

3个优秀的移动端网页设计案例
source link: https://js.design/special/article/excellent-mobile-web-design-case.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

3个优秀的移动端网页设计案例
更新时间:2023-11-08 18:00:30
本文提供了 3 种设计师可以参考的移动端网页设计方法,帮助设计师提高网页设计的辨识度,也为网站吸引更多的用户。在进行网页设计时,可以尝试的 3 种移动端网页设计方法分别是:突出网页的视觉焦点;运用反差性的色彩进行引导;通过空间留白设计提升网页的高级感。接下来,我将围绕以上 3 种设计方法展开本文,为大家带来相关的移动端网页设计案例,供大家欣赏或寻找设计灵感。

一,移动端网页设计可以尝试突出视觉焦点
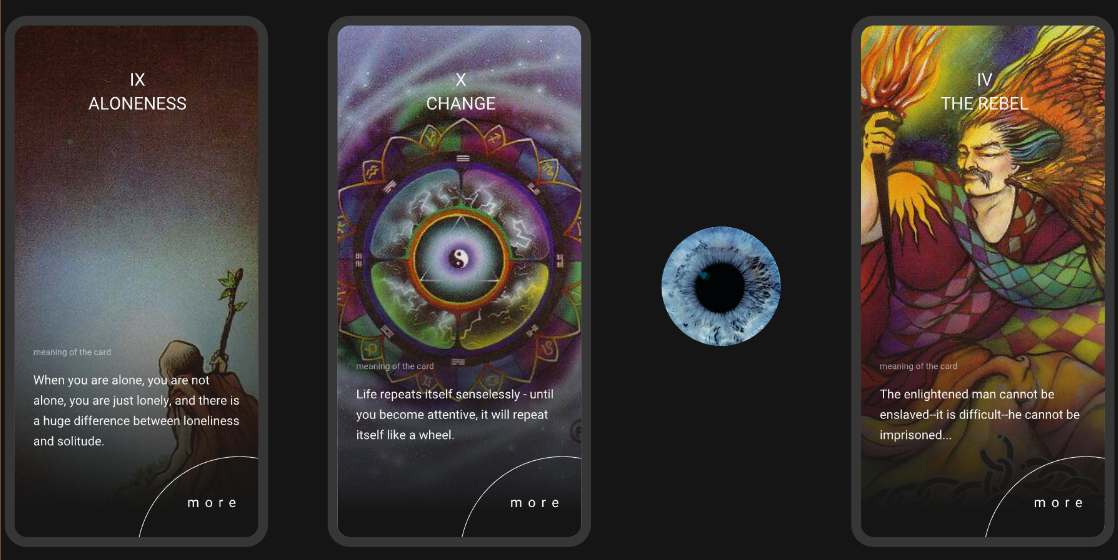
当网页上出现较大面积的设计素材时,能迅速抓住用户的眼球,吸引用户的注意力,帮助用户及时获取网站信息。突出视觉焦点的设计方法,能够让用户更快速地了解到网站的经营内容,以及网站所推崇的发展理念。比如下面所示的“文史网页设计模板”,通过使用与网站经营内容相关的图片素材来组成网页的背景板,让用户直接感受到网站营造的氛围。
与背景图丰富的色彩相比,文字提示则选用了具有反差感的白色,这样富有层次感的设计布局,不仅突出了视觉焦点,也不影响用户正常的使用体验。
突出视觉焦点的文史网页设计模板,既能迅速抓住用户眼球,又不影响用户正常使用

二,在网页设计时,可以运用反差性的色彩进行引导
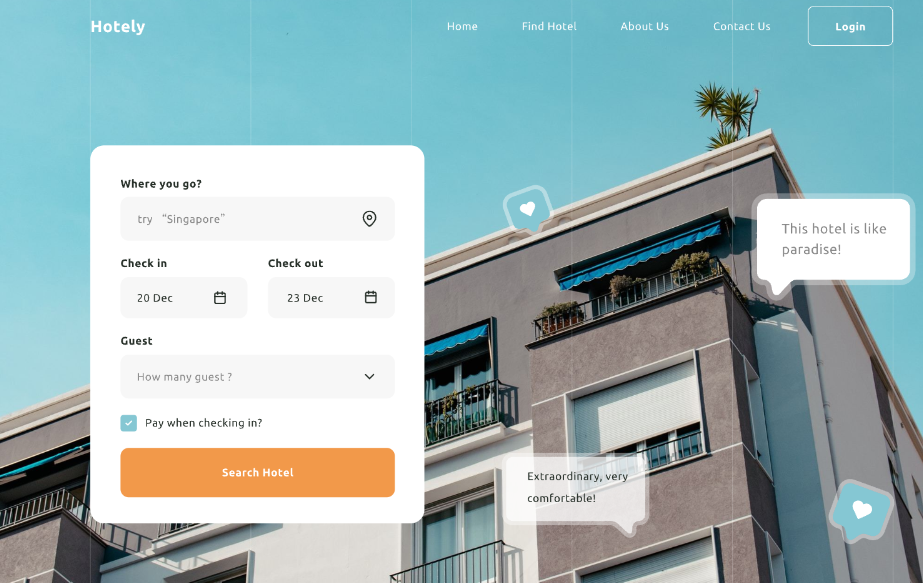
反差性色彩引导是指通过与其它色彩的强烈对比,在网页上起到为用户进行功能引导的作用。具体表现为在低饱和的背景色彩下,功能模块使用具有高亮度的色块和文字抓住用户的注意力,强调画面重点,提示用户功能入口所在的位置。既能提升网页设计的美观度,又不影响用户的使用体验。
比如下面这个“酒店预订移动端网页设计模板”,先是使用饱和度较低的浅蓝色来塑造网站的使用氛围,而后通过白色蒙版进行功能提醒,给予用户舒适的使用体验。
精美的网页设计模板,通过强烈的色彩反差进行引导,给予用户舒适的使用体验

三,适当的留白可以提升网页设计的高级感
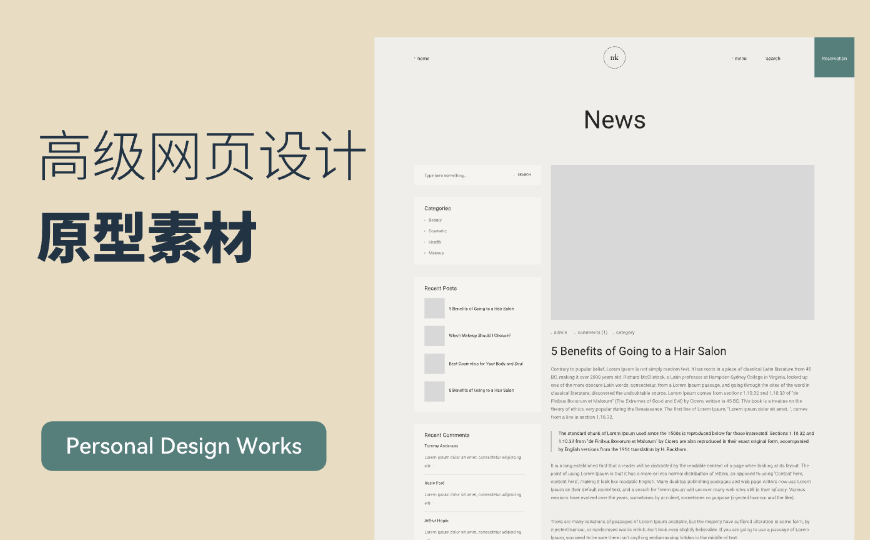
适当的空间留白可以提升网页设计时的高级感,不管是文字排版还是图片排版都留出一定的空间,太过局促会让用户觉得杂乱不自然。空间留白可以打造轻量级的网页设计内容,比较适用于阅读网站,让用户拥有放松的阅读体验,在网站上享受阅读过程,从而增加用户粘性,也为网站吸引更多的潜在用户。
可以尝试使用下面提供的“高级移动端网页设计原型素材”,体验空间留白给网页设计带来的益处,比如给用户提供放松自然的使用体验。打造轻量级的网页设计内容,就从空间留白开始做起。
高级网页设计原型素材,打造轻量级的网页设计内容,给予用户放松自然的使用体验

以上便是「优秀的移动端网页设计案例」的全部内容。本文提供了 3 种在进行移动端网页设计的设计方法,帮助网页设计师更好地进行移动端网页设计。通过突出视觉焦点的方法,能够迅速抓住用户的注意力,让用户快速了解网站的经营内容;通过使用反差色彩进行功能引导的方法,不但能提升网页设计的美观度,又不担心用户的正常使用;通过空间留白的方法,打造了轻量级的网页设计内容,给予用户放松自然的使用体验,让用户享受网站的使用过程。建议大家前往即时设计进行更多有关于网页设计的学习与制作,即时设计是一款内置丰富设计资源的在线设计工具,对于网页设计来说非常有帮助,错过后悔哦!
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK