

开源日报第1090期:http 请求库:《axios》
source link: https://openingsource.org/11581/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

开源日报每天推荐一个 GitHub 优质开源项目和一篇精选英文科技或编程文章原文,坚持阅读《开源日报》,保持每日学习的好习惯。
2024年1月30日,开源日报第1090期:
今日推荐开源项目:《axios》
今日推荐英文原文:《A Super Simple Guide to the Render Props Pattern in React》

今日推荐开源项目:《axios》传送门:项目链接
推荐理由: 基于 Promise 的浏览器和 node.js 的 HTTP 客户端
网站直达:axios-http.com
今日推荐英文原文:React.js Best Practices & Patterns
推荐理由:主要介绍React的四种最佳实践:文件夹结构、保持组件简洁集中、良好的命名规范以及容器组件与展示组件的划分,还介绍了使用数组映射来避免代码重复,提高组件的可扩展性和可维护性
React.js Best Practices & Patterns
Best practices for high-quality applications
Hello there, React.js is an excellent tool for building user interfaces if you use it as much as we do. It’s easy to use, adaptable, and rapid. However, managing components, state, and logic becomes increasingly difficult as your project grows. It’s crucial to adhere to design patterns and best practices to keep things operating smoothly and make your code simple to understand.
This series of articles will review some of the best React.js working techniques and patterns. We’ll go through topics like organizing your folders, dividing issues, and design elements. These elements will significantly simplify your life as a developer. To make everything clean and apparent, we’ll provide you with snippets of code, and we’ll also offer you helpful tips on how to apply these best practices to your projects.

So, let’s get started and make our React apps even better!
Introduction:
If you are building a React application and want to make sure it stays organized and scalable, then you need to follow some React best practices! In this part, we will cover four essential best practices that will help you build maintainable, scalable, and efficient React applications.
1. Folder Structure
Having an organized folder structure is super important if you want to keep your project hierarchy clear and make it easy to navigate. Check out this example of a feature-based folder structure:

Example of a feature-based folder structure
Instead of organizing components by file types, we group them by features. This makes it a lot simpler to find and manage related files, like a component’s JavaScript and CSS files.
2. Keep Components Small and Focused
When developing an application, it is critical to design components that are simple to comprehend, maintain, and test. As a result, it’s best to keep your components concentrated and tiny. Don’t worry if a component becomes too large; simply divide it down into smaller, more manageable components!
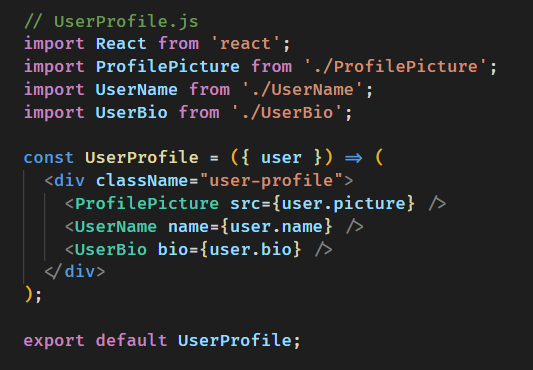
Assume you have a UserProfile component that is becoming too much to handle. You might subdivide it into smaller components such as ProfilePicture, UserName, and UserBio. Each component will be easier to handle and reuse as a result.
Check out this example:

example of Keeping Components Small and Focused
3. Naming Conventions
When you give your components, props, and state variables meaningful names, it makes it easier for others (and future you!) to comprehend your code. Furthermore, it simplifies the long-term maintenance of your code. Here are some pointers to help you name things correctly:
- For components, use PascalCase (like UserProfile.js)
- For variables and functions, use camelCase (like getUserData())
- And for constants, use UPPERCASE_SNAKE_CASE (like API_URL)
4. Pages (Container components) and Presentational Components
Pages (Container components) and presentational components are the two categories of components in React. Container components use props to handle tasks such as retrieving data from external sources (such as APIs), managing state and logic, and sending data down to presentational components.
Meanwhile, presentational components are in charge of rendering user interface elements and displaying data given down from parent components. We can design more modular and reusable components by splitting these duties.
Example — TodoApp Page:

TodoList Component:

Okay, so React components are classified into two types: container components and presentational components. Container components handle things like collecting data from APIs and managing state and logic, whereas presentational components display data from props and define how things look. This allows us to keep our code more organized, understandable, and testable.
5. Keep it DRY with Array Mapping
Using an array of objects and mapping over them to prevent code repetition in your React components might be a useful strategy. Consider creating a navigation bar with many links, each having its title, path, and icon. Instead of repeating the same structure and code for each link, you can create an array of objects that have all of the essential data and dynamically render them with a map function.
Check out this example code to see how to easily generate an array of links and map them over to render a navigation bar:

In this example, we showed how constructing an array of items and mapping over them might assist you in avoiding code repetition in your React components. This approach is effective for presenting not only navigation bars but also forms with multiple input fields.
You can map over an array of objects that include the relevant data for each input field to dynamically render the input fields. This can simplify and improve the maintainability of your code, especially when dealing with forms with multiple input fields.
Here’s an example of this:

This great example illustrates how to construct dynamic input fields in React by using an array of input objects. The label, type, and name for each input field are all included in each input object. Using the map() function, you can easily cycle through the array and dynamically render each input field with data from each input item.
Using arrays and mapping over them is a terrific method to create dynamic information in your React components without having to repeat the same code. This strategy increases the scalability, reusability, and ease of maintenance of your components.
Conclusion:
In conclusion, it’s essential to follow React.js best practices to develop excellent applications. The advice provided in this guide establishes a solid foundation for creating efficient React applications and writing clean, readable code that is easy to maintain and scale.
Keep it simple and follow developers and users will appreciate your solution.
下载开源日报APP:https://openingsource.org/2579/
加入我们:https://openingsource.org/about/join/
关注我们:https://openingsource.org/about/love/
Recommend
-
 58
58
vue中axios请求的封装 axios Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中, 也是vue官方推荐使用的http库;封装axios,一方面为了以后维护方便,另一方面也可以对请求进行自定义处理 安装 n
-
 9
9
不是吧,不是吧,原来真的有人都2021年了,连TypeScript都没听说过吧?在项目中使用TypeScript虽然短期内会增加一些开发成本,但是对于其需要长期维护的项目,TypeScript能够减少其维护成本,使用TypeScript增加了代码的可读性和可维护性,且拥有较为活跃的社...
-
 6
6
axios 源码系列之如何取消请求 蚊子前端博客 发布于 2020-11-25 19:29 在axios中,我们可以根据特定情况来主动取消某个请求,那么这种方式是怎么操作的?实现的原理又是什么呢?
-
 3
3
2021年06月15日 阅读 11799 Axios 如何实现请求重试? 在 Axio...
-
 9
9
利用LRU策略实现Axios请求缓存前一段时间刚做完一个项目,先说一下业务场景,有别于其他的前端项目,这次的项目是直接调用第三方服务的接口,而我们的服务端只做鉴权和透传,第三方为了灵...
-
 7
7
React Native使用axios进行网络请求在前端开发中,能够完成数据请求的方式有很多,如Ajax、jQuery ajax、axios和fetch等。不过,随着技术的发展,现在能够看到的基本上也就axios和fetch两...
-
 1
1
上一章我们介绍了 Axios 源码解读 —— request 篇,这...
-
 4
4
vuex应用状态管理和axios网络请求响应 推荐 原创 vuex应用状态管理和axios网络请求响应Vuex插件...
-
 6
6
异步请求与中断 ( XHR,Axios,Fetch对比 ) 随着AJAX技术的诞生,前端正式进入了局部刷新和前后端分离的新时代,最初的服务请求技术是XHR,随着技术发展和E...
-
 2
2
axios post 请求中下载文件流 2019/04/09 ...
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK