

Js ES6扩展运算符(spread)和剩余运算符(rest)
source link: https://www.fly63.com/article/detial/12641
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Js运算符...
Spread 和 Rest 是 ES6 Javascript 提供的两个功能,分别主要用于解构和函数参数处理。Spread 从可迭代对象(如数组、字符串或对象)中获取元素并将它们分散到各个部分。这就像将一副纸牌铺在桌子上一样。
另一方面,Rest 收集可迭代对象的剩余元素,从而更容易处理可变参数或元素。这就像游戏结束后将分散的纸牌重新聚集在一起。让我们详细了解它们。
了解扩展运算符

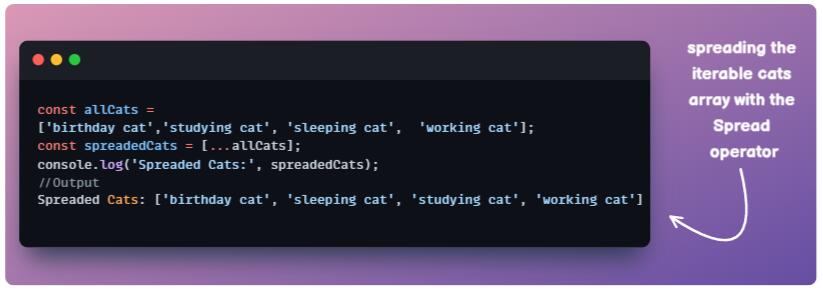
在上图中,你看到了这四只可爱的猫——生日猫、学习猫、睡觉猫和工作猫。现在,将它们想象成聚集成一个阵列。使用 Spread Operator — 您可以将这些猫分散成单独的猫。
这是扩展运算符的简单代码示例

JavaScript 中的展开运算符将可迭代对象(如数组、字符串或对象)的元素展开或解包为可在新数组/对象中使用的单个元素。
让我们看看展开运算符的用例。
1. 克隆阵列

在上面的代码中,克隆数组使用扩展运算符复制原始数组。现在,您有两个相同的数组。
2. 函数参数列表

在上面的代码中,...joinedArray参数允许您将任意数量的具有各种属性的附加详细信息传递给函数。
3. 数组文字

在上面的代码中,扩展运算符用于allBooks通过组合classics数组中的元素、modernBooks使用扩展运算符的数组并添加 book 来创建一个新数组。
4. 对象文字

在上面的代码中,扩展运算符updatedBook通过添加新的键值对(genre和year)来创建一个对象,同时保留原始对象的现有属性book。
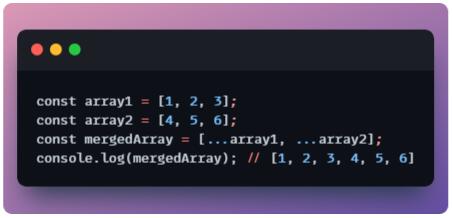
5. 合并数组

在上面的代码中,扩展运算符 ( ...) 用于创建一个名为 的新数组mergedArray。array1它本质上是从和中获取所有元素array2,并将它们放入提供给您的新数组中,即 mergedArray。
扩展运算符就像数组的复印机。它有助于制作精确的副本,因此,如果您更改一个副本,另一个副本将保持不变。
了解 Rest 运算符

在上图中,你可以再次看到这四只可爱的猫——生日猫、学习猫、睡觉猫和工作猫,但这一次,它们作为单独的猫分散开来。使用 Rest Operator,我们可以将这些猫聚集并捆绑成一个舒适的猫群。
这是扩展运算符的简单代码示例

JavaScript 中的剩余运算符将可迭代对象(如数组、字符串或对象)的剩余元素聚集或收集到单个变量中。
现在,让我们探讨一下 Rest 运算符的用例。
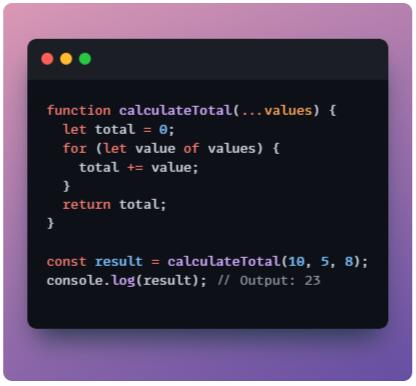
1. 收集函数参数

在上面的代码中,该calculateTotal函数使用带有参数值的剩余运算符...values来接受并将任意数量的值存储在数组中。然后它使用循环来计算总和。
Rest 运算符简化了函数中变量参数的处理,使您的代码更干净、更灵活。
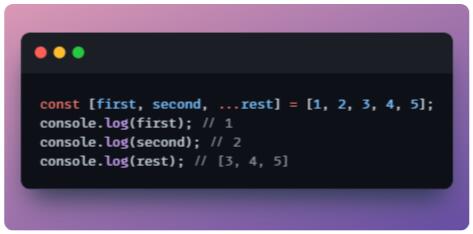
2. 解构数组

在上面的代码中,...rest参数将剩余元素收集到一个名为 的数组中,rest 从索引 2 开始。
在扩展和剩余之间选择:
Spread 和 Rest 之间的选择取决于用例。
使用 Spread 来传播可迭代对象:
- 克隆数组、合并数组和复制对象。
- 当你想毫不费力地传播可迭代的内容时。
使用 Rest 来收集可迭代对象:
- 处理可变函数参数和解构数组。
- 当您需要收集和管理数量可变的元素时。
综上所述:
Spread 和 Rest 运算符是 JavaScript 的强大功能,每个运算符都具有独特的功能。
了解何时传播和聚集可确保流畅高效的编码体验。
因此,无论您是使用 Spread 运算符克隆数组,还是使用 Rest 运算符处理变量参数,JavaScript 中的这些功能都会使您的代码变得简单且灵活。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK