

4个好用的页面原型设计工具推荐!
source link: https://js.design/special/article/page-prototyping-tools.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

4个好用的页面原型设计工具推荐!
更新时间:2023-10-30 22:18:40
好用的页面原型设计工具有哪些?有没有比较好用易上手的页面原型设计工具推荐?相信大家在做设计时,难免会遇到原型设计工具不怎么好用,速度慢,效率低,质量也不咋地等等一系列因素,阻碍我们的页面原型设计进程,所以今天我们就给大家带来了 4 个好用的页面原型设计工具推荐,他们分别是:即时设计、Framer、ProtoPie、Proto.io,这 4 个页面原型设计工具里的哪一个单独拿出来实力都是很能打的,完成精美的页面原型设计不是问题,简单高效,实用性强,功能强大,接下来我们就一起来看看这 4 个好用的页面原型设计工具推荐的详细内容吧!
1、即时设计
推荐程度:⭐⭐⭐⭐⭐
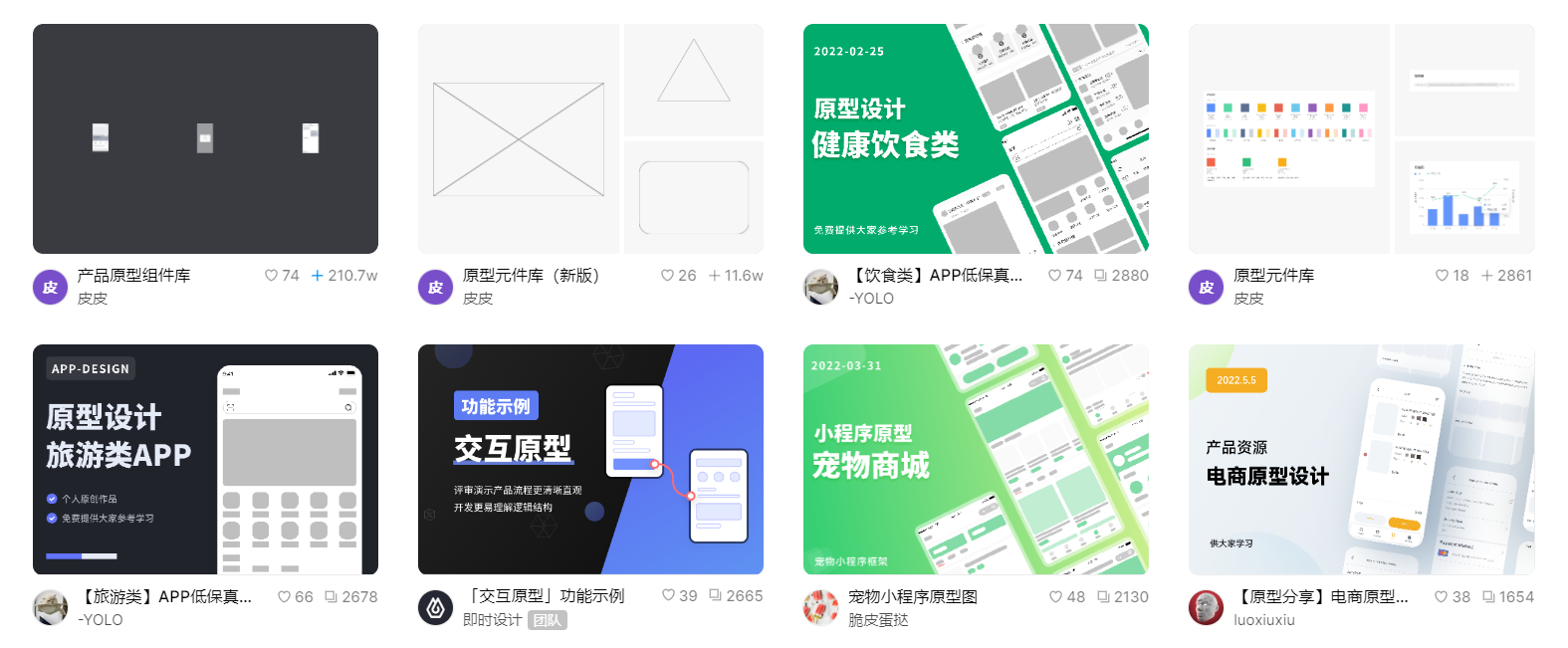
即时设计是一个专业好用的页面原型设计工具,原型设计操作简单但实力强大,令人惊艳,功能专业且丰富实用,资源覆盖范围广,是一个值得一试的页面原型设计工具。
- 原型设计功能强大,线框图、流程图等能帮助我们简单几下就拿到一个还不错的简易版原型设计图,快速又优质。

- 他的交互效果嘎嘎棒,智能动画、交互事件、原型连线以及滚动动画、出入场动画,支持多关键帧和自定义设置,丰富的动效,完美的页面翻转逻辑,合理的交互效果设计,一个优质的页面原型设计工具应运而生。
- 原型设计资源丰富,汇集来自国内优秀设计师的设计作品及参考案例资源,统统高质量,他涉及到的页面原型设计覆盖范围还广,电商、金融、医疗、购物、出行、旅游等等,APP、小程序、网页等多个页面原型设计的案例及组件全都有。
点击即可体验更多页面原型设计工具的资源👇
https://js.design/community?category=search&search=%E5%8E%9F%E5%9E%8B&sortType=usage

- 多文件格式适配,像是比较常用的 JPG/PNG/SVG/WebP 等,都是适配的,还支持导出 PDF 格式的矢量图、位图,多样格式、多种选择。
- 多人团队协作毫不费力,没必要因为是团队就担心收费、功能不齐全,设计不同步等原因,在即时设计,这些全都不存在,有的是个人和团队版功能无差别免费用,既不收费,功能也没少。还做到了团队设计项目直播级同步更新,支持打点评论、反馈啥的,关于设计的意见轻松送达,沟通更省时省力。
2、Framer
推荐程度:⭐⭐⭐⭐⭐
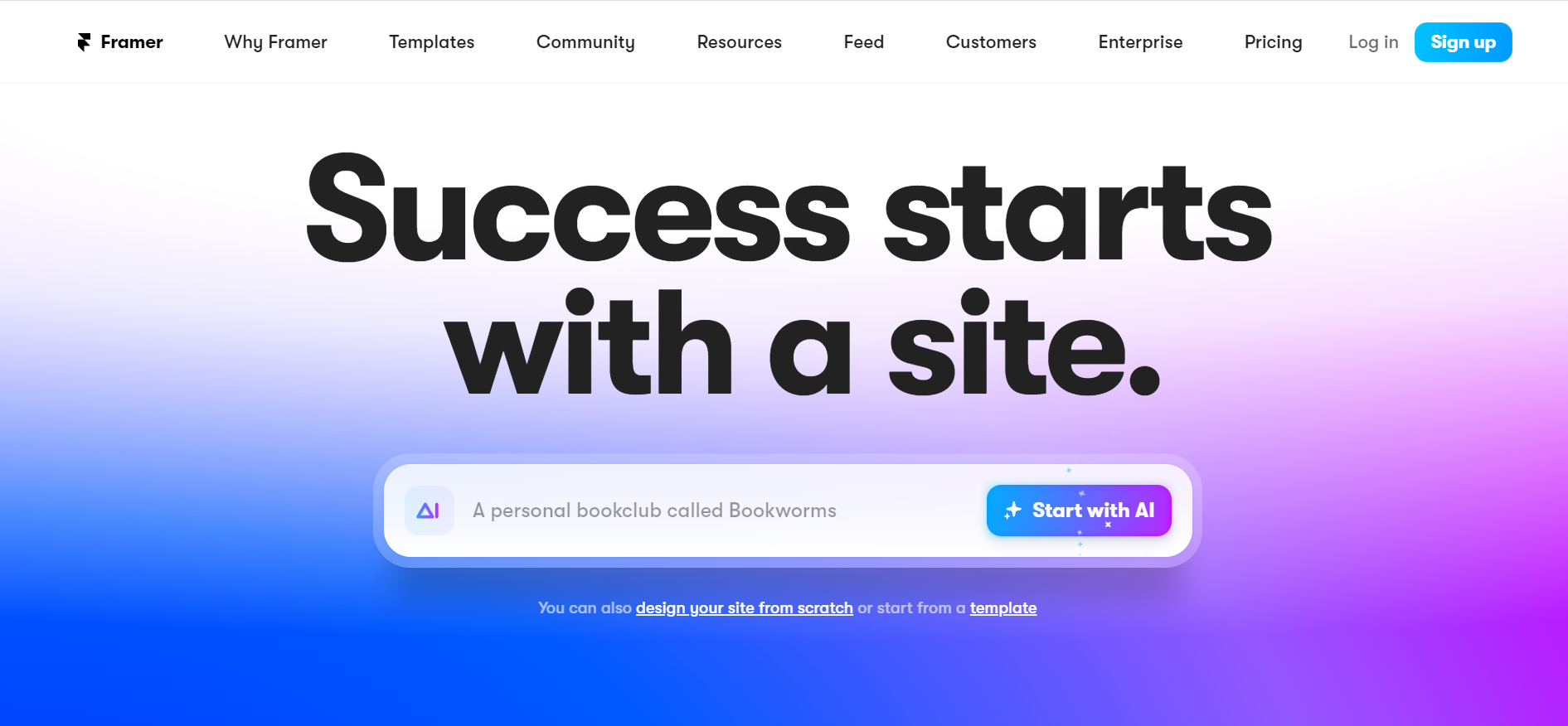
Framer 是一个挺不错的页面原型设计工具,我们可以在 Framer 上尽情的挥洒创意,实现众多独具特色的页面原型设计。
- 支持下载 Figma 插件及其他主流平台的原型设计插件,像是什么 YouTube,Spotify 等,都可以直接引入我们的页面原型设计。
- 这个页面原型设计工具的交互效果还不错,例如变换和视差滚动,可以设置他的出现时间和范围,且交互效果及页面转换逻辑也还可以。
- 原型设计工具强大,线框图、原型、UI 设计、用户测试和协作等更多功能都可以完成,质量高,效果好。
- 支持个人和团队协作,既可以做一个页面原型设计的独行侠,收藏点好设计、好创意,没事再做做设计,也可以凝聚众人的力量只为完成一个高质量的页面原型设计工具,从原型设计构思到交付客户,速度快、质量好。

3、ProtoPie
推荐程度:⭐⭐⭐⭐
ProtoPie 是一个灵活而强大的页面原型设计工具,他提供了 30 天免费试用版本,如果我们觉得过了 30 天之后觉得他确实还不错可以以至于用下去的话就再缴费,个人计划为每月 11 美元,团队计划为每月 41 美元。
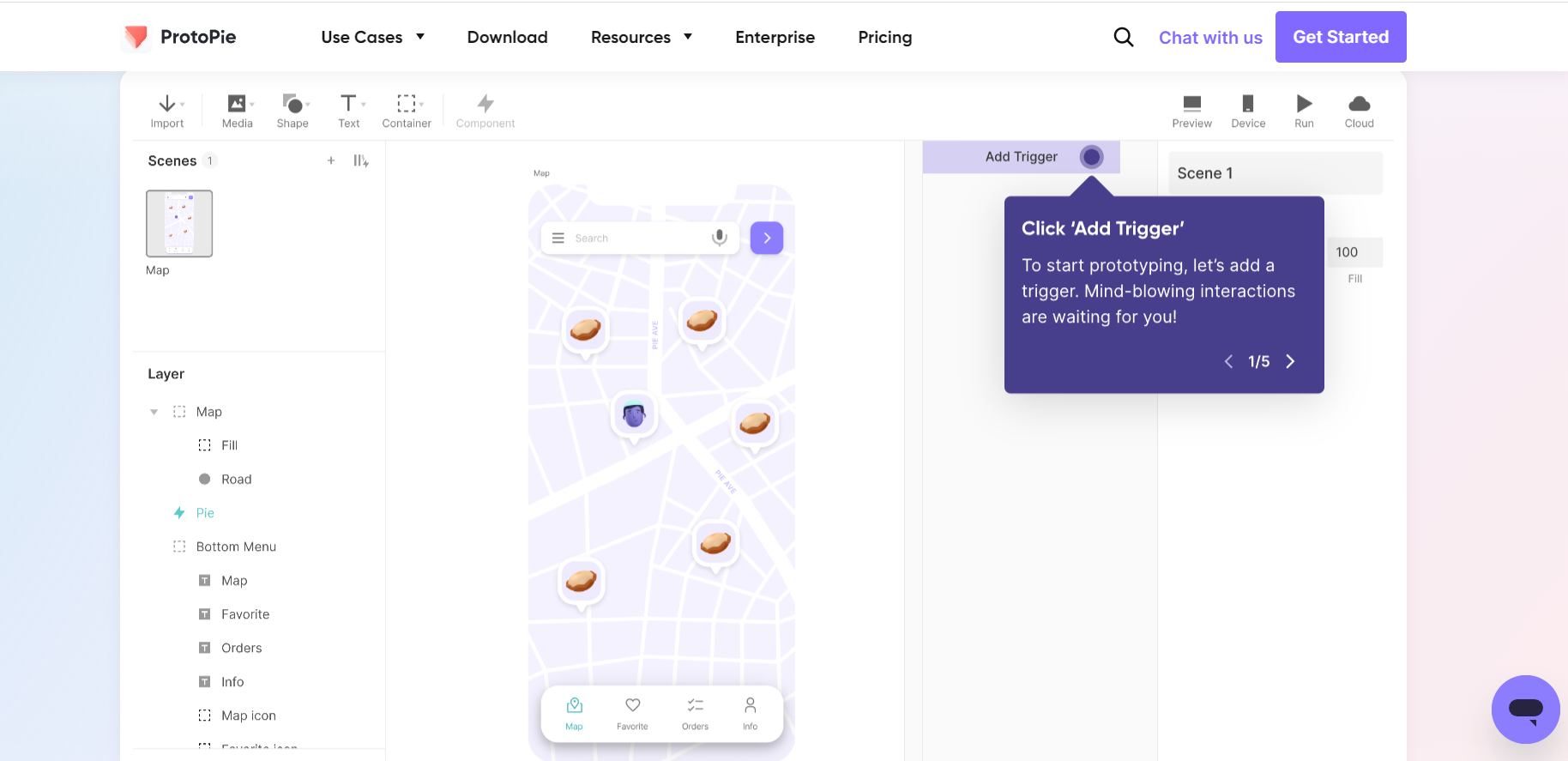
- 操作简单,页面设计也不复杂,基本上我们想要什么样的功能都能找见,很适合新手使用。
- 原型设计集成了 Sketch、Figma 和 Adobe XD 等更多原型设计工具,适用于多个系统和平台,很方便,基本上满足了我们市面上比较常见的原型设计工具文件导入 / 导出以及适配的系统。
- 他只关注原型,需要先从别的其他工具中带入我们的设计文件,然后再做原型设计的相关方面。但导入了线框图之后,就可以通过添加触发器、响应和对象等将静态设计转换为可互动的交互式原型,实现与用户的互动效果设计。

4、Proto.io
推荐程度:⭐⭐⭐⭐⭐
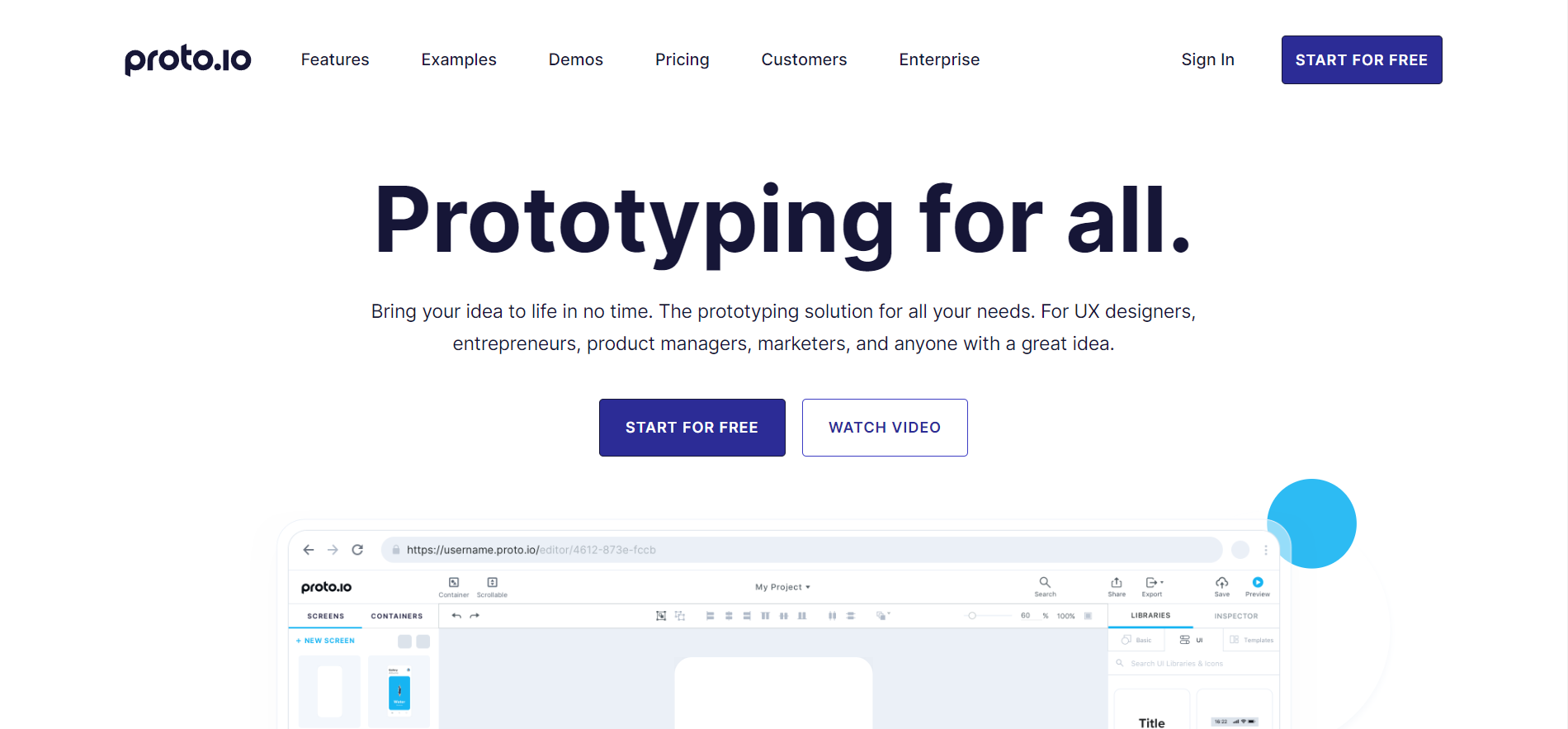
Proto.io 是一个比较倾向于移动端的页面原型设计工具,只要你有想法、有创意,那就尽管在 Proto.io 尽情挥洒创意吧。
- 页面原型设计效果及交互效果很不错,适合用户体验设计师、企业家、产品经理、营销人员等都可以更直观真实的感受到产品,带来更加合理的用户体验,检验产品是否符合市场,符合设计要求等以减少大面积返工的可能。
- 操作起来简单方便,拖拽就行,想让他到哪里就直接一个拖拽,方便省事儿。
- 页面原型设计资源丰富,有 250 + 的页面交互组件、1000 + 模板和 6000 + 数字资产,例如静态图标、动画图标。
- 支持页面原型设计预览,看看自己的原型设计效果如何,还支持用户分享链接,导出为 PDF/PNG/HTML 等格式的文件,反馈效率高,用户测试更合理。

以上就是关于 4 个好用的原型设计工具的全部内容介绍啦,到这里就差不多分享完啦,他们 4 个页面原型设计工具分别是即时设计、Framer、ProtoPie、Proto.io,个个都是超好用的页面原型设计工具,值得一试。在大家选择好用的页面原型设计工具时,最重要的还是要跟自己的需求、年龄、资金等多角度选择一个最适合自己的页面原型设计工具。毕竟别人说很好不一定适合我们自己,还是要自己试试,这种感觉很酸爽。希望今天的内容能对你在页面原型设计工具上有多帮助吧!
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK