

Sketch磨砂质感怎么做?详细教程分享!
source link: https://js.design/special/article/how-to-do-sketch-frosted-texture.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Sketch磨砂质感怎么做?详细教程分享!
更新时间:2023-11-30 10:28:29
在一些设计中,我们经常能够看到一种类似于毛玻璃的磨砂质感风格设计,颜色鲜明,材质晶莹透亮,元气又梦幻,看起来很高级的样子,还带着一点科技感,看起来很是新奇有趣。如果我们能够弄出来一个类似磨砂质感这种的设计作品,不论是磨砂质感的图标,还是磨砂质感的插画等,都可以让我们的设计显得更加高级,那么这种 Sketch 磨砂质感怎么做?在 Sketch 中创建磨砂质感,首先绘制图形并添加透明度、渐变、背景模糊和内阴影,以增强图形的层次感和质感。详细教程请阅读正文,本文着重分享关于 Sketch 磨砂质感怎么做的详细教程,还会给大家推荐一些磨砂质感设计模板,帮助你进行设计参考,给予你一些设计灵感,干货满满,一起来看看吧。

1、Sketch 磨砂质感怎么做
- 图形绘制:绘制一个大小合适的图形再叠加一个或多个图形,方便后续做层次丰富的磨砂质感的图标,然后给图形填充颜色,2 个图形的颜色要有所区分,图形的尺寸和参数根据需求来即可。
- 添加渐变:在右侧工具栏面板拾色器取色,把每个图形分成不同的部分来看待,需要做成磨砂质感的图形填充为白色,更改透明度,透明度值的大小决定了 Sketch 磨砂质感图标的磨砂程度,其余图形则添加渐变色,添加颜色时要遵循实际场景中的渐变规律,选择同色系或相近色系进行添加。
- 背景模糊:给需要做成磨砂质感的图形添加背景模糊效果,参数不同,磨砂质感的实现程度也不一样,这个根据自己需求选择背景模糊效果的具体参数值即可。
- 添加内阴影:给图形之间的交界和图形与背景之间的交界处添加内阴影效果,可以让图形与图形之间有所区分,强化图形质感。
进行到这一步,一个 Sketch 磨砂质感的图标就基本做好了,导出即可。如果还想实现更复杂高级的磨砂质感效果,可以通过使用多个图形、蒙版和滤镜等手段,探索更多 Sketch 磨砂质感的设计可能。
2、磨砂质感设计模板
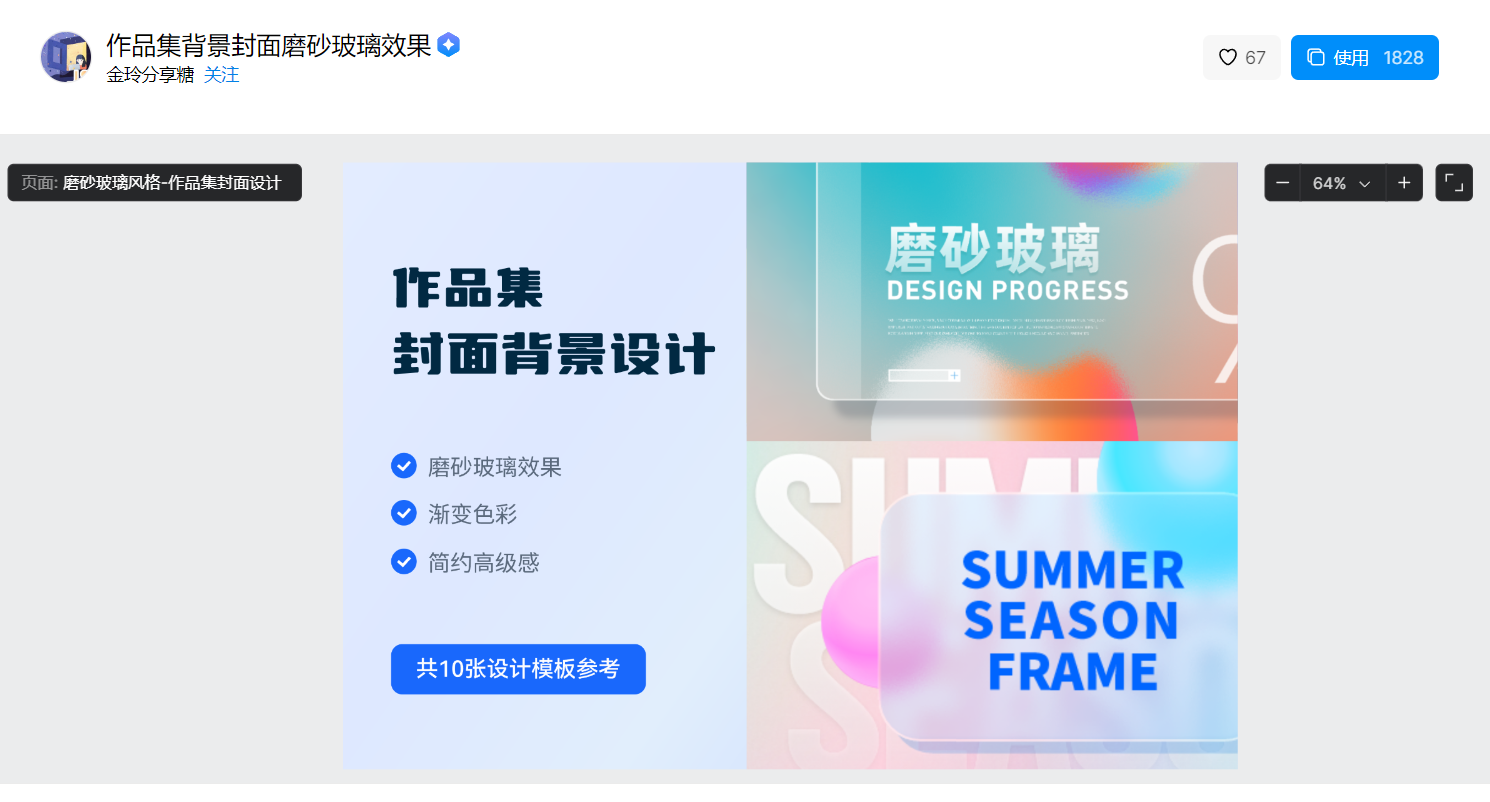
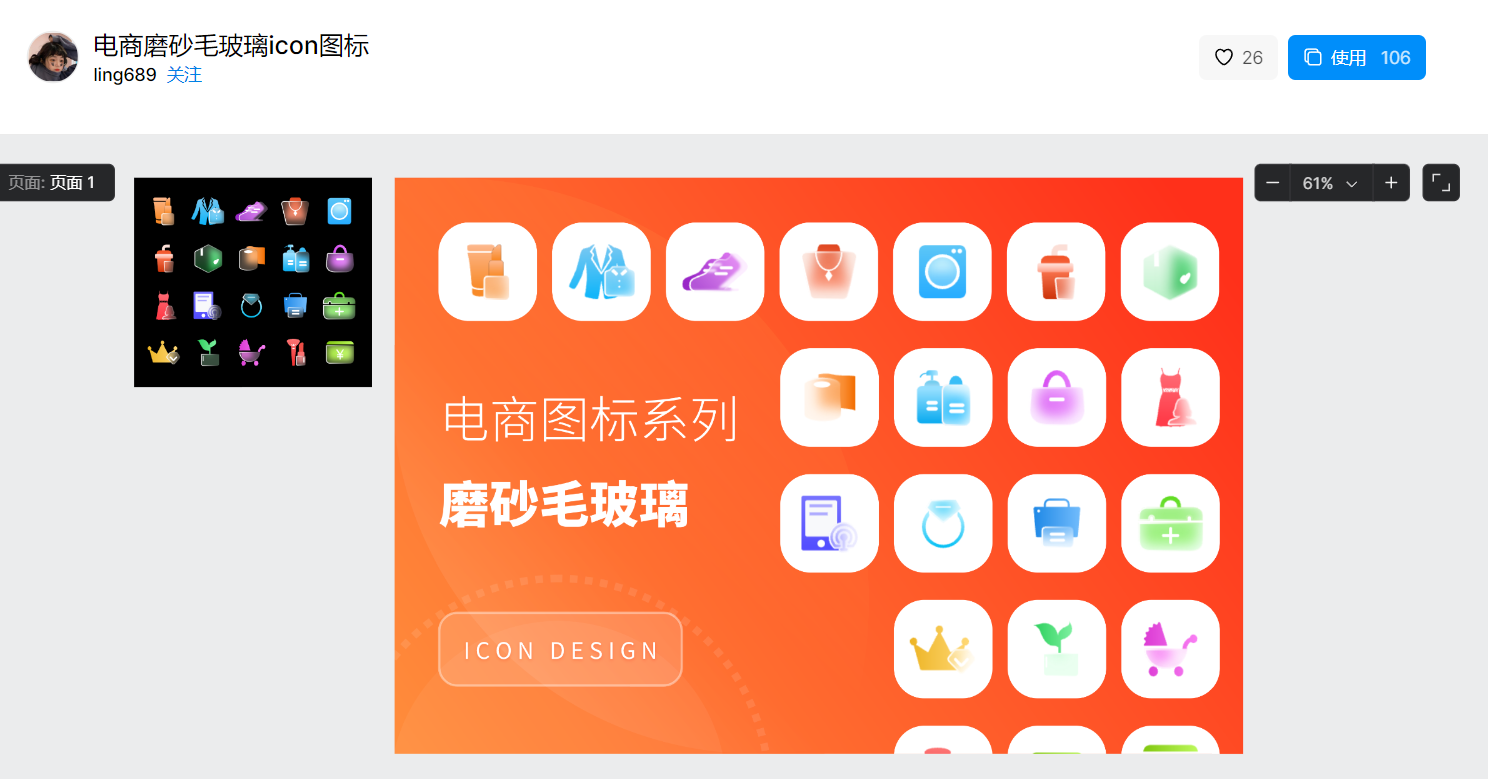
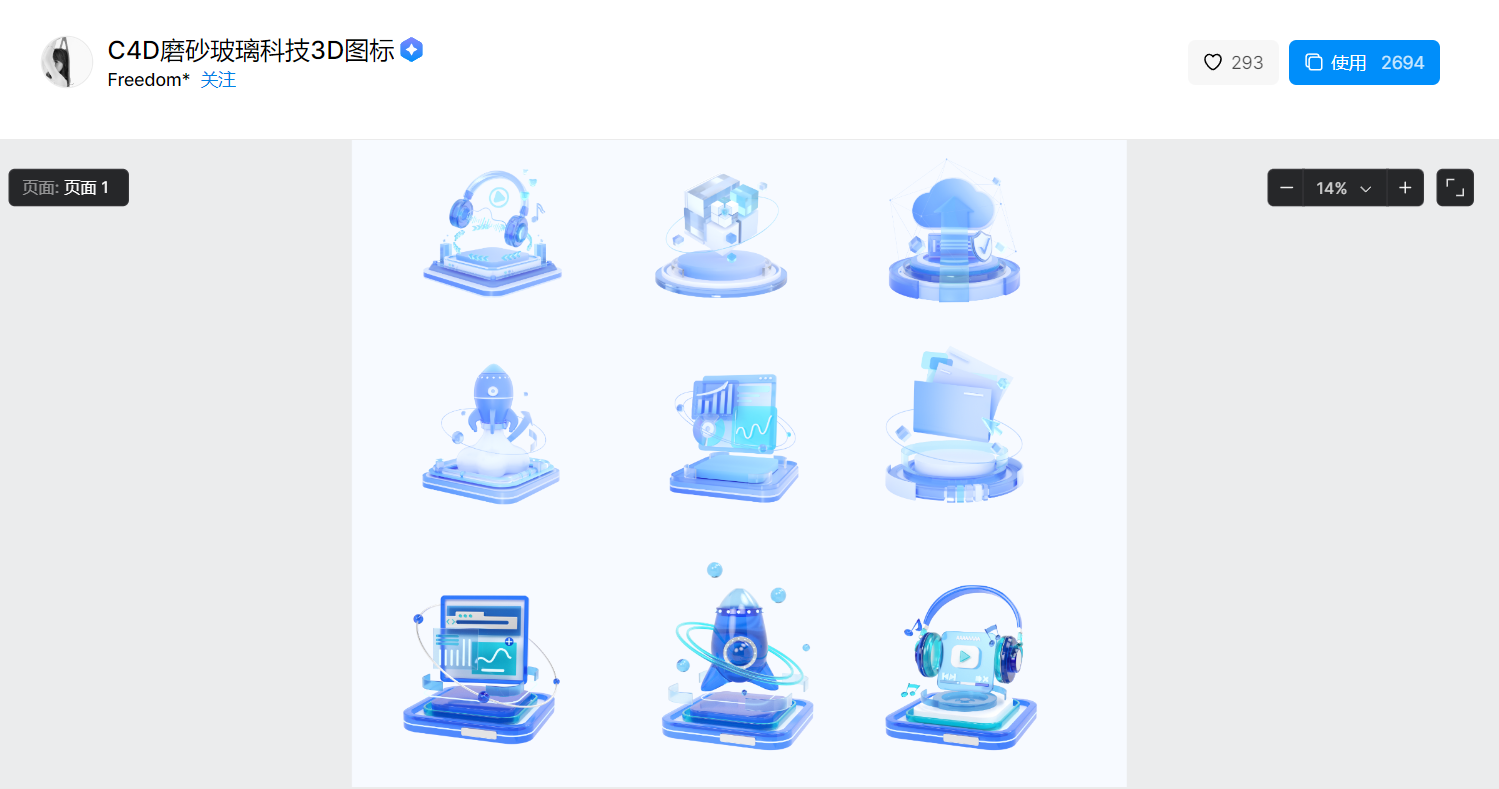
在了解了 Sketch 磨砂质感怎么做之后,可能相对来说操作起来还是有点复杂的,有一定的设计翻车风险或者说没有具体的作品参考,不能确定什么样的磨砂质感设计作品是好的、高级的设计作品,所以在这里再给大家介绍几个 Sketch 磨砂质感的设计作品模板,供大家参考。总共分享 4 类,分别是金融系列、电商系列、教育系列、3D 立体感系列,接下来就一起来看看这 4 类磨砂质感设计模板吧。
1、金融系列

2、电商系列

3、教育系列

4、3D立体感系列

以上关于 Sketch 磨砂质感的设计作品及模板是由即时设计提供的,他拥有超级丰富的设计资源,磨砂质感的设计也不在话下,囊括多种风格的彩色磨砂质感图标,如金融系列、电商系列、教育系列等多种应用场景,图标颜色鲜艳,抓人眼球,却又自带一股高级感,无需像做 Sketch 磨砂质感那么麻烦,轻松得到和 Sketch 磨砂质感一样的设计作品,省时省力又省心,还可以给正缺乏灵感的你带来不少设计灵感,如果有需要可以试试,是一个不错的设计工具。本文主要介绍了 Sketch 磨砂质感怎么做的详细教程以及设计模板分享,大家看完之后可以自己试着自己做一下,看看效果如何。希望今天的内容能对你在 Sketch 磨砂质感怎么做等方面有所帮助。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK