

如何设计一个app?只需要4个步骤!
source link: https://js.design/special/article/designing-an-app.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

如何设计一个app?只需要4个步骤!
更新时间:2023-10-12 12:22:07
如何设计一个 APP?只需要 4 个步骤!设计一个 APP 的关键在于进行市场研究,创建原型,进行界面设计和不断优化,以满足用户需求和保持竞争力。首先,进行彻底的市场研究和用户调研,以了解用户需求和市场趋势。其次,创建原型图以规划整体布局,利用工具如「即时 AI」加速原型设计过程。接下来,进行界面设计,关注细节如颜色、图标、排版,同时进行用户测试和反馈收集。最后,持续改进和优化迭代,满足不断变化的用户需求和市场趋势。这 4 个步骤缺一不可,接下来,本文也将对设计一个 APP 的具体流程进行详细介绍。
1、市场研究与用户调研:设计一个 APP 的首要步骤
在开始设计之前,需要首先进行充分的研究和调研。这样做是为了了解目标用户的需求、行为和偏好,分析市场趋势和机会。在进行基础的调研后,设计师还需要了解用户在使用APP过程中的各个步骤和情境,从而方便设计师在后续优化用户体验与界面设计。

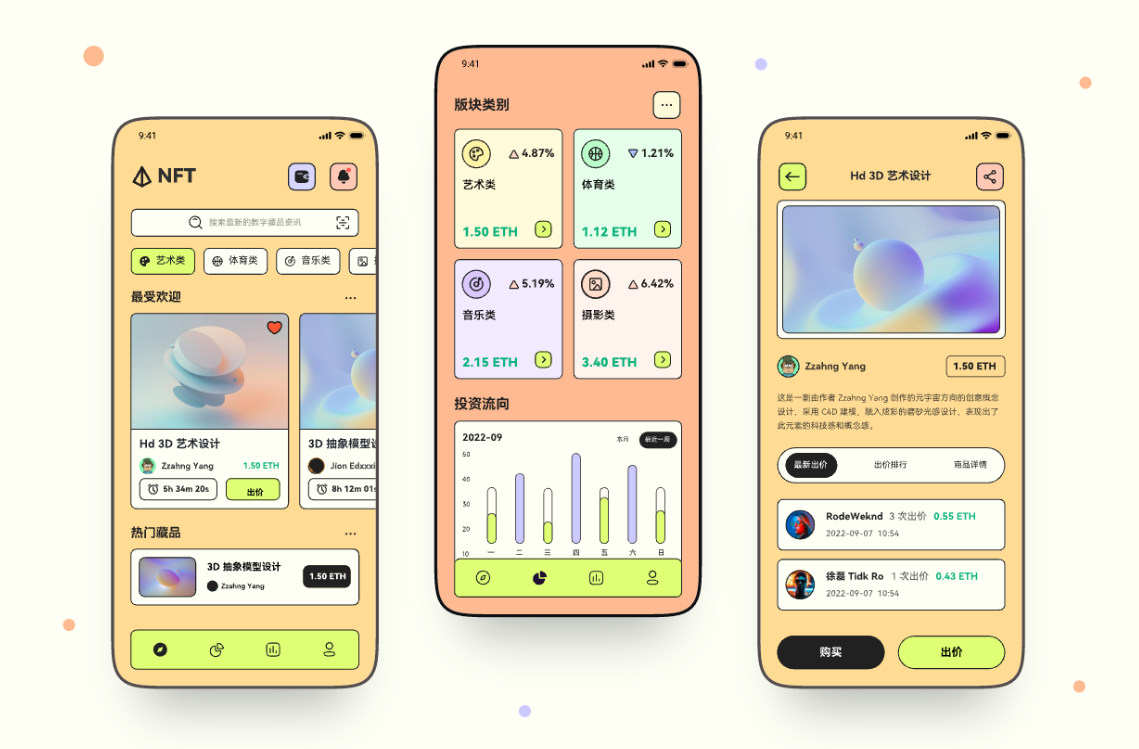
复古风 NFT APP 界面设计,紧抓社会潮流与用户需求,由即时设计提供模板
2、原型设计与布局结构:设计一个 APP 的关键步骤
在确定好用户需求后就可以进行原型图的绘制,将设计想法可视化从而验证其可行性,并在不断的设计过程完善清晰的信息架构和导航结构。在进行原型设计时,需要设计师对多种布局、功能以及交互方式进行快速尝试,因此推荐大家使用「即时 AI」,这是即时设计最新推出的 AIGC 产品,设计师只需要将自己对页面的设计通过文字的形式表达出来并输入,在等待几十秒后就能得到 4 张完整的高保真原型设计稿件,快捷且方便,能够让设计师在短时间内尝试多种不同布局的设计效果,从而为最终的设计方案确定打下坚实的基础。
生成速度快、界面可编辑、结构清晰的原型设计工具,点击图片跳转体验前沿 AIGC 工具「即时 AI」
3、界面设计与开发测试:设计一个 APP 的重要步骤
在对页面的基本架构设计完成后,设计师还需要对页面的细节进行具体的设计,包括色彩、图标、排版和视觉效果等,设计出美观且易用的用户界面。同时,还需要进行真实的用户测试并收集反馈,从而方便最终的开发与迭代优化。

新拟态风格样式 APP 设计组件,强视觉冲击下对用户的高度吸引
4、持续改进和优化迭代:设计一个 APP 的最终步骤
APP 设计并不是一次性的工作,而是一个持续改进和迭代的过程。通过收集用户反馈、监测数据分析和关注市场趋势,不断优化和更新 APP,以满足用户的变化需求和提供更好的体验。
市场研究与用户调研、原型设计与布局结构、界面设计与开发测试、持续改进与优化迭代,按照这样的步骤顺序设计一个 APP,并且结合恰当的设计素材与适当的交互动效,就能制作出一个市场反馈效果良好的 APP。当然了,用户的需求与审美都是随着社会潮流的变化而不断产生着改变,因此也提醒各位设计师要保持持续的学习,时刻紧跟业内动态,通过「即时设计」来获取潮流资讯、学习最新模板就是一个不错的选择。这款专业设计软件不仅能够为设计师提供强大的设计工具,其在线的特性还能让设计师的资产更安全、让设计师的学习随时随地展开,是能够让设计师在使用中得到飞速成长的一款设计软件。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK