12 Websites That Every Developer Must know 🤩
source link: https://dev.to/random_ti/top-12-websites-that-every-developer-must-know-2a67
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Hello👋 Developers! Welcome to My Another Blog Post.
In this blog post, i want to share some of the essential website or tools that every developers must know.
So let's Start 👇 and don't Forget to "💖🦄🔥".
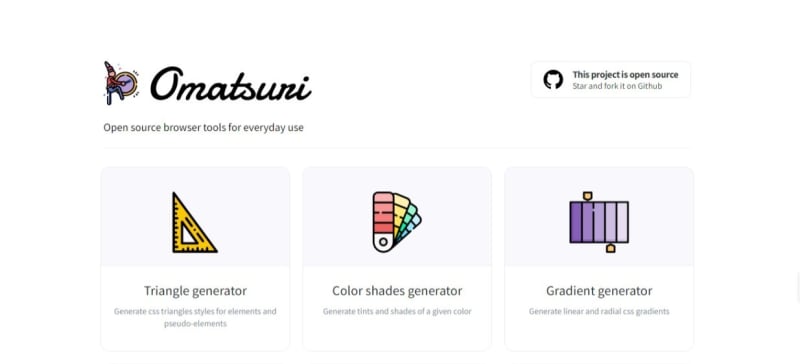
1. omatsuri.app 🍡
Omatsuri is a japanese website for web developer resources.
They have a huge collection of beautiful UI kits, illustrations and templates.
These resources are free to use and customize which is very helpful when you are designing a new website or application.
2. htmlrev.com 📄
HTMLrev is a great website to find HTML templates and design resources.
They have free html templates for websites, landing pages, blogs, portfolios and more.
These templates are ready to use and easy to customize. This is a one-stop place for all your template needs.
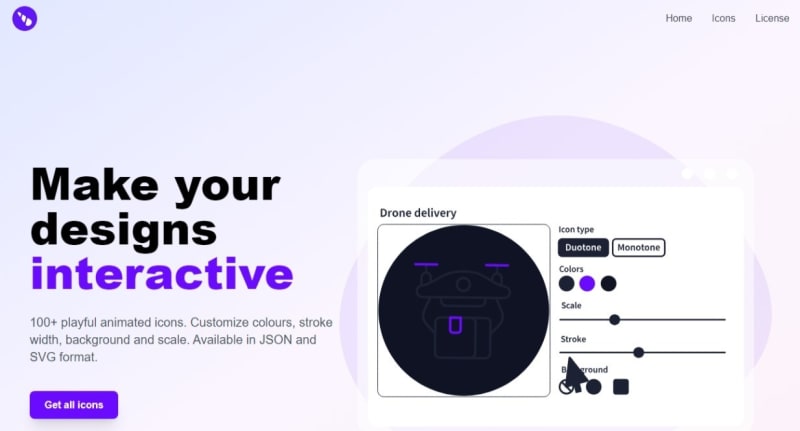
3. Unicornicons.com 🦄
Unicornicons has beautiful animated icons that you can use in your projects.
They have premium icon packs but also provide many free icons. These icons help to make interfaces more appealing and fun.
You can easily customize the colors as well.
4. UiVerse.io ✨
UiVerse is a community of UI elements created with CSS and Tailwind.
They have more than 3000 elements that are free to use under MIT license.
This is very useful to build UI components and save development time. You can search, filter elements and directly get code to copy.
5. undraw.co 🖌
Undraw is an open source illustration library. They provide beautiful SVG illustrations you can use for free.
These illustrations are modern and can be easily customized. This is very helpful for landing pages, about sections and product marketing.
They keep adding new illustrations as well.
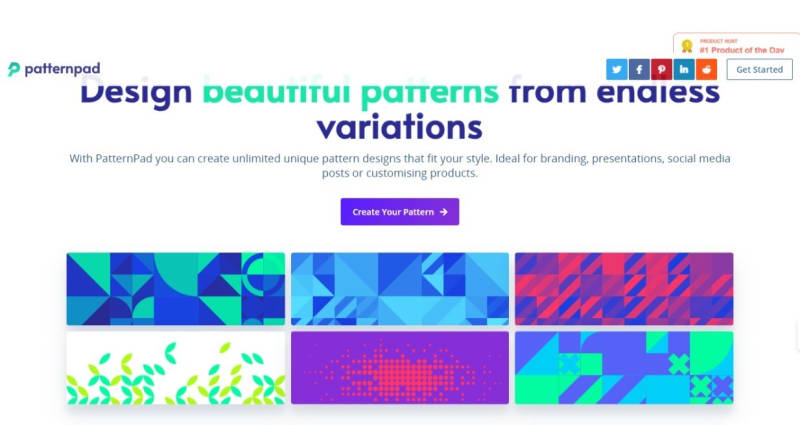
6. patternpad.com 🎨
PatternPad allows you to design patterns from endless color and shape variations. You can create unique patterns for branding, presentations, social posts etc very easily here.
Patterns are exported as SVG for flexible use. This is a nice tool to add visual appeal to your designs.
7. shapedivider.app 🗺
ShapeDivider helps you add curve shapes to headings, paragraphs or between sections very easily. It is frequently used technique in designs.
This website lets you generate the code by selecting type of shape and color. You can directly copy and paste the code. Very useful tool!
8. photopea.com 📸
Photopea is an online photo editor that supports PSD, XCF, Sketch, XD and CDR formats. You can open, edit and save photos for free without needing to install any software.
It has tools similar to Photoshop but is very beginner friendly. This is great for basic image editing needs of developers.
9. quickref.me 🧑💻
QuickRef is a collection of cheat sheets for various developer tools, frameworks and technologies. They cover everything from programming languages, databases, design tools to terminal commands.
These cheat sheets help you learn faster and are very handy during development as well. Bookmark this!.
10. devdocs.io 📚
DevDocs provides API documentation for many libraries and frameworks. It collects documentation from various sources and presents them in an organized manner.
During development, you often need to refer documentation. This site makes it very easy to find what you need quickly.
11. devhints.io 📝
Devhints contains concise cheat sheets for various technologies & tools. These are like pocket reference cards for developers. The information is presented clearly without extra details.
They are focused on the most important features. This is great website to lookup quick reminders.
12. Devtools 🛠
Chrome Developer Tools or DevTools is a powerful but sometimes overwhelming set of web developer tools.
The documentation on developer.chrome helps you master these tools. It covers using each panel, keyboard shortcuts, and tips & tricks. No developer should ignore Chrome DevTools documentation.
That's it 😁
Thank you for reading this blog🙏, I hope this gives you some new places to check out!
Leave a comment 📩 if you discover any other helpful websites.
And Don't forget to Drop a "💖🦄🔥"
Happy Coding 👋
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK