

Recat可用的UI组件库有哪些?
source link: https://js.design/special/article/react-ui-components.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Recat可用的UI组件库有哪些?
更新时间:2023-11-23 09:59:45
Recat 是一个很流行的 JavaScript 框架,很多前端开发设计师工作当中都会用到它,它是不可获取的一个软件。对于很多 Recat 设计师来讲,UI 组件库的出现极大地提高了他们的工作效率,并且有效提升了代码质量。接下来,我们就来介绍几个 Recat 可用的 UI 组件库,赶快收藏起来备用吧!
导读
1、即时设计
2、Material UI
3、Blueprint
4、Ant Design
5、Grommet

1、即时设计
即时设计是一款国内比较受欢迎的 UI 设计软件。它提供了丰富且强大的资源库,不像 Sketch、PS 那类软件,只能进行图像设计,还需要去各个渠道寻找素材,即时设计官方自带资源广场,有大厂官方的、也有设计师个人创建的素材。除此之外,它还覆盖了设计师个人创建的素材库,例如:完整 APP 作品、UI 组件、插画、图标、作品集等。有了这些优质素材的加持,UI 设计师的工作效率会大大提升。

2、Material UI
它是谷歌旗下的一个 UI 组件库,在使用 Recat 的用户群体里算是很流行的一个组件库。很多用户都会从 Material UI 官网下载各类小组件。它提供了许多常见的 UI 组件,而且样式各异,能充分满足用户的需求,帮助用户设计美丽的 UI 界面。
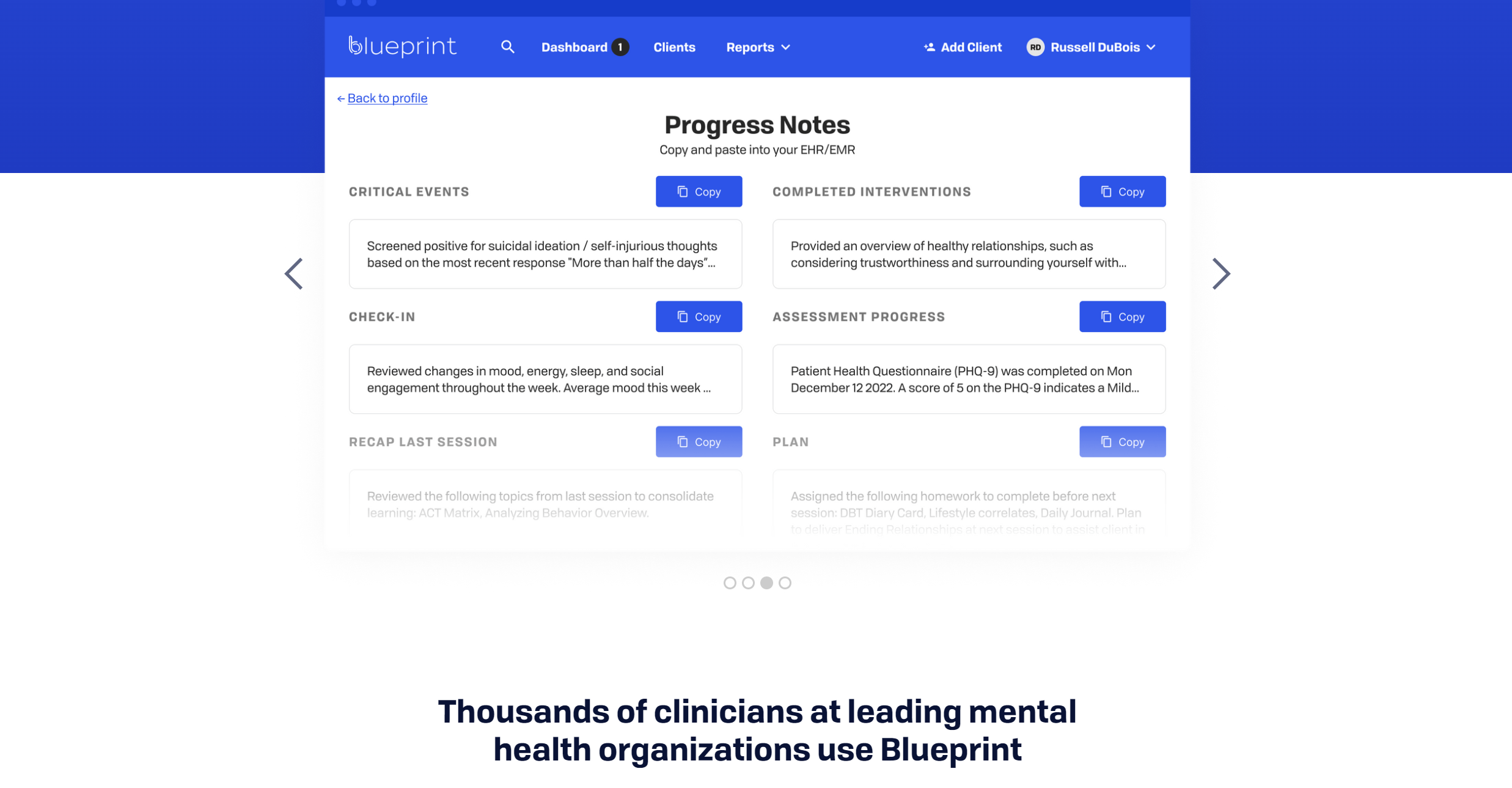
3、Blueprint
Blueprint 是一个操作简单且高效的开源 UI 组件库,它提供的组件类型除了表格、对话框这类常见的组件之外,还也提供了地图、图表等高级组件,这些组件类型足够让你的设计更加丰富多彩。值得一提的是,它的组件可以在线定制,你能在原本的组件基础上添加进属于自己的元素,这样就能拥有一个独一无二的小组件了。

(点击注册即时设计,免费获取UI小组件)
4、Ant Design
Ant Design 也是一款基于 Recat 的 UI 组件库,它的组件类型丰富而且具有交互效果。如果你的设计更倾向于与客户进行互动,很适合选择 Ant Design 的组件。它虽然是国外设计的软件,但是它支持中文文档,对中国设计师来说非常友好。
5、Grommet
Grommet 可以批量定制 UI 组件,比较适合企业团队共同使用。虽然是大批量定制,但是它的组件制作都精细,而且它还提供了一些布局和主题的选项,没有灵感的设计师可以直接套用它的主题,每一个都非常好看。

综上所述,上述的 5 个组件库都是一些比较常用且流行的组件库。即时设计和 Ant Design 都比较适合中国设计师,而且组件类型较丰富;Material UI 和 Blueprint 提供一些较常见通用的组件类型;Grommet 则可以大批量制作组件,每个组件库都有其自己的特点,用户根据自己的技能水平和实际需求进行选择即可。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK