

Design Dynamics: The 26 Best Fonts for Graphic Design
source link: https://www.designyourway.net/blog/best-fonts-for-graphic-design/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Design Dynamics: The 26 Best Fonts for Graphic Design

Imagine diving into a world where each letter tells a story. That’s the power of the best fonts for graphic design. Fonts are more than just letters on a page; they’re the voice of your brand, the tone of your message, and the personality of your design.
In this journey, we’ll unravel the mystery behind choosing the perfect font. Whether you’re crafting a sleek logo or designing a standout webpage, the right font can make or break your design.
I’ll guide you through the maze of serif and sans serif, introduce you to the charm of script fonts, and show you how to harness the impact of display fonts.
You’ll learn not just about aesthetics, but also about the nitty-gritty of font legibility and typography trends.
From the boldness of Helvetica to the elegance of Garamond, each font has its own story. By the end, you’ll be equipped to make font choices that don’t just look good but speak volumes.
The Best Fonts for Graphic Design
| Font | Category | Serif/Sans-serif | Usage | Notable Features |
|---|---|---|---|---|
| Garamond | Old-style | Serif | Body text, print | Elegant, legible, French Renaissance style |
| Baskerville | Transitional | Serif | Print, luxury | Sharp, high contrast, English Enlightenment feel |
| Times New Roman | Transitional | Serif | Newspapers, body text | Ubiquitous, compact, practical |
| Bodoni | Modern | Serif | Headlines, posters | Extreme contrast between thick and thin lines |
| Georgia | Modern | Serif | Digital screens | Highly legible on screen, sturdy |
| Financier Display | Neo-grotesque | Serif | Financial reports | Sophisticated, contemporary, optimized for display use |
| Helvetica | Neo-grotesque | Sans-serif | General use, signage | Neutral, clear, very popular |
| Arial | Grotesque | Sans-serif | General digital use | Common, helvetica alternative |
| Univers | Grotesque | Sans-serif | Varied | Wide range of variants, clear, functional |
| Futura | Geometric | Sans-serif | Branding, posters | Geometric shapes, modern |
| Avenir | Geometric | Sans-serif | Corporate design | Modern, humanist touches, clear |
| Neue Haas Grotesk | Neo-grotesque | Sans-serif | Typography, branding | Original name of Helvetica, true to the original design |
| Blimey | Display | Sans-serif | Headlines, decorative | Expressive, creative |
| Cheee | Display | Sans-serif | Casual, comedic | Quirky, fun, informal |
| BD Supper | Display | Sans-serif | Posters, branding | Bold, impactful |
| Beverly Drive | Script | Sans-serif | Branding, fashion | Elegant cursive script |
| Swear Display | Display | Serif | Editorial, luxury | Refined, high-contrast |
| Trade Gothic | Gothic | Sans-serif | Advertising, text | No-nonsense, straightforward |
| Roc Grotesk | Grotesque | Sans-serif | General use | Versatile, contemporary, wide range of weights |
| Atyp | Display | Sans-serif | Posters, artistic | Unique, original |
| Byker | Display | Sans-serif | Urban, young | Edgy, contemporary |
| Forrest | Handwriting | Sans-serif | Casual copy, informal | Friendly, organic |
| MD Nichrome | Grotesque | Sans-serif | Web, editorial | Modern, minimalistic feel |
| Dunbar | Sans-serif | Display | Headlines, luxury | Tall x-height, stylized |
| Gooper | Display | Sans-serif | Posters, eye-catching | Chunky, exaggerated |
| Bilo | Display/Decorative | Sans-serif | Fun themes, playful | Hand-drawn, informal |
Popular Serif Fonts
Serif fonts, those classic beauties with little feet at the end of each letter, have been a cornerstone in the world of best fonts for graphic design.
They bring a touch of elegance, tradition, and a certain ‘je ne sais quoi’ to the table. Let’s dive in and explore some of the most iconic and timeless serif fonts, as well as a few modern twists on this classic style.
Timeless Classics

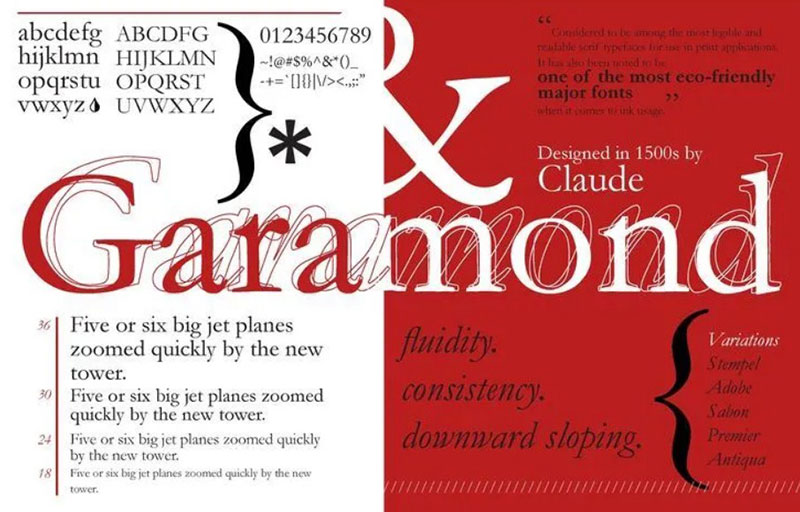
Garamond, ah, the old soul of typography. It’s like that vintage wine – gets better with time.
Perfect for those who love a touch of history in their designs. Garamond is not just a font; it’s a storytelling tool that has been around since the 16th century, making it a go-to choice for book designers and publishers.
With its classic elegance and readability, Garamond holds a special place in the heart of typography.
Moving on, Baskerville. This font walks that fine line between respectability and flair.
Designed in the 18th century, Baskerville has this unique ability to make any text look instantly more sophisticated. It’s like the tailored suit of the font world – always looks good, no matter the occasion.
And then there’s the ubiquitous Times New Roman. Love it or hate it, you can’t deny its omnipresence.
It’s like the bread and butter of fonts – reliable, familiar, and gets the job done. While some might call it ‘the default’, in the realm of best fonts for graphic design, Times New Roman is a classic that’s here to stay.
Modern Serif Fonts

Now, let’s spice things up with some modern serif fonts. Bodoni, with its dramatic contrast between thick and thin strokes, screams luxury.
It’s like the high fashion model of fonts – glamorous and attention-grabbing. Perfect for headlines, logos, and any project where you want to make a statement.
Next up, Georgia. Designed specifically for screen readability, it’s the friendly neighbor of serif fonts.
Approachable, versatile, and legible even at small sizes, Georgia is a solid choice for web content and digital design.
Last but not least, Financier Display. This font brings a contemporary twist to the traditional serif.
It’s like that cool, sophisticated friend who knows how to keep things interesting. With its strong personality and high readability, Financier Display is great for modern brands looking to stand out.
Influential Sans Serif Fonts
Sans serif fonts are like the cool, minimalist cousin in the best fonts for the graphic design family.
They’re clean, crisp, and oh-so-modern. Sans serif fonts ditch the little feet (serifs) for a more streamlined, straightforward look.
Perfect for everything from bold headlines to easy-to-read body text, these fonts are a go-to for graphic designers looking to make a sleek statement.
Classic Sans Serifs

First, let’s talk about Helvetica. It’s like the Swiss Army knife of fonts – versatile, functional, and super popular.
Helvetica is everywhere, from subway signs to tech company logos. It’s the epitome of the ‘less is more’ philosophy in design.
Simple yet powerful, Helvetica is a must-have in any designer’s toolkit.
Then there’s Arial. Think of it as Helvetica’s younger sibling. It’s super common (you’ve probably seen it on your computer) and incredibly user-friendly.
Arial is like the friendly neighbor who’s always there when you need them. It’s great for digital projects, especially when readability is key.
And we can’t forget about Univers. This font is all about consistency and clarity. It’s like the methodical, organized friend who never lets you down.
With a range of weights and styles, Univers offers flexibility while maintaining its clean, uncluttered appearance. It’s a top choice for corporate and editorial design.
Contemporary Sans Serifs

Now, onto the newer stars of the sans serif world. Futura is like the forward-thinking, trendsetter of fonts.
With its geometric shapes and even weight distribution, it’s got a futuristic vibe that’s perfect for innovative brands and modern art projects.
Up next, Avenir. This font is like the cool, younger cousin of Futura. It’s more about balance and harmony, less about sharp edges.
Avenir brings a touch of warmth to the often cold and impersonal world of sans serifs. It’s great for user interfaces, digital content, and anywhere you want a touch of modern elegance.
Last but definitely not least, Neue Haas Grotesk. Think of it as the original, unfiltered version of Helvetica.
It’s got a bit more character, a bit more quirk. Neue Haas Grotesk is for those who love Helvetica but want something with a bit more personality.
Unique Display and Script Fonts
Diving into the world of the best fonts for graphic design, it’s like opening a treasure chest when we talk about unique display and script fonts.
These aren’t your everyday typefaces; they’re the showstoppers, the ones that make your design scream ‘look at me!’.
They’re perfect for when you need to inject personality, flair, and a touch of drama into your work. Let’s break down some of these game-changing fonts.
Display Fonts for Impact

Ever heard of Blimey? It’s like the life of the party in the font world. Bold, loud, and unapologetically fun, Blimey is perfect for grabbing attention. Use it for headlines, posters, or any project where you want the words to jump off the screen or page.
Cheee is another gem. Picture the quirky friend who always stands out in a crowd. Cheee is unique, playful, and perfect for projects that need a bit of whimsy. It’s great for creative branding, funky ads, or even to add a little spark to social media graphics.
Then there’s BD Supper. Imagine a font that’s both strong and elegant, like a well-tailored suit. It’s sophisticated but not stuffy, making it ideal for high-end branding, magazine headers, or any design that needs a touch of class.
Elegant Script Fonts

Moving to the elegant side of things, script fonts like Beverly Drive are like the handwritten love letters of the font world.
Beverly Drive, with its smooth, flowing lines, adds a personal, handmade touch to any project. It’s perfect for wedding invitations, boutique branding, or anything that needs a touch of elegance.
Swear Display is another beauty. Think of it as the artistic, free-spirited type. It’s perfect for when you want to add a bit of flair and sophistication. Ideal for book covers, branding, or any project where you want the font to be not just seen, but felt.
Versatile and Functional Fonts
When we talk about best fonts for graphic design, versatility and functionality are key.
These are the fonts that can do it all – from screaming loud on a poster to whispering subtly in a report. They’re like the multi-tool in your design kit. Let’s jump into some fonts that can take on pretty much anything you throw at them.
Workhorse Fonts for Various Applications

Trade Gothic is like that reliable friend who’s always got your back. It’s straightforward, no-nonsense, and gets the job done.
This font is perfect for those times when you want your message to be clear and uncluttered. It’s great for anything from body text in a report to a strong headline in an ad.
Next up, Roc Grotesk. Think of it as the chameleon of the font world. It blends seamlessly into whatever design you’re working on.
With its wide range of weights, Roc Grotesk can be loud, it can be soft, it can be anything in between. It’s super versatile, making it a top pick for branding, web design, and editorial work.
And then there’s Atyp. This one’s like the cool, edgy one in the group. It’s modern, it’s dynamic, and it stands out.
Use Atyp when you want to add a contemporary twist to your design. It’s great for creative projects, digital content, and anywhere you want to make a statement.
Fonts for Specialized Use
Sometimes, you need a font that’s made for a specific purpose. Byker is like the tech wizard in the font world. Designed for technical projects, it’s got a mechanical feel that’s perfect for anything from user manuals to technical drawings.
Forrest is another special font. Picture a warm, approachable typeface with a touch of quirkiness. Forrest is a rounded serif font, making it stand out from the crowd. It’s perfect for children’s books, playful branding, or any project that needs a friendly touch.
Emerging Trends in Typography
In the ever-evolving world of best fonts for graphic design, staying on top of the latest trends is like catching the next big wave – thrilling and totally worth it.
Typography trends are the heartbeat of design innovation, constantly reshaping how we express and communicate visually. Let’s dive into what’s making waves right now.
Retro and Nostalgic Influences
First up, let’s talk about the comeback kids – retro and nostalgic influences. Fonts like MD Nichrome are bringing back the vibes of yesteryears with a modern twist.
It’s like having a foot in the past while your eyes are set on the future. These fonts blend old-school charm with contemporary flair, making them perfect for brands looking to stand out with a touch of nostalgia.
Then there’s Dunbar. It’s like the typographic equivalent of a classic vinyl record – timeless and full of character.
With its roots in the past and a sleek, modern finish, Dunbar bridges the gap between retro and contemporary design, offering a unique flavor to any project.
Innovative and Quirky Designs
Now, let’s get quirky. Fonts like Gooper are all about breaking the mold. They’re the rule-breakers, the oddballs, the ones that make you look twice.
Gooper and its kin are perfect for projects that aim to be unconventional, playful, or just outright different.
And don’t overlook Bilo. This font is like that one friend who’s always thinking outside the box.
Bilo is quirky, fun, and unapologetically unique, making it a great choice for creative projects that aim to push boundaries and capture attention.
Font Pairing and Usage Tips
Pairing fonts is like mixing the perfect cocktail – it’s an art. In the world of the best fonts for graphic design, knowing how to pair fonts can elevate your design from good to unforgettable. Here are some tips to get you started.
Strategies for Effective Font Pairing

Contrast is key. Mix and match different font styles – like a bold serif with a light sans serif – to create visual interest and hierarchy. It’s like having a conversation between different elements of your design.
Keep it balanced. Pairing a very decorative font with a more subdued one can create a harmonious balance. It’s like the yin and yang of typography, each complementing the other.
Mind the mood. The fonts you choose should match the tone and vibe of your project. It’s like choosing the right outfit for the occasion – it should fit just right.
Considerations for Legibility and Aesthetics
Legibility is paramount. Always ensure that your text is easy to read, especially for longer content. It’s like making sure the path is clear and easy to walk on.
Aesthetics matter. The fonts should not only be functional but also add to the overall beauty of your design. It’s about making sure everything looks just as good as it works.
Be consistent. Use the same fonts across your project for a cohesive look. It’s like having a consistent theme that runs through every part of your design.
FAQ On Best Fonts For Graphic Design
What Makes a Font Good for Graphic Design?
The key is versatility and clarity. A good font should work well across different mediums, whether it’s print or digital. It should also be legible and complement the overall design. Think about how it aligns with the project’s mood and the message you’re conveying.
How Do I Choose the Right Font for My Design?
Start by considering the project’s context. Is it formal or casual? Modern or traditional? Then, think about legibility and readability, especially for longer texts.
Finally, ensure the font reflects the personality of the brand or the message of your design. It’s a mix of functionality and aesthetics.
Are Serif or Sans Serif Fonts Better for Web Design?
It depends on the project. Sans serif fonts, known for their clean and modern look, are generally more legible on screens. However, serif fonts can add a touch of elegance and are great for more traditional or literary content. Always consider readability and the overall design style.
Can I Use Multiple Fonts in a Single Design?
Absolutely, but do it wisely. Limit yourself to two or three fonts to avoid clutter. Ensure they complement each other – like a bold display font for headings and a simpler font for body text. This creates a visual hierarchy and keeps your design cohesive.
What Are Some Common Mistakes in Font Selection?
Choosing overly decorative fonts that sacrifice readability is a big no-no. Also, using too many different fonts can make your design look chaotic. Another mistake is not considering the mood and tone of the content – the font should match the message.
How Important is Font Legibility in Graphic Design?
Super important. If your audience struggles to read your content, the design fails its primary function. Especially in digital design, where users often skim content, legibility isn’t just about aesthetics; it’s about effective communication.
What’s the Trend in Fonts for Graphic Design in 2023?
We’re seeing a rise in quirky, unique fonts that break traditional rules – think unconventional shapes and bold lines. There’s also a growing preference for retro and nostalgic fonts, blending old-school charm with modern twists. It’s all about standing out and making a statement.
How Do I Pair Fonts Effectively?
Think contrast and harmony. Combine a bold font with a more neutral one for balance. Ensure they share a common design element, like letter height or stroke width, for harmony. It’s like creating a dialogue between different elements in your design.
What Are Some Go-To Fonts for Professional Designs?
Helvetica and Arial are classics for a clean, professional look. For something more elegant, Garamond and Times New Roman are great choices. These fonts are like the trusted basics in your wardrobe – versatile and always appropriate.
How Can I Make My Design Stand Out with Fonts?
Experiment with font weights and styles. Use a bold or italic variant for emphasis. Play with font sizes and colors to create hierarchy and focus. Remember, the right font can transform your design from good to unforgettable.
Conclusion On Best Fonts For Graphic Design
Wrapping up our dive into the world of best fonts for graphic design, it’s clear that the right font is more than just a pretty face. It’s the voice of your design, the silent communicator that speaks volumes. From the timeless elegance of serif fonts like Garamond and Baskerville to the crisp clarity of sans serifs like Helvetica and Arial, each font carries its own personality and purpose.
- Remember the key takeaways:
- Match the font with the mood of your content.
- Keep legibility at the forefront, especially for longer texts.
- Don’t shy away from mixing fonts, but do so with a keen eye for harmony.
Your choice of font can make or break your design. It’s like choosing the right outfit for an occasion – it should fit the context, enhance the overall appearance, and most importantly, express the unique character of your brand or message. So, go ahead and experiment, explore, and find those perfect best fonts for graphic design that will give your projects their own distinct voice.
If you enjoyed reading this article on best fonts for graphic design, you should check out these articles also:
Renowned for his expertise in logo design and visual branding, Bogdan has developed a multitude of logos for various clients.
His skills extend to creating posters, vector illustrations, business cards, and brochures. Additionally, Bogdan's UI kits were featured on marketplaces like Visual Hierarchy and UI8.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK