产品的优势及劣势。开发团队需要确定主要功能的组织方式、导航菜单的位置、页面元素的排列等。如果你设计原型图不太熟练,可以直接在资源广场一键套用原型图模板,只需要按需求更改内容即可。
点击下图免费获取原型图模板👇
(4)添加交互设计
在进行产品需求原型图设计时,重点是绘制产品的主要界面和交互设计。根据产品需求,设计师可以通过流程图、线框图等方式将页面元素布局和交互设计可视化,以确保设计的一致性和合理性。
3、评估原型图的可行性
首先在团队内部进行评审,例如产品经理、设计师、开发人员等等,对产品需求原型图进行全面评估,确保图中的功能、交互和用户体验满足团队的预期和要求。然后再选择一小部分代表性用户,让他们使用产品需求原型图进行操作和体验,并收集他们的反馈和建议。点击注册即时设计!

4、精修产品需求原型图
整理和归档产品需求原型图的文件和资源,一定不要忘记编写产品需求原型图的相关说明文档,包括设计理念、交互流程等,而且要保留产品原型图的原件和备份,以免丢失。最开始只是小范围内传播原型图,收集他们的建议,对产品需求原型图进行最后一次小幅度地修改。
想要画好产品需求原型图并不难,只需要掌握上文中提到的 4个方面即可!后两个方面非常的重要,产品是为了用户而服务的,最重要的就是用户体验感。所以,在制作产品需求原型图的时候,必须充分考虑大家的修改意见,争取创造出令人满意的产品。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK