

分享6个原型图制作工具,产品经理必备!
source link: https://js.design/special/article/%20tools-for-prototype-creation.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

分享6个原型图制作工具,产品经理必备!
更新时间:2024-01-23 16:58:40
本文与大家分享 6 个产品经理必备的原型图制作工具,它们是即时设计、Figma、Moqups、Sketch、Justinmind 与 Balsamiq,其中即时设计是国产的原型设计工具,能够在线免费使用。对于产品经理来说,一个好用的原型图制作工具十分重要,好的原型图制作工具能够帮助你快速制作出清晰明了的原型图,更加高效的推进工作。今天就与大家详细介绍一下这 6 个好用的原型图制作工具,大家可以通过本文的介绍选择最适合自己的设计工具,接下来就让我们来看看这 6 个工具的详细介绍吧!
点击图片立即体验 免费的原型图制作工具👆
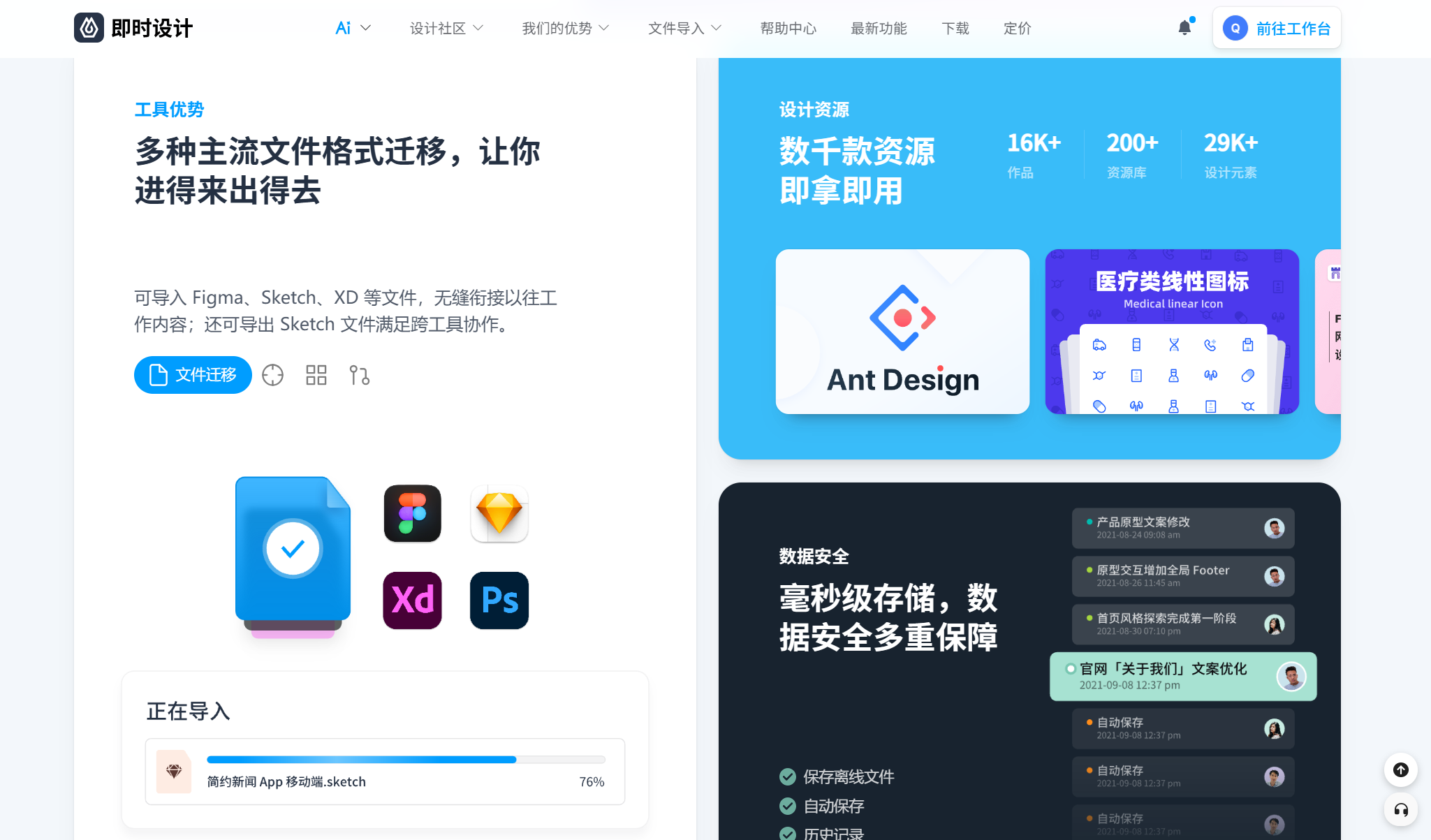
1、即时设计
即时设计是能够支持多人实时在线协作的国产专业设计工具,集设计、原型、交付为一体,能够贯穿产品创造的全流程,支持在任意系统内在线打开使用,无需下载。在原型制作方面,即时设计的资源广场内涵盖了最全面的原型图、流程图、图标、设计规范等素材,能够实现一键复制调用;内置齐全的设计工具与丰富的动画效果,支持原型交互功能,能够将设计图轻松转化高保真交互演示,直观模拟产品流程,非常方便。除此以外,即时设计还能够支持 Sketch、Figma、XD 等不同文件格式的迁入迁出,不会产生数据丢失的情况。

2、Figma
Figma 是一个基于浏览器的原型图制作工具,同样能够在线使用,因为其在线协作的工作方式而受到大家的广泛欢迎。能够支持矢量编辑与多个 Figma 插件,可以被用来进行原型图、平面设计以及图形设计等等。但 Figma 基于国外的浏览器,可能会出现语言不通与网络不稳定的问题。
3、Moqups
Moqups 是一个在线原型图制作工具,能够被用来制作线框、图标以及原型图的制作,内置丰富的模板,数千个流行的图标集以及广泛的字体样式,操作简单,可快速上手,同时 Moqups 也能够支持团队协作。
4、Sketch
Sketch 是一个老牌的原型图设计工具了,只针对于苹果系统。Sketch 能够提供丰富的矢量绘图功能与丰富多样的插件库,能够通过安装插件来提升设计效率。同时 Windows 用户可以使用国产的协作版 Sketch ——即时设计,不限制平台与设备,对于个人及中小团队免费使用。
5、Justinmind
Justinmind 是一个适用于网页和移动应用程序的原型图制作工具,能够享受所有的设计功能,且对项目数量没有任何限制。Justinmind 能够提供多种的交互效果,同时支持多个用户同时处理或编辑同一个原型。
6、Balsamiq
Balsamiq 是一个使用简单且界面简洁的原型图设计工具,能够快速绘制原型草图并具有独特且多样的元素库,是进行低保真原型设计的很好选择。

以上就是本文与大家分享的 6 个原型图制作工具了,它们是即时设计、Figma、Moqups、Sketch、Justinmind 与 Balsamiq,它们的特色功能各不相同,但都能够帮助我们完成原型图的制作,产品经理必备!大家可以根据自己的使用习惯进行选择,希望能够对你有所帮助。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK