

4个svg在线编辑器推荐,简单又好用!
source link: https://js.design/special/article/svg-online-editor.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

4个svg在线编辑器推荐,简单又好用!
更新时间:2023-05-31 19:58:35
随着网络技术的不断发展,矢量图形已经成为了设计师和开发者的重要工具。SVG(可缩放矢量图形)格式的图像具有清晰度高、体积小、可无限放大等优点,越来越受到人们的喜爱。为了帮助你更好地掌握SVG设计技巧,本文将为你介绍 4 个优秀的在线SVG编辑器:免费可协作的SVG文件在线编辑器即时设计、SVGO、SVGator、QSvgWidget,一起来看看吧!
1、即时设计:免费可协作的SVG文件在线编辑器
即时设计这个在线工具支持将SVG文件转换为PNG、PDF、JPEG和WEBP格式的图片,方便你根据需要进行格式转换和应用 。在即时设计中导入 SVG 文件:直接拖拽 SVG 文件到画布内即可导入,也可以选择导入图片入口将 SVG 文件添加到画布编辑。

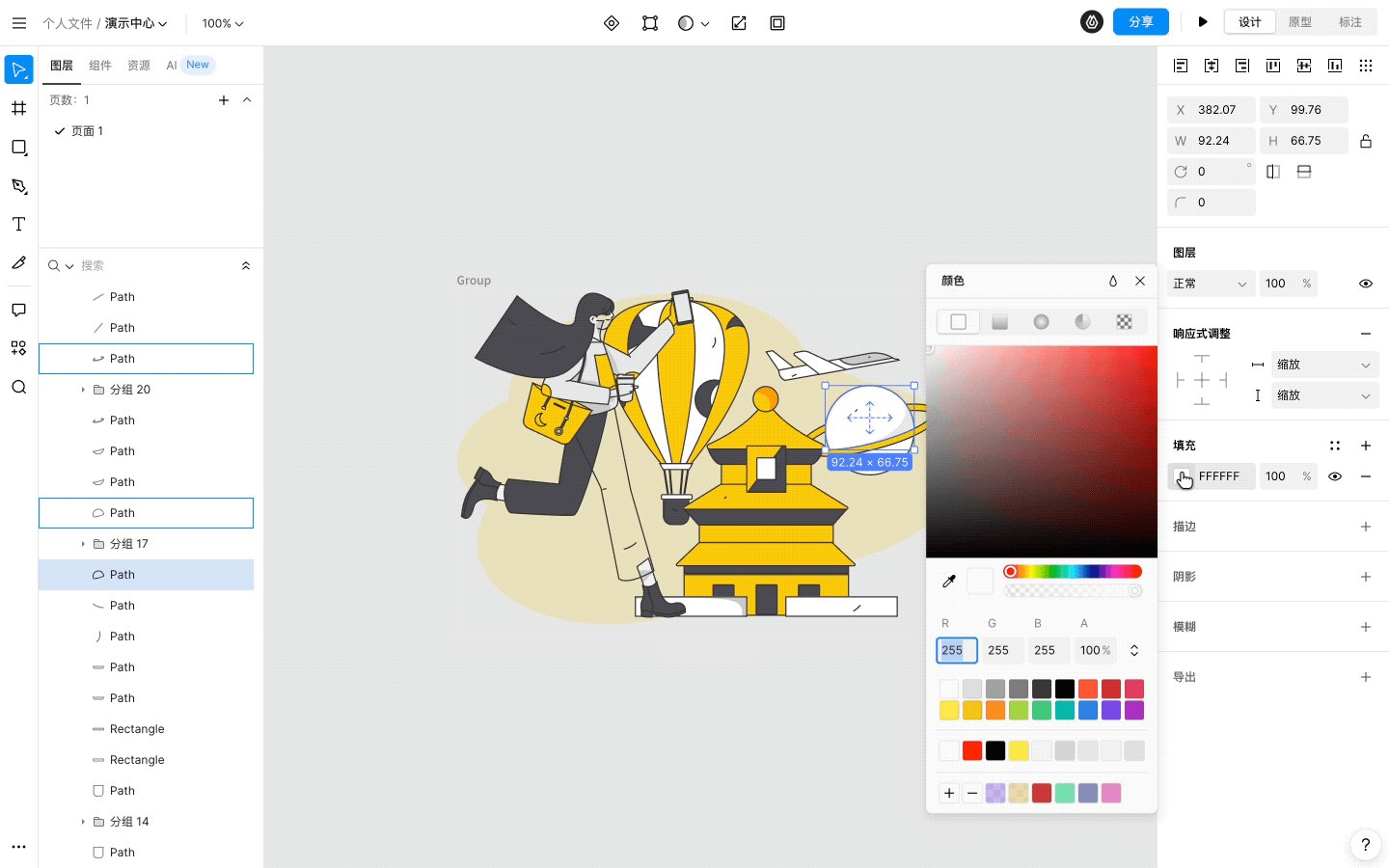
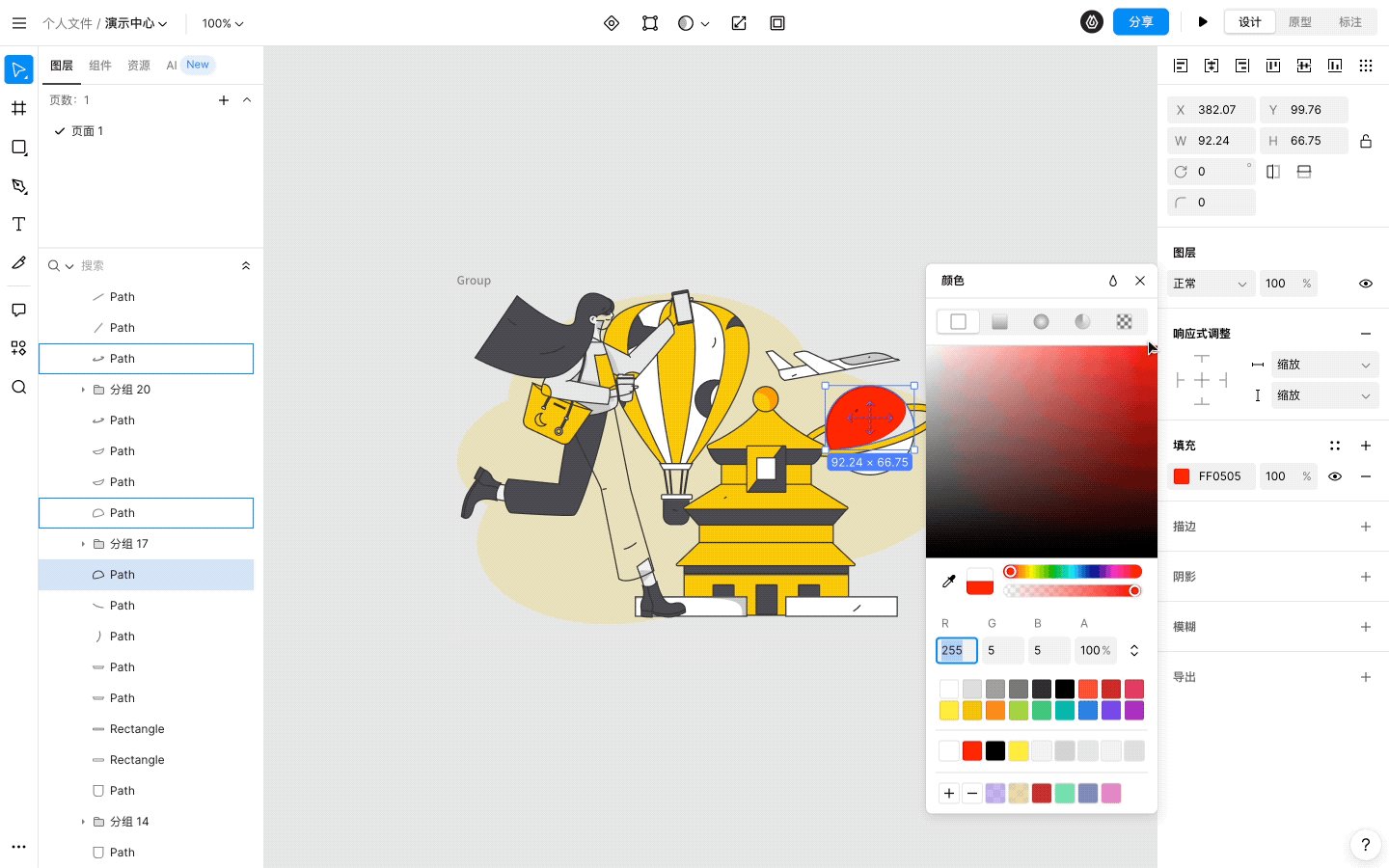
在即时设计中编辑 SVG 文件:SVG 文件导入后,仍然保持可编辑性。选中 SVG 文件中单个图层,即可进行二次编辑修改。

在即时设计中导出 SVG 文件:展开导出格式下拉选择,即可选择导出 SVG 格式。

2、SVGO:优化和压缩SVG文件编辑器
SVGO 是一款基于Node.js开发的SVG矢量图优化工具(SVG压缩工具)。通过这个工具,你可以轻松地对SVG文件进行优化和压缩,提高加载速度和效果 。
3、SVGator:兼容所有现代浏览器的编辑器
作为一个兼容所有现代浏览器的免费在线SVG编辑器,SVGator非常适合初学者使用。它为你提供了创建SVG文件所需的所有工具,让你能够轻松应对各种矢量图形设计任务。

4、QSvgWidget:实用的SVG编辑器
QSvgWidget是一个用于显示可缩放矢量图形(SVG)文件内容的小部件,可以方便地将SVG文件的内容绘制到绘画设备上。通过使用QSvgRenderer和QSvgGenerator等工具,你可以更轻松地创建和处理SVG图形。
随着SVG越来越受到设计师和开发者的青睐,了解这些优秀的在线SVG编辑器对你在处理矢量图形设计任务时将大有裨益。从创建和编辑SVG文件——免费可协作的SVG文件在线编辑器即时设计,到优化和压缩SVG文件,再到实用的SVG工具和资源,这 4 个在线SVG编辑器能够满足你在不同方面的需求。无论你是初学者还是专业人士,都可以从这些工具中得到帮助。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK