

PS怎么做动图?
source link: https://js.design/special/article/ps-how-to-make-moving-pictures.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

PS怎么做动图?
更新时间:2023-11-24 11:35:40
PS 怎么做动图?今天的小时是教程博主了,一篇文章教会你轻松拿捏 PS 动图全操作,超简单,一看就会!PS 在我们生活中的出现频率已经越来越高了,其普及程度不亚于电视手机。除了专业做设计的设计师,甚至还有很多追星选手、摄影选手都会不可避免的遇到 PS 工具,甚至还会有一些喜欢网上冲浪的 5G 选手,偶尔兴致上来也会企图自己原创一些动图。接下来,小时就来为大家带来一篇超详细的 PS 制作动图的详细步骤!
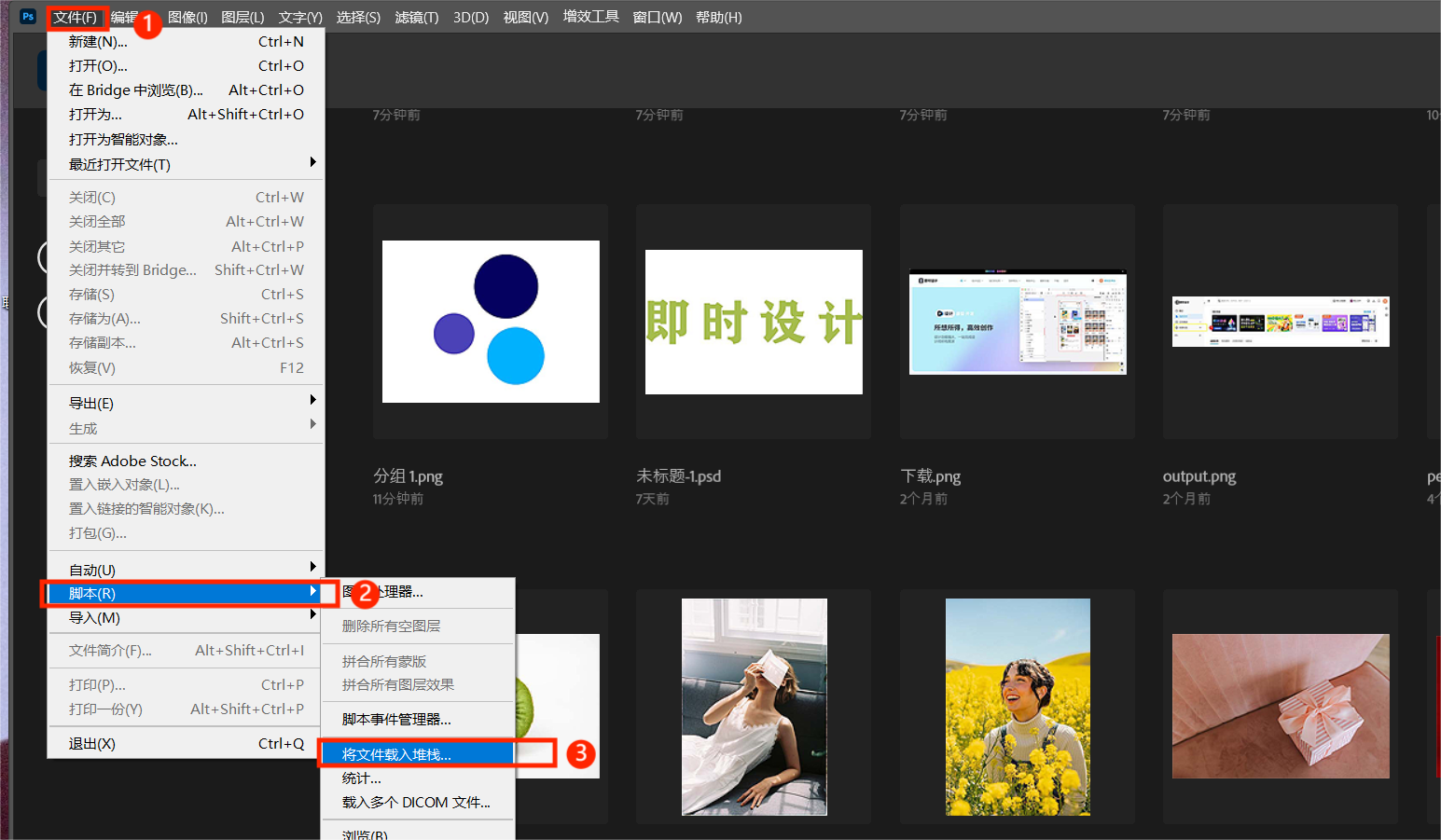
- 首先是前期的素材准备工作,我们需要把稍后用来做动图的图片放到一个新文件夹中,避免出现无法将多个图片素材同时打开在一个面板中的问题,另外文件夹最好建立在桌面上,可方便后面查找。之后打开 PS 工具,依次选择【文件】、【脚本】、【将文件载入堆栈】。

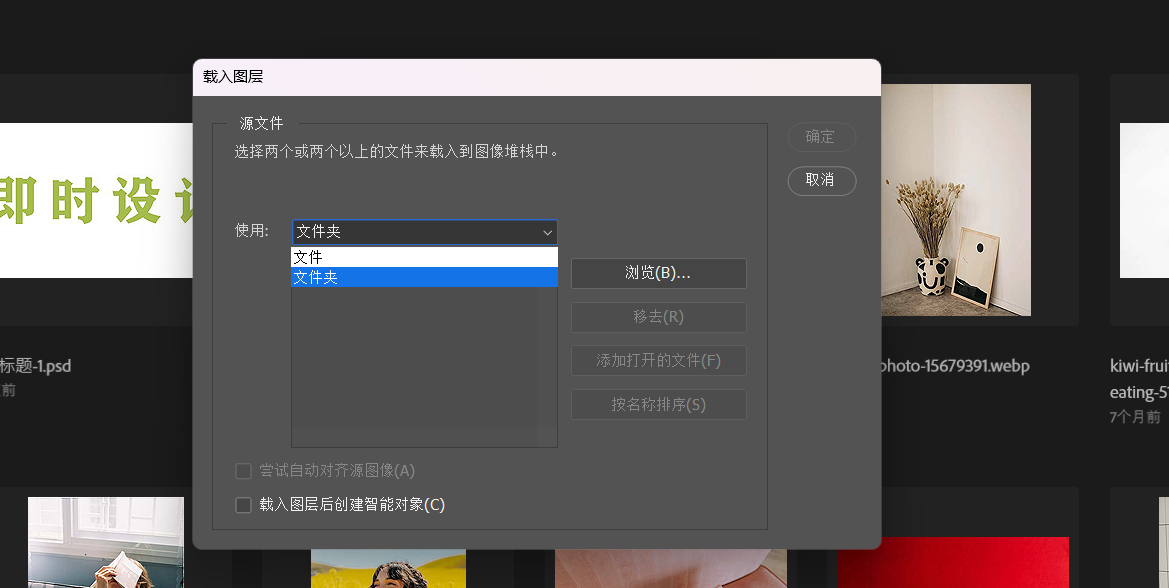
- 打开后如下图所示,选择【文件夹】,然后只要在跳出的窗口找找到需要打开的文件素材,看到文件名称依次出现在选框中后直接点击【确认】即可。

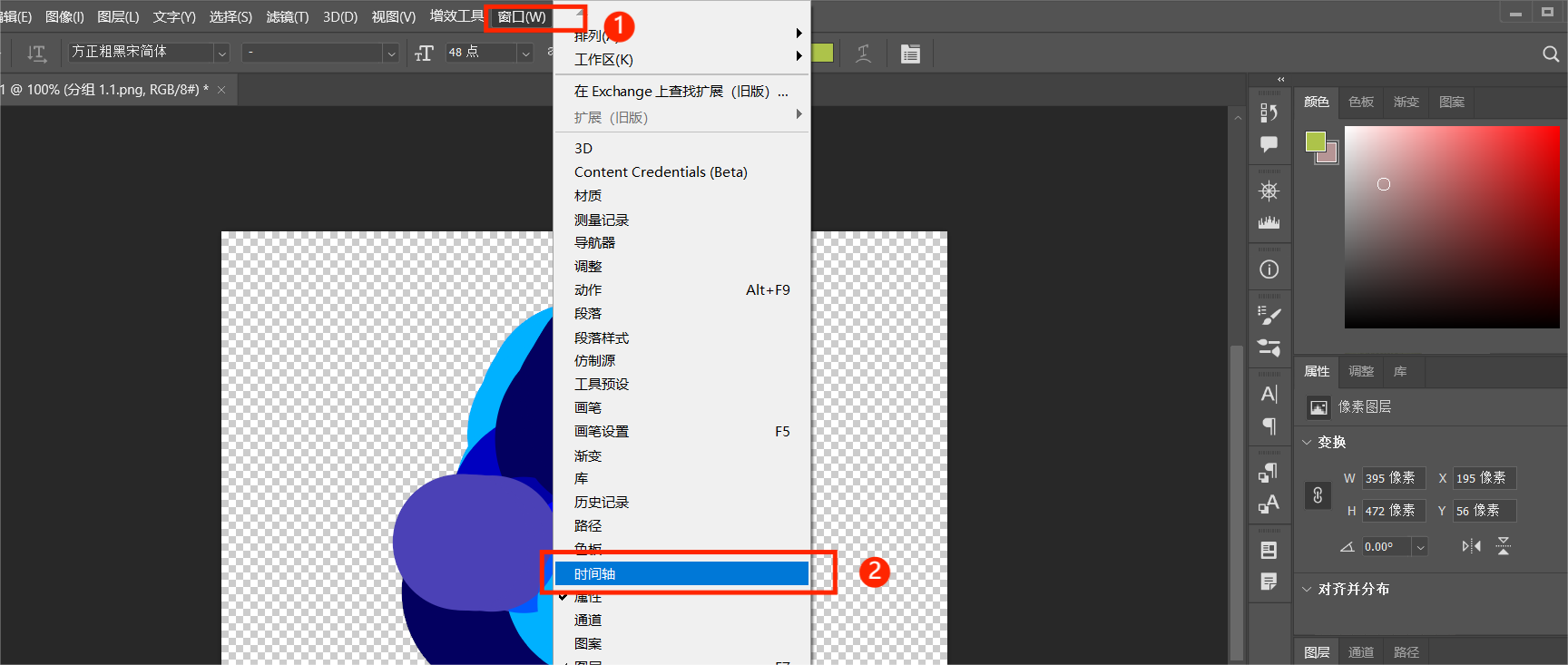
- 进入到操作面板后,我们在上方工具栏中找到【窗口】选项,然后选择【时间轴】工具。

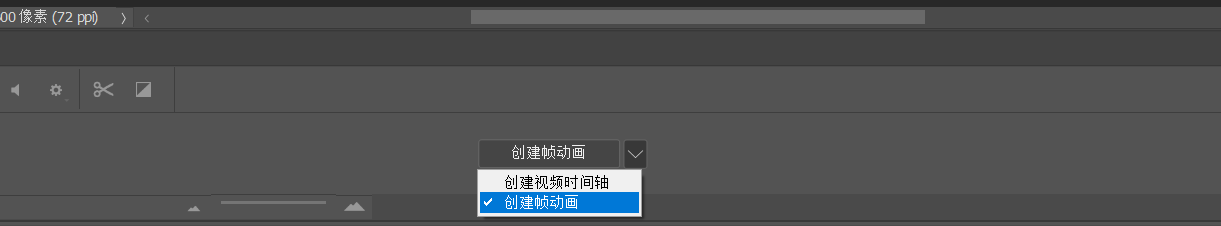
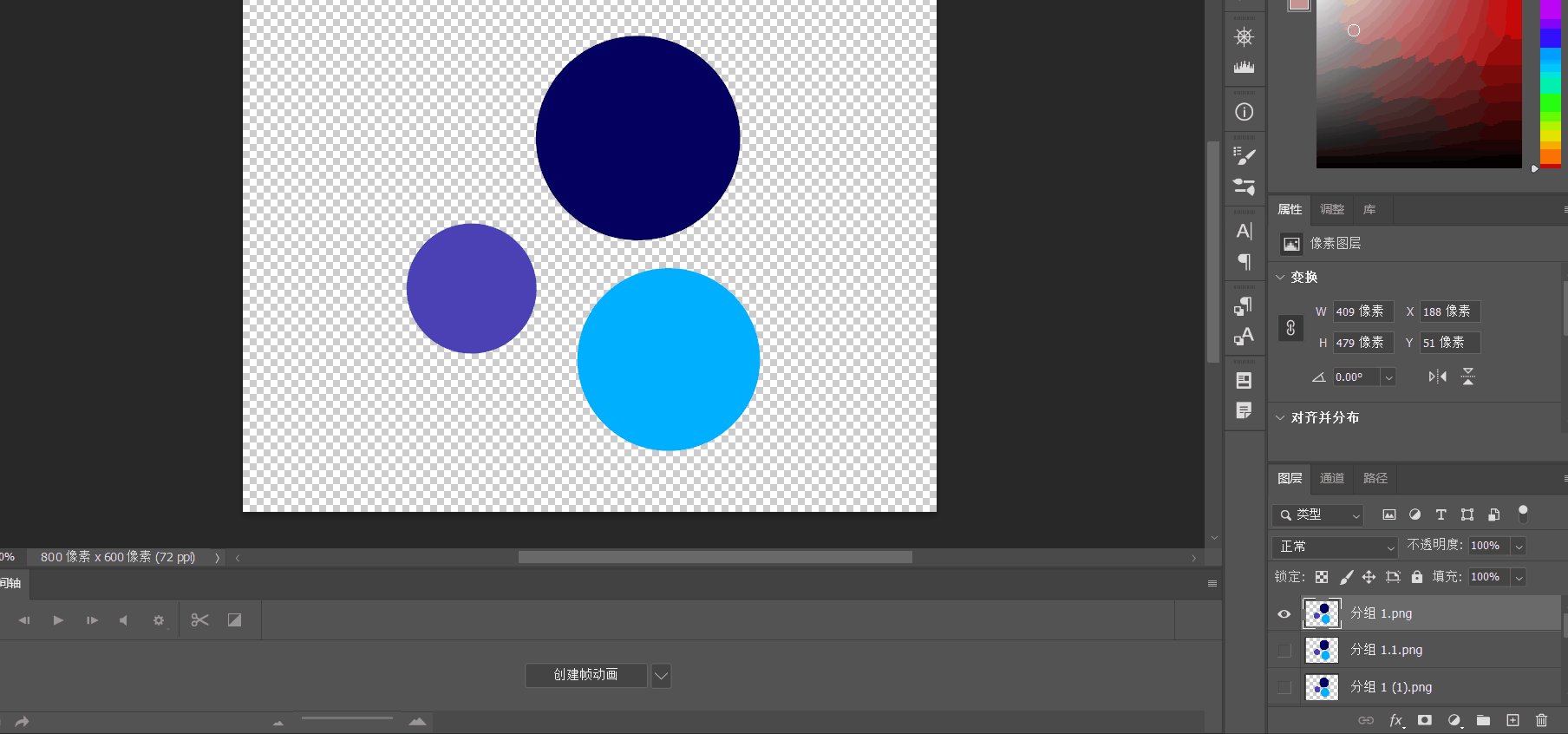
- 在打开时间轴工具后,如下图所示的位置,选择【创建帧动画】。

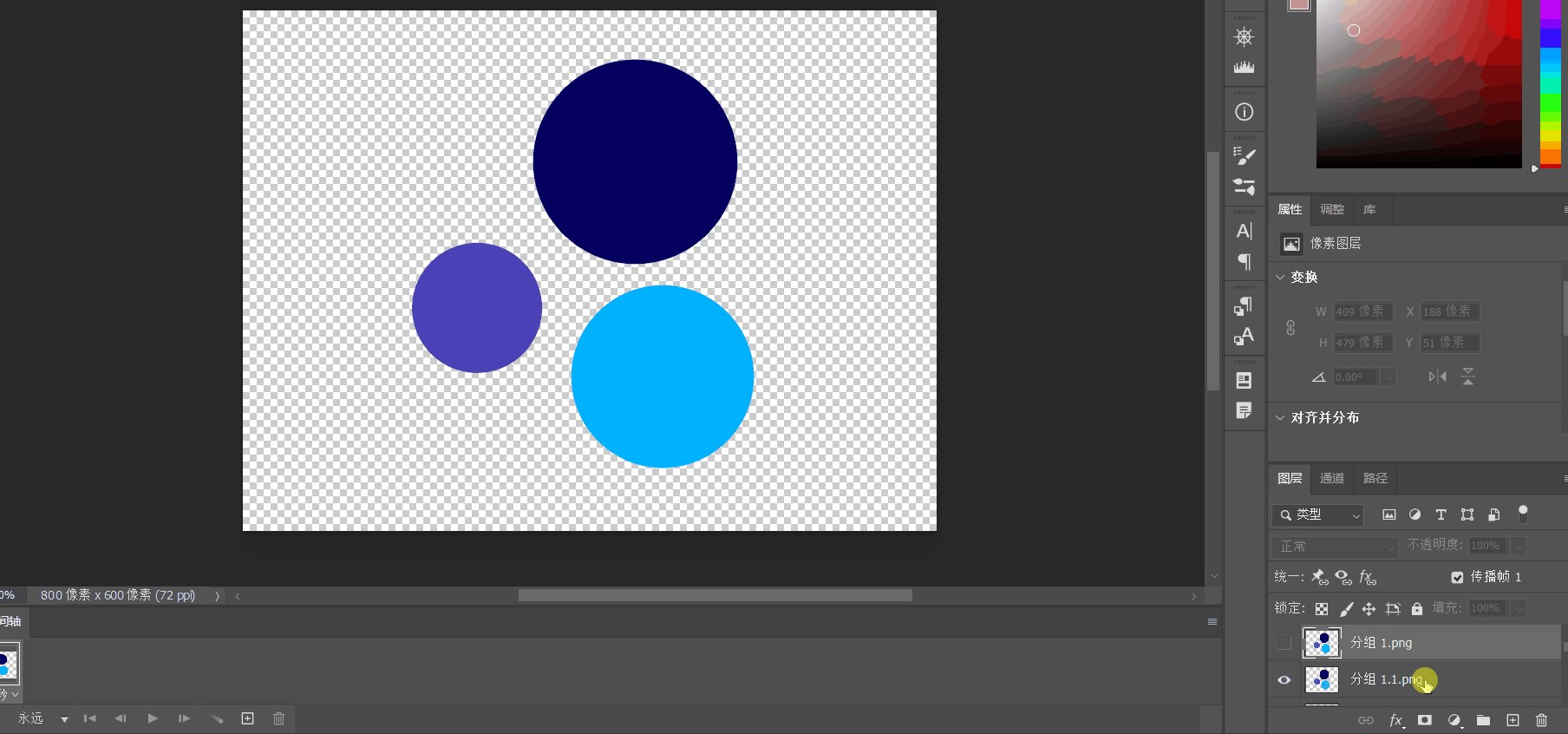
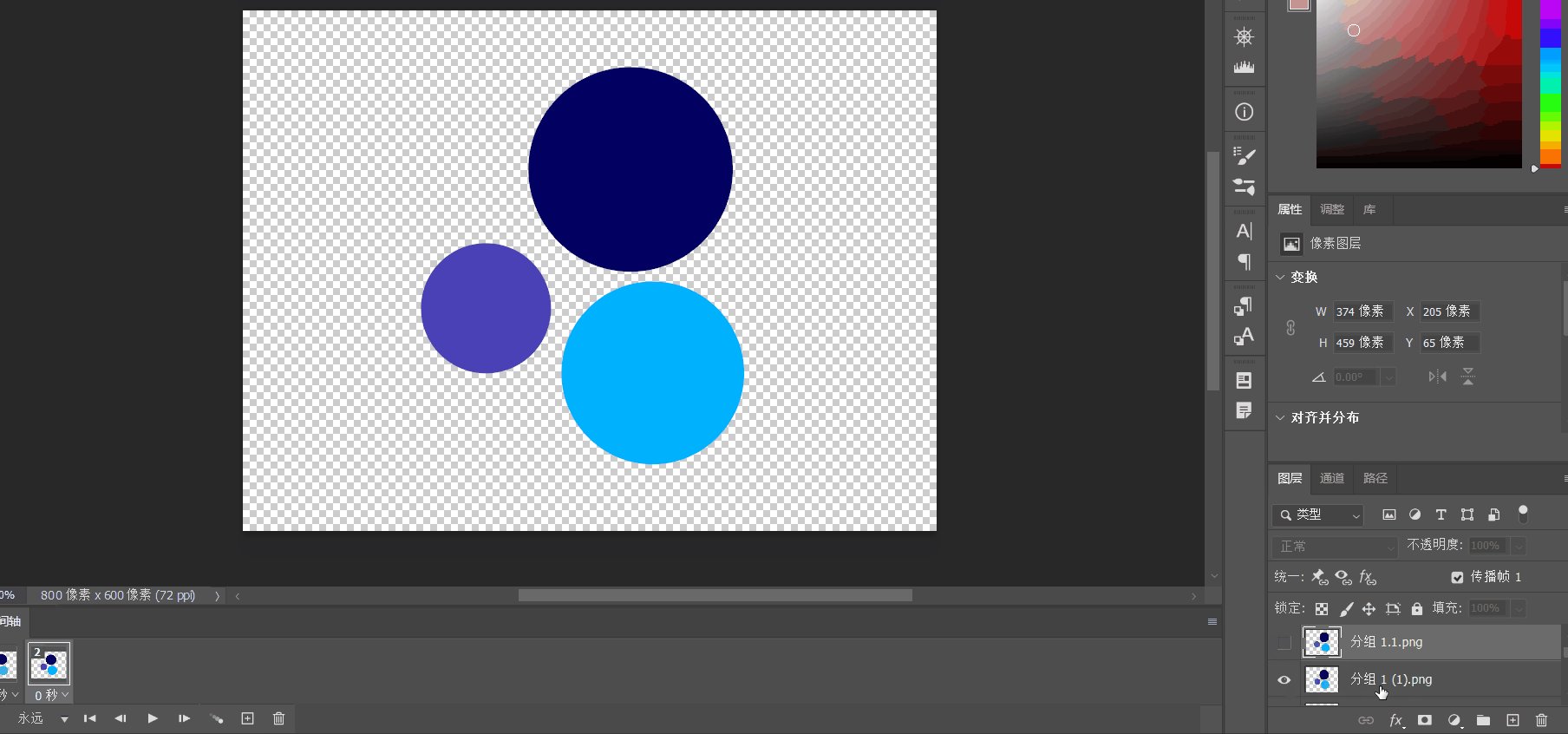
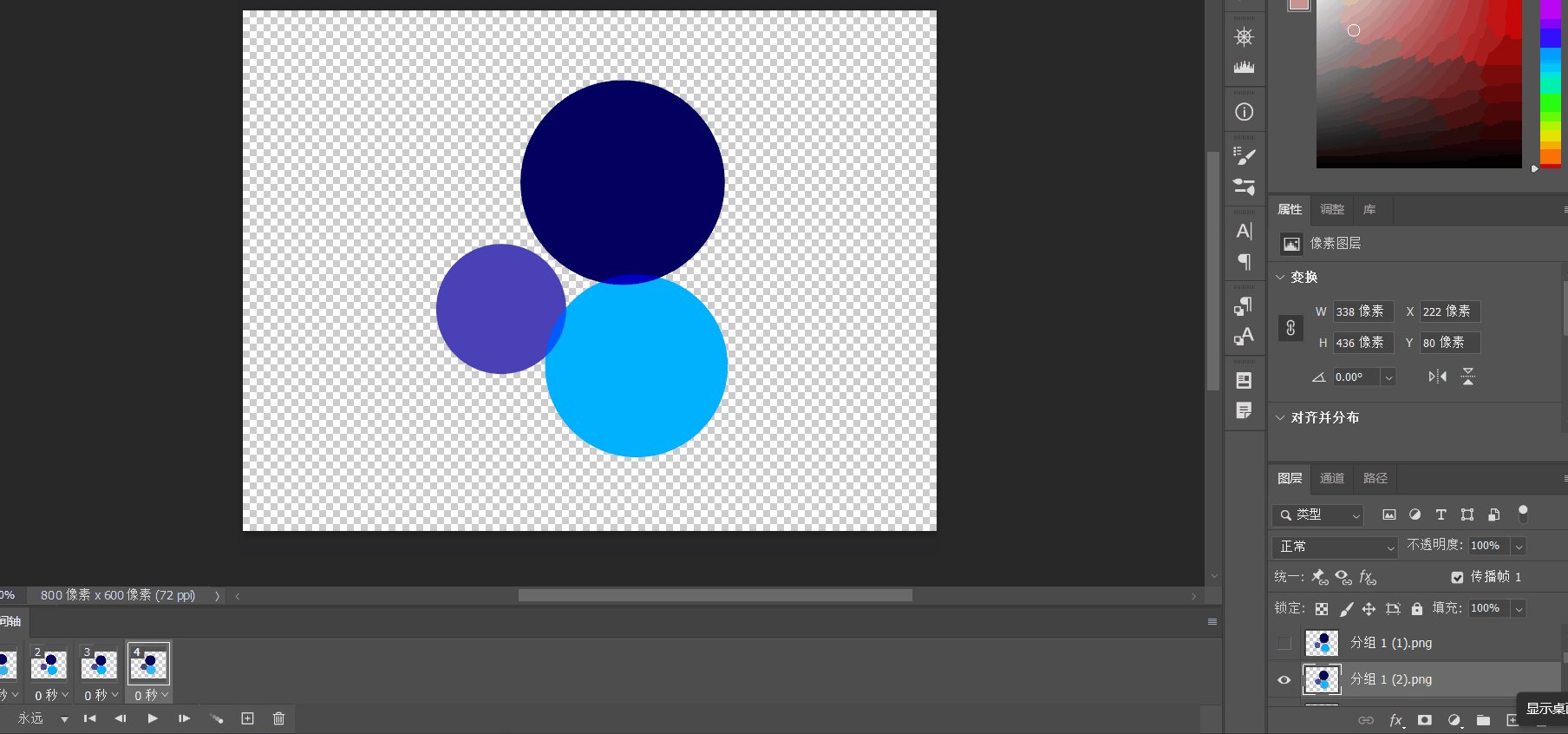
- 之后只需要将图层逐帧添加到时间轴中,具体的操作大家可以看下面的动图示例~

- 全部图层都添加结束后,大家可以点击播放键进行效果查看,或者进行一些速度方面的调整,都是按照只是就可以完成的基础操作,非常轻松。
- 确定动图制作完毕后,我们就可以进入到最后的保存步骤啦!
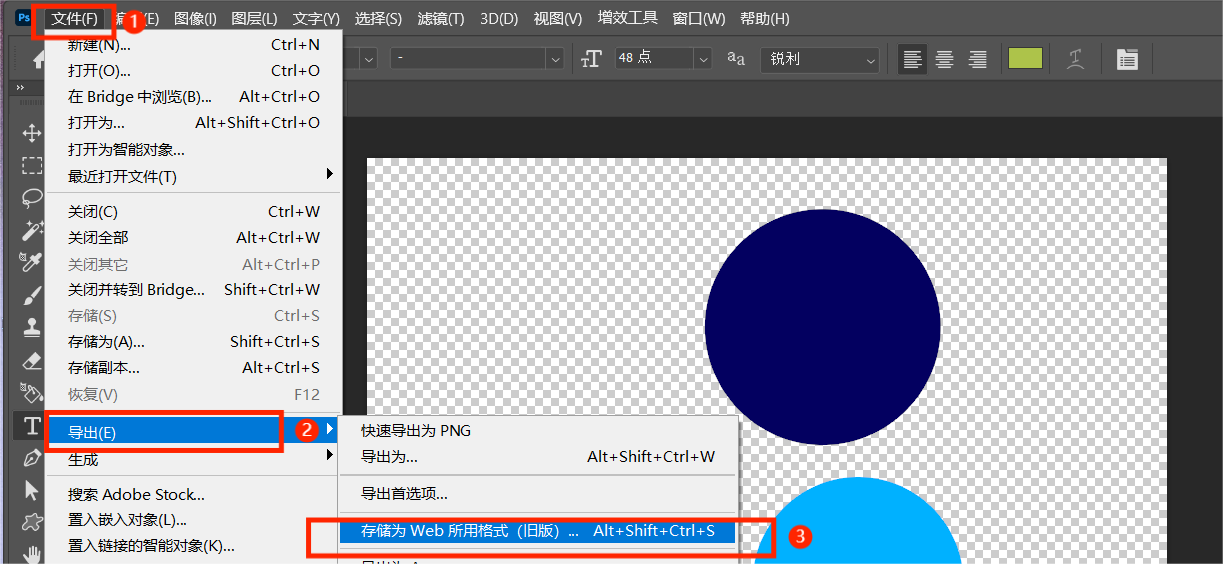
- 在左上角【文件】中,找到【导出】选择【储存为 Web 所用格式(旧版)】。

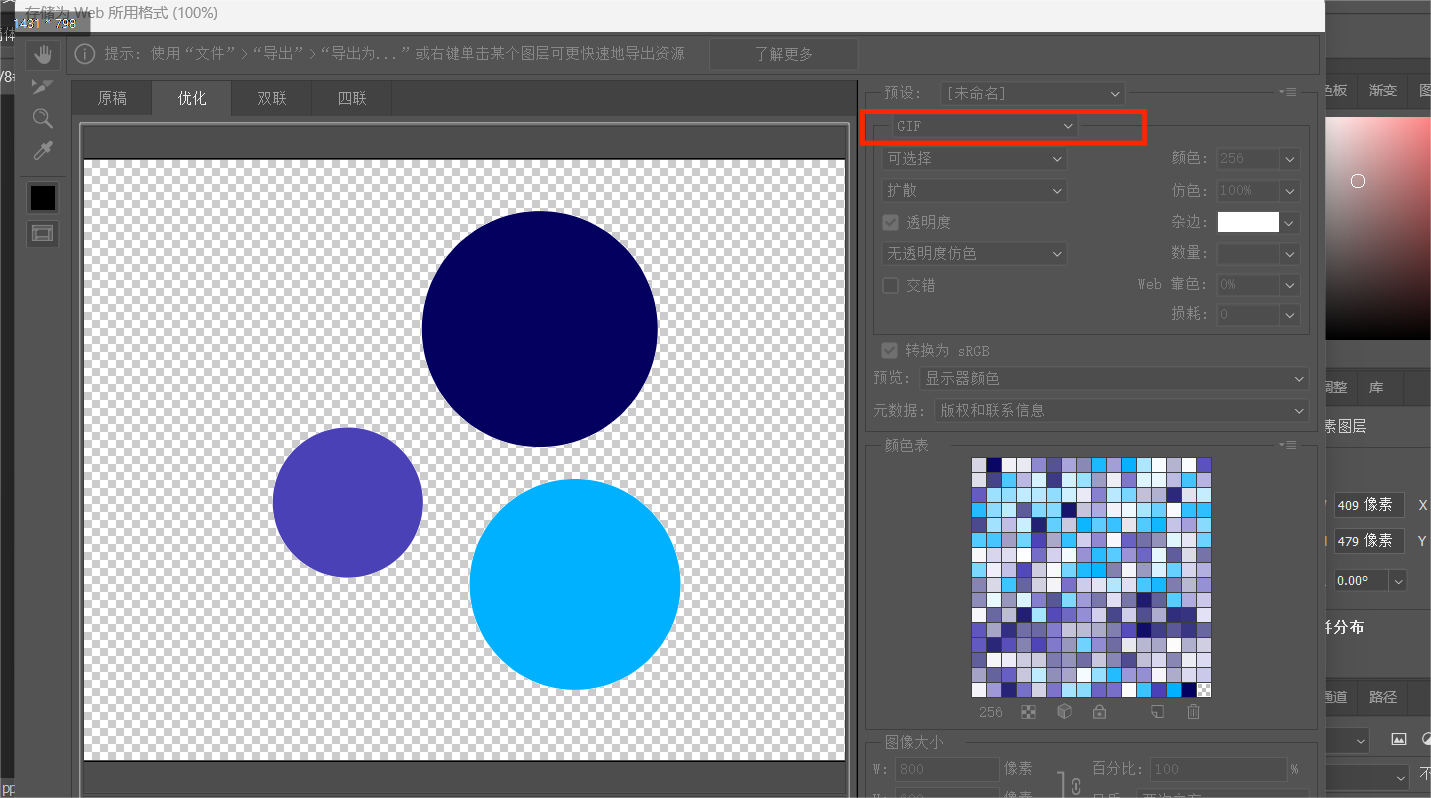
- 选择后出现下图所示的对话框,在图片中框住的位置将格式调整为【GIF】,然后直接选择保存就可以啦~

- 超简单的制作过程有没有!在素材充足的情况下,小时保证全程不超过三分钟!
好啦,以上就是关于 “ PS 怎么做动图” 的全部内容了,希望能够对大家有多帮助,更多设计行业专业知识和相关问题,关注即时设计官网了解哦~风里雨里,小时等你!
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK