

QT上位机开发(属性页面的设计)
source link: https://blog.csdn.net/feixiaoxing/article/details/135517130
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing @163.com】
窗口设计的时候,如果很多内容一个page放不下,那么这个时候我们一般都会选择使用tab来进行处理。安装了tab之后,就相当于一个windows里面有好几个page,展示和可操作的内容一下子就扩大了,这应该就是tab页面的优势所在。tab是界面开发中很常见的一个属性,大家可以好好掌握一下。
1、创建一个带widget的基础工程
创建带widget的基础工程,主要是建立一个qt编译框架,实际代码未必用得上。
2、编写代码
代码的部分也很简单,主要的内容就是mainWindow里面放置一个QTabWidget,它可以看成是tab的总合体。而每一个tab item就是一个独立的QWidget,QWidget部署好了之后呢,就会加入到QTabWidget当中。另外每一个tab里面,我们放置了一个按钮,按钮还配置了对应的回调函数,主要是qDebug()打印,大家可以看下代码。

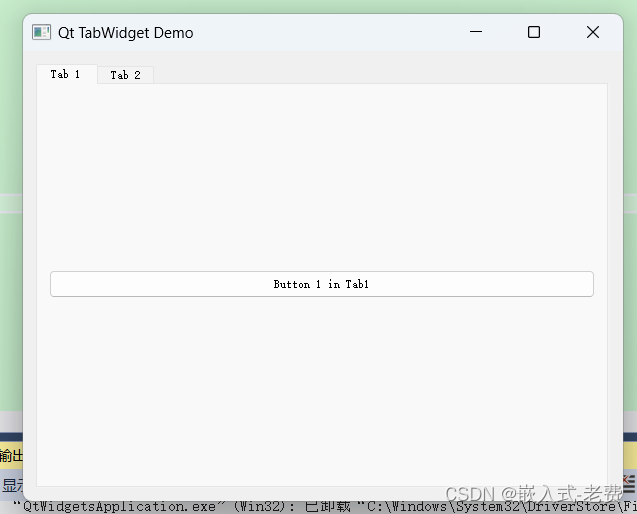
3、测试和验证
代码准备好了之后,就可以开始测试了。测试有两点,第一,看tab是不是可以正常显示;第二,看tab中的按钮被按下去之后,qDebug()在输出窗口中有没有打印,这样可以验证回调函数确实被调用了没有。

Recommend
-
 79
79
-
 8
8
基于级联变量的css自定义属性,已经出来很多年了。虽然有less、sass等预处理器大行其道,但是自定义属性也有它的特点和用处,诸如在js中读写、作用域设置等等,在处理UI主题切换等功能上也发挥着很大的作用...
-
 2
2
使用 keep-alive 的 include 属性实现 Vue 页面缓存 发表于 2019-12-19 更...
-
 7
7
上位机开发(固件下载软件之架构设计)
-
 10
10
上位机开发(固件下载软件之详细设计)
-
 5
5
java上位机开发(GUI设计)
-
 5
5
上位机开发(详细设计)_嵌入式-老费的博客-CSDN博客_上位机软件设计方案 ...
-
 10
10
上位机开发(架构设计)_嵌入式-老费的博客-CSDN博客_上位机软件架构 【 声明:版权所有,欢迎转载,请勿...
-
 7
7
浏览器是如何通过 defer 与 async 属性,优化页面加载速度的?更新日期: 2022-10-28阅读: 252标签:
-
 5
5
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing @163.com】 在软件开发中,属性或者参数设置是很重要的一个部分。这个时候如果不想通过动态添加控件的方法来处理的话,那么可以通过tab控件来解决。tab控件的好处很多,最大...
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK