Figma官网不能打开怎么办?
source link: https://js.design/special/article/figma-website.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Figma官网不能打开怎么办?
更新时间:2023-11-10 20:36:36
Figma 官网不能打开怎么办?不如试试这款更适合中国设计师的即时设计,与 Figma 相比,拥有丰富的设计资源、快速的标注切图、强大的文件管理和完善的官方服务。Figma 官网打不开,大多数时候都是因为没有一个正规的谷歌账号,但谷歌账号的注册又需要加速器和翻墙软件,整个过程下来非常麻烦。这种情况下,我建议大家尝试使用一下即时设计,全面覆盖 Figma 官网设计功能,并解决了 Figma 现阶段存在的诸多问题,是更适合中国设计师的在线协作式专业级 UI 设计工具。接下来,我将为大家具体介绍这款即时设计的优势所在。
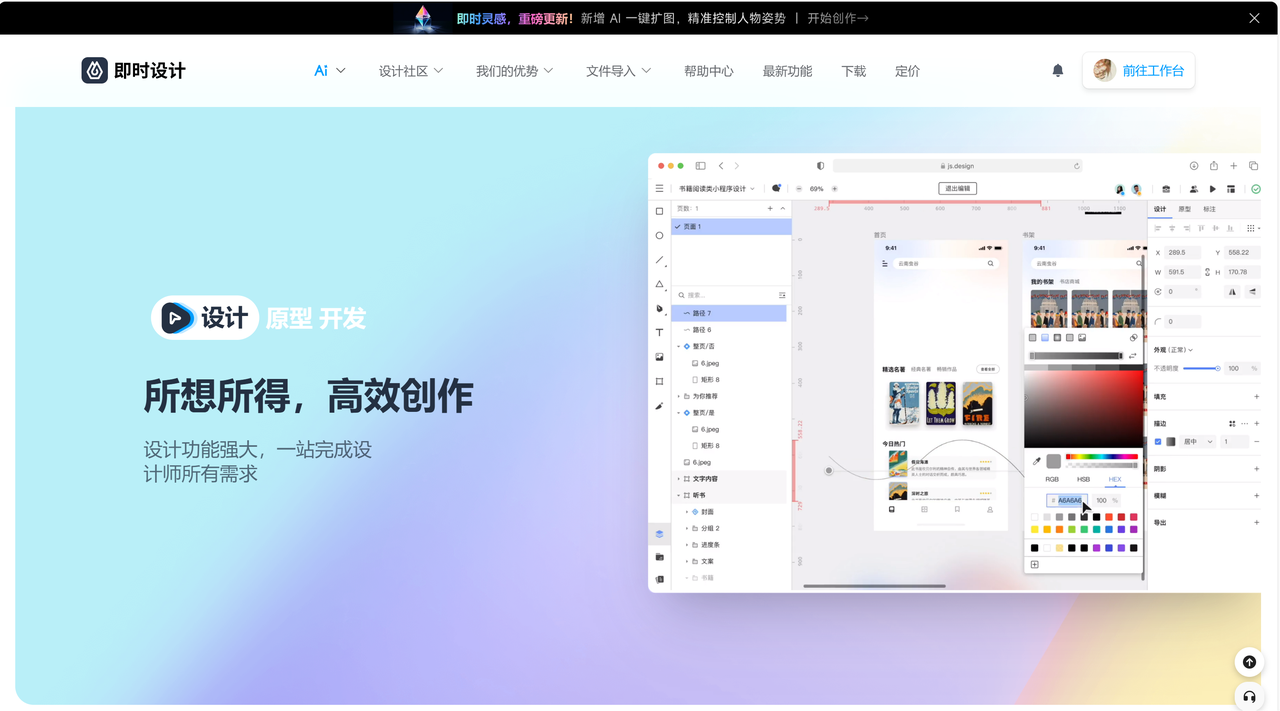
点击下图,进入全面覆盖 Figma 官网设计功能的即时设计👇
1、丰富的设计资源
为了节省大家寻找和下载资源的时间成本,即时设计整合了设计资源与设计工具。资源广场和 Figma 的社区类似,拥有大量专业免费的设计资源,不过在形式上,相比 Figma 里只能通过将完整的文件拷贝下来使用的方式,即时设计可以直接引用组件库、图标、插画等内容,统一整理到资源库,在设计时一键拖拽复用,效率更高,更加实用。并且在资源种类上,即时设计的资源也更加符合中文生态,比如团队创作并开源的独特小程序设计,对于国内用户来说,可以有更多的使用场景和实用价值。
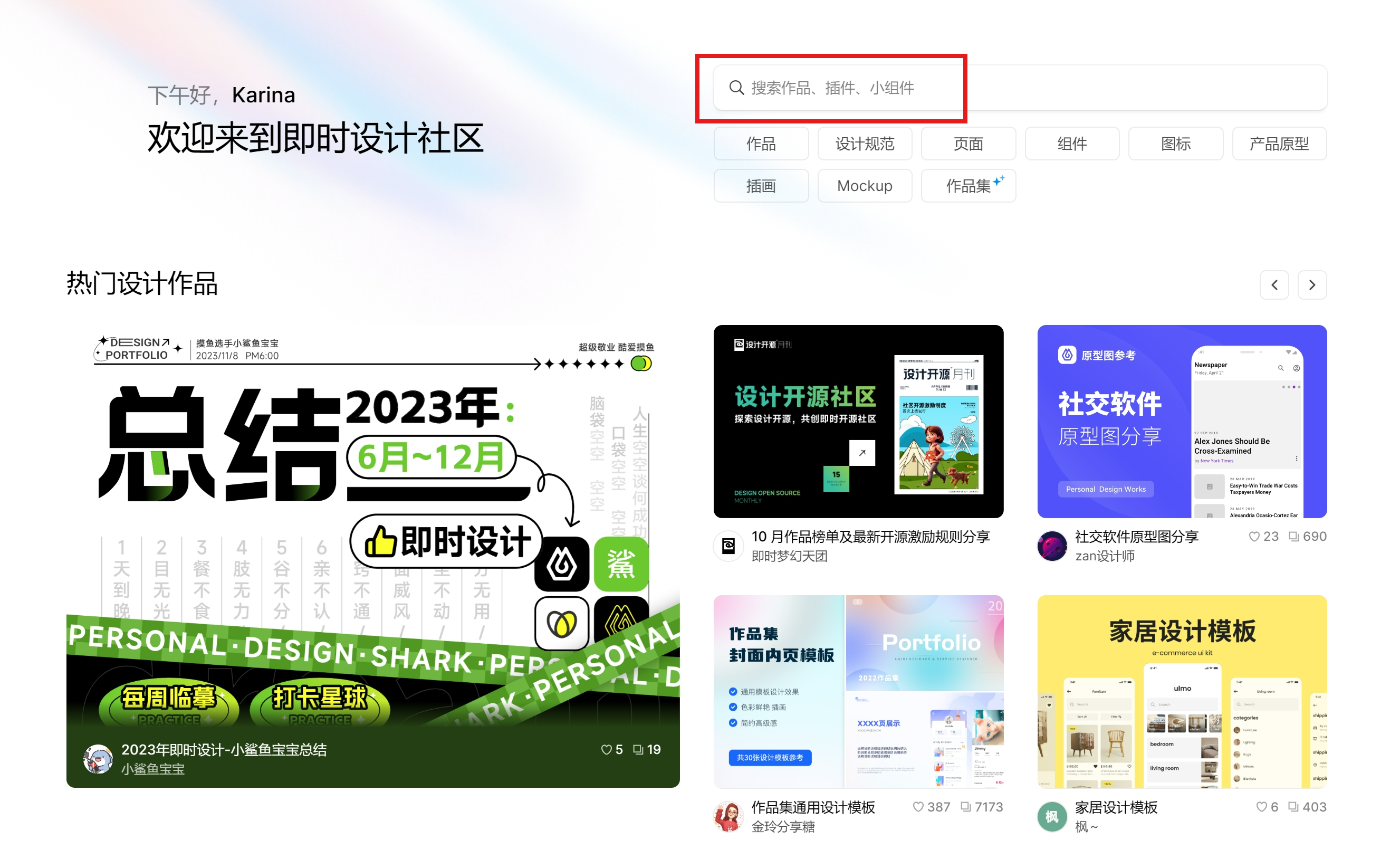
点击图片👇免费使用精美设计资源
https://js.design/community?category=explore

2、快速的标注切图
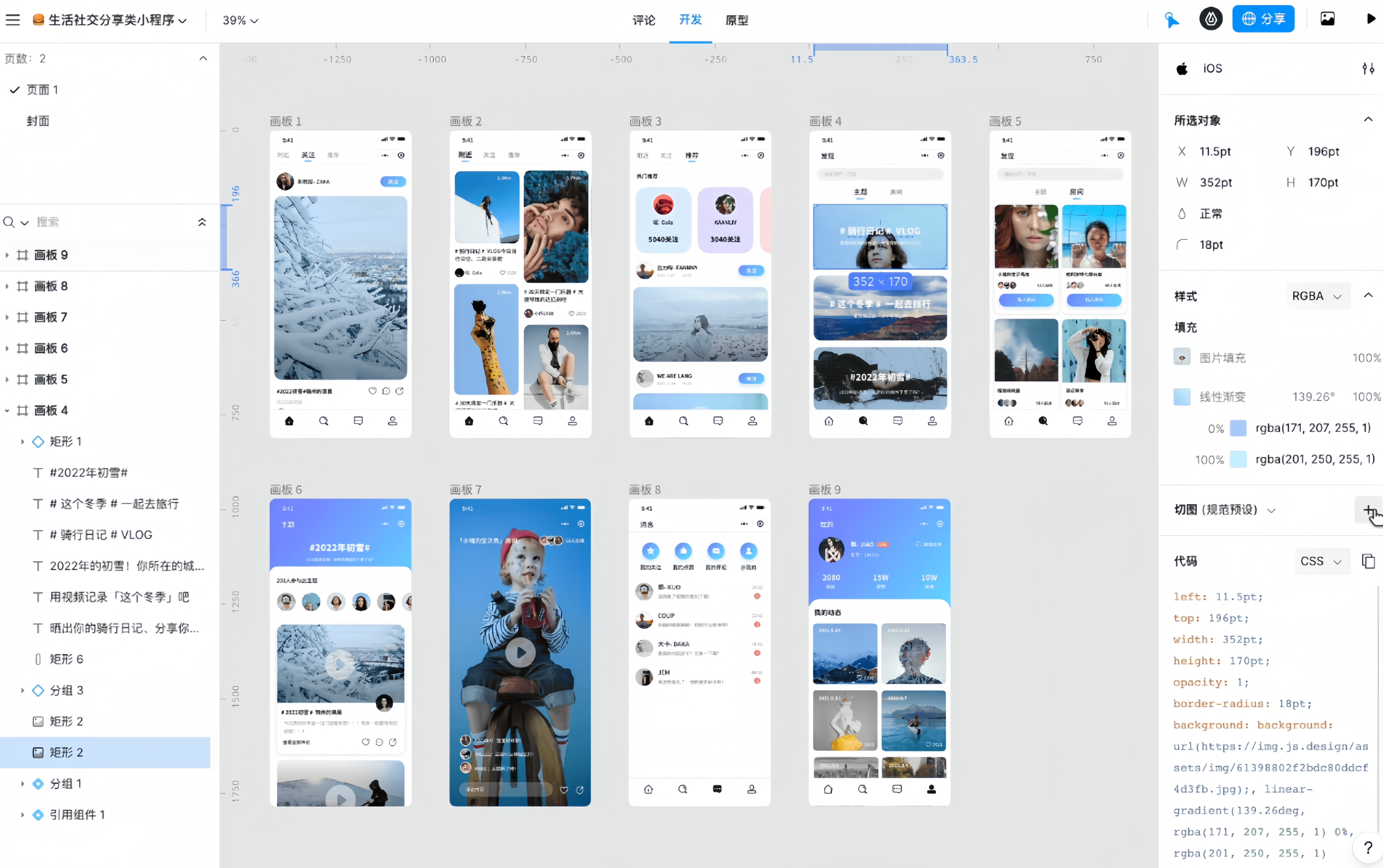
尽管 Figma 支持了切图标注,但功能和操作还不是很符合国内开发人员的习惯,依然需要使用第三方插件来完成协作,在工作时真的很麻烦繁琐。
即时设计则完美地解决了这些问题,丰富的交付功能,满足开发人员的各种需求。无需使用任何第三方插件,设计稿直接生成标注参数,支持切换多种参数格式,一键复制单项参数或整段代码,开发也可以快速上手的实时标注切图。

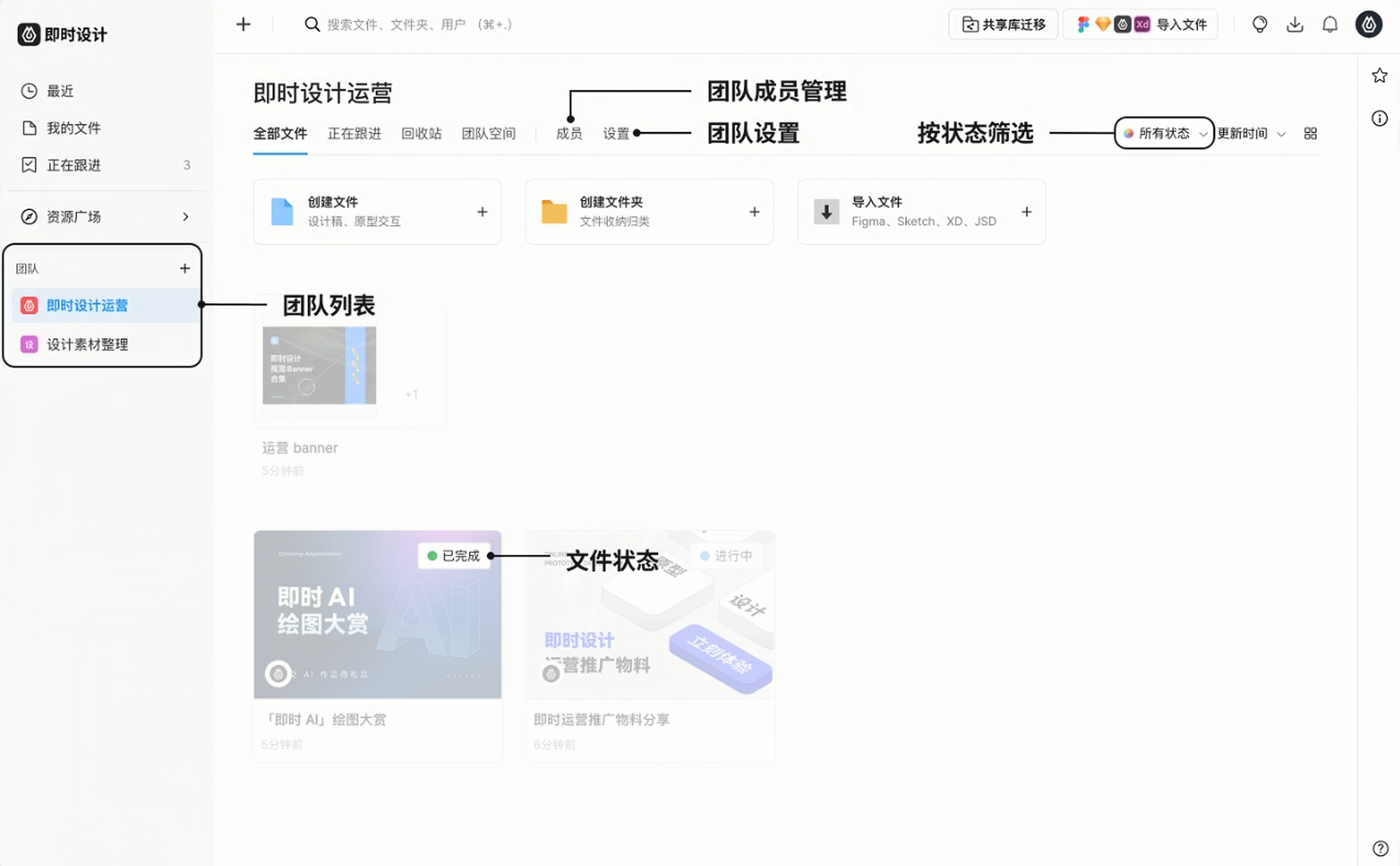
3、强大的文件管理
即时设计官网拥有不限层级的文件夹,与 Figma 的一级项目管理相比,即时设计文件夹可自由嵌套,满足更精细的文件管理。对于项目多,分类多的设计师来说,所有文件全部杂乱地堆在工作台中,观感较差,每次想打开对应文件也不方便,即时设计的工作台支持了文件夹管理,可以自由嵌套,无限制文件夹层级,同时适配了拖拽和列表移动的操作,可以方便地分类整理个人及团队项目。

4、完善的官方服务
Figma 作为国外的一款软件,服务器设置在海外,所以在国内使用时常常有网络不稳定和出现 bug 的现象,这个时候又没有官方为自己解决问题。
即时设计官网为用户提供了全中文的帮助文档,有任何设计上的疑问都可以在文档中寻找答案,帮助设计师快速解决问题,让你快速上手。也可以通过咨询在线客服,配有专人维护,7×12小时在线实时反馈,任何问题都能随时解决。

以上就是今天和大家分享的全部内容了,如果 Figma 官网不能打开,就可以尝试一下这个办法 —— 换用这款更好用的即时设计软件。Figma 作为一款海外知名设计软件,从推出至今就一直受到不少设计师的青睐,但 Figma 官网在国内使用起来的种种局限也很让设计师头疼:不支持中文版、网络不稳定、切图标注繁琐、不健全的服务体系......相比之下,本土化的即时设计就很好的解决这些问题,可以帮助设计师更高效的完成设计工作。资源广场为大家的提供的设计模板也能在没有灵感的给到你新的设计思路,是比 Figma 更适合中国设计师的专业设计工具。
点击图片👇即可进入即时设计
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK