

Axure 复选框交互的详细步骤!5 步就解决!
source link: https://js.design/special/article/axure-check-box-interaction.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Axure 复选框交互的详细步骤!5 步就解决!
更新时间:2023-02-22 20:24:53
Axure是一款常用的原型设计工具,在设计过程中,复选框交互是一个经常会遇到的问题。本文将详细介绍 Axure 复选框交互的详细步骤,只需要通过 5 个简单的步骤就可以轻松解决:首先,从元件库中拖入一个复选框,并将其命名为“原件”,并将其设置为隐藏。然后,画一个圆角矩形作为背景,起名为“背景”。接下来,从元件库中拖入一个对号图标,调整大小并放到矩形中间,并命名为“选中”。将矩形和对号编组,并命名。最后,给编组添加鼠标点击的交互动作,动作为切换复选框“原件”的选中状态。这些简单的步骤足以帮助你制作出Axure中的复选框交互。
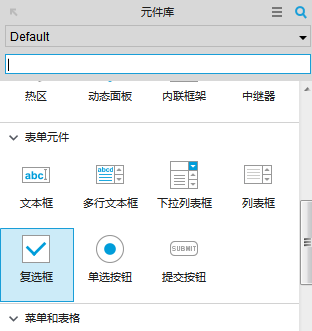
1、从元件库拖入一个复选框,起名为“原件”,并将其设置为隐藏。
2、画一个圆角矩形作为背景,起名为“背景”。
3、从元件库拖入一个对号图标,调整大小并放到矩形中间,起名为“选中”。
4、将矩形和对号编组,并起个名字。
5、给编组添加鼠标点击的交互动作,动作为切换复选框“原件”的选中状态。

1、从元件库拖入一个复选框,起名为“原件”,并将其设置为隐藏。
从元件库中选择一个复选框元素,将其拖入画布中,为其命名为“原件”,并设置为隐藏。这个过程中,将会在元件库中找到预定义的复选框元素,该元素可供用户快速创建复选框功能的原型。

2、画一个圆角矩形作为背景,起名为“背景”。
你需要在设计工具中绘制一个圆角矩形,并将其命名为“背景”。圆角矩形的颜色可以随意选择。这个背景将会成为复选框的容器。在Axure中,你可以使用形状工具绘制圆角矩形,然后调整它的大小和颜色,最后将其命名为“背景”。
3、从元件库拖入一个对号图标,调整大小并放到矩形中间,起名为“选中”。
从元件库中拖入一个对号图标,将其调整大小并放置在圆角矩形的中间,然后将这两个元素编组并起名。在编组内部的元素命名时,将对号图标的名字设为“选中”可以方便后续的操作。
4、将矩形和对号编组,并起个名字。
将圆角矩形和对号图标进行选中并进行编组,然后为编组起个名字,方便后续操作。

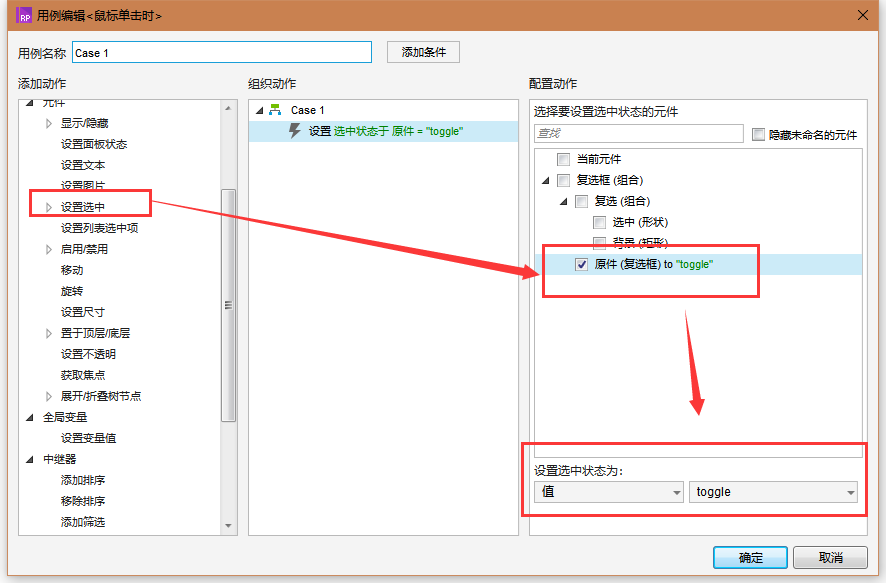
5、给编组添加鼠标点击的交互动作,动作为切换复选框“原件”的选中状态。
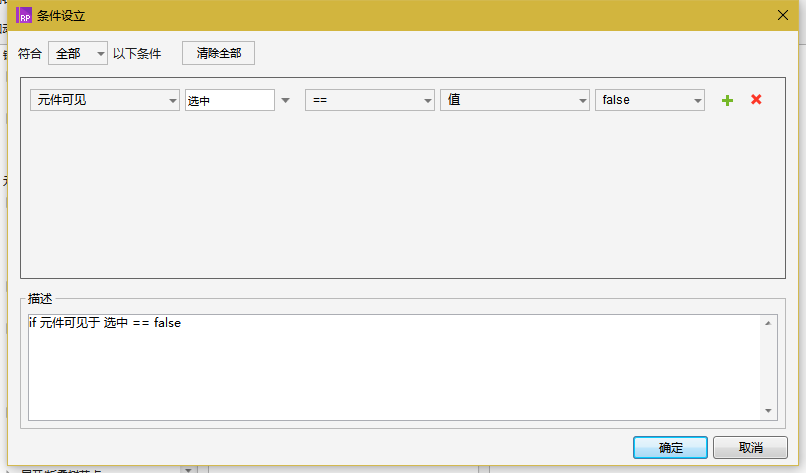
为复选框“原件”添加两个交互动作:选中时显示“对号(选中)”,取消选中时隐藏“对号(选中)”。最后将复选框整体打包便于复制多个。如果设定选中状态为未选中,则需要先隐藏“对号”原件。

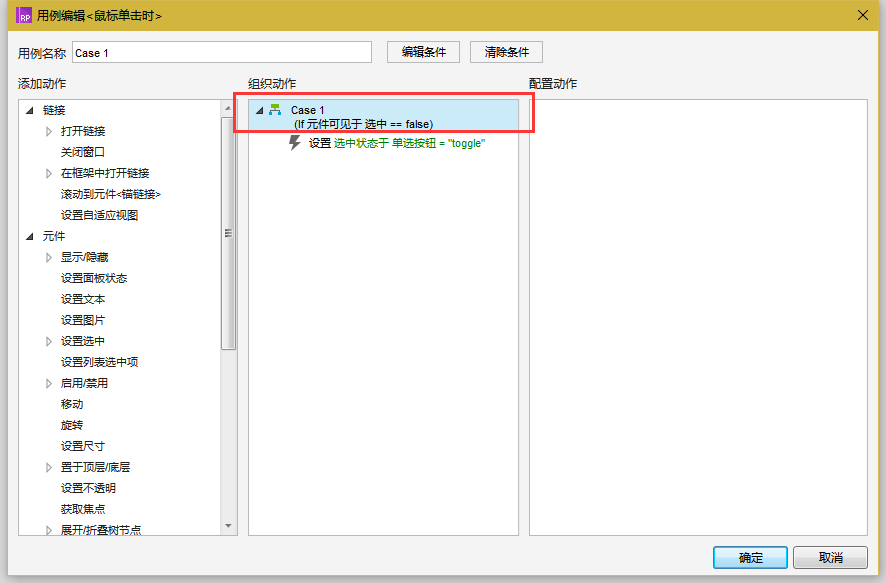
与复选框不同,单选框需要设定编组名称,并且编组的动作需要加上条件以避免重复点击。



以上就是关于「Axure复选框交互的详细步骤!5 步就解决!」的全部内容,Axure的复选框交互设计是一个必备的技能,掌握它可以帮助设计师更好地完成原型设计工作。我们详细介绍了实现Axure复选框交互的步骤,通过这5个简单的步骤,读者可以轻松地解决这个问题。我们通过从元件库中拖入并设置复选框、绘制圆角矩形作为背景,添加对号图标并编组,最后添加鼠标点击的交互动作来实现Axure中的复选框交互。通过本文详细的步骤和示例,你可以轻松制作出Axure中的复选框交互,为你的设计工作带来更多的便利。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK