

How to style block buttons (full-width) using CSS ?
source link: https://www.geeksforgeeks.org/how-to-style-block-buttons-full-width-using-css/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

How to style block buttons (full-width) using CSS ?
In this article, we will explore how to style block buttons with full width using CSS. Making buttons stand out on a website is crucial. Such types of buttons provide responsiveness to the web page that works well on various devices. Styling buttons with clear words, appealing colors, and effects, can easily capture the user’s attention.
Full-width button on a web page
Here, we will see how to design a webpage with a button and make that button to 100% width of the webpage by using the display and width property.
Approach
- First make basic structure of the web page with different html elements including <h1>, and <button>.
- Style heading with green color. and set the property text-align to center for center the text.
- For button set the property display to block and set with to 100% for making full width button.
- Now use CSS to give border-radius for better design and visual appealing.
Example: In this example, we will see how to style block buttons (full-width) using CSS.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Full Width Button</title> <style> h1 { text-align: center; color: green; } .mybtn { display: block; background-color: green; color: beige; width: 100%; height: 50px; font-size: 30px; border-radius: 40px; border: none; } .mybtn:hover { background-color: rgb(148, 207, 148); color: rgb(82, 82, 74); } </style> </head> <body> <h1>GeeksforGeeks</h1> <button class="mybtn"> Full Width Button </button> </body> </html> |
Output

Full width Button on Card
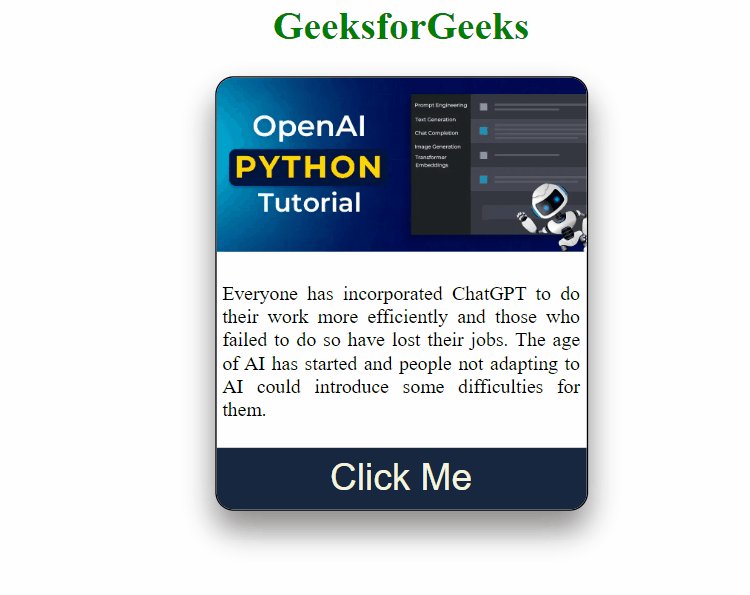
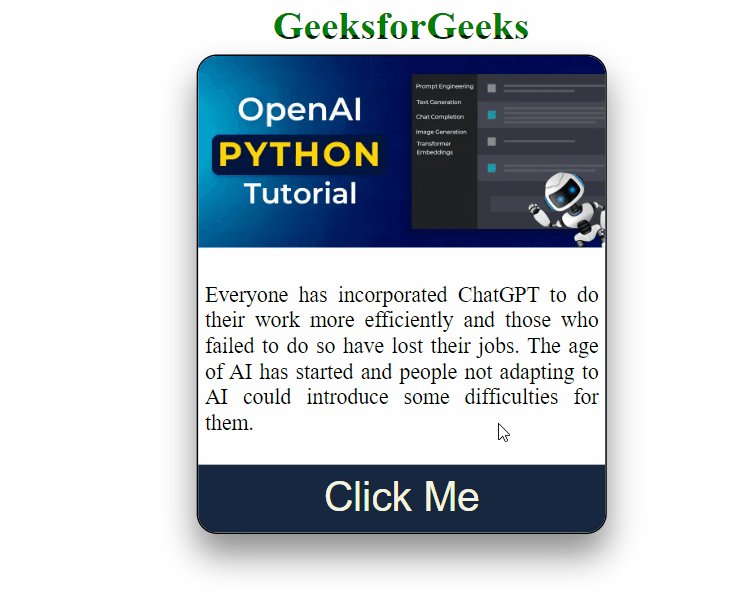
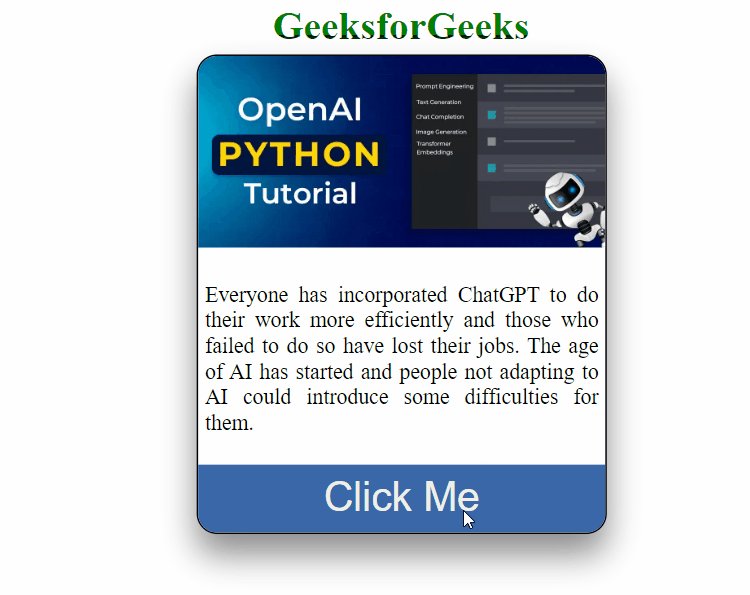
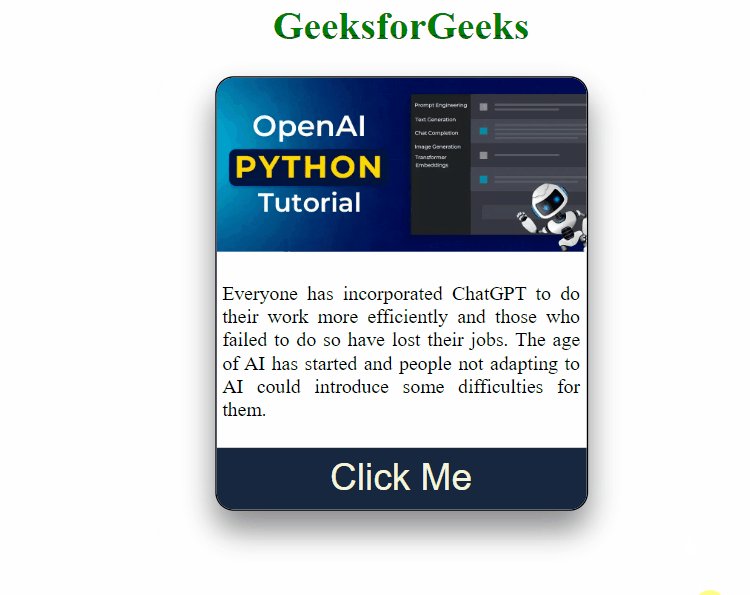
In this we will see how to design a card on a webpage with a button and make that button to 100% width with respect to card by using display and width property.
Approach
- First make basic structure of the card using different html elements including <div>, <h1>, <img>, <p>, and <button>.
- The class named “
.box"class have the property flexbox to center its content both vertically and horizontally for making it responsive. - The element name “divbox” contains the property transform scale on hoving over it for giving smooth transition effect.
- The button have the property display block and width 100% for making block button (full-width) button.
Example: In this example, we will see how to style full-width button within card.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Full Width Button</title> <style> h1 { text-align: center; color: green; } .mybtn { display: block; background-color: rgb(22, 39, 63); color: beige; width: 100%; height: 50px; font-size: 30px; border: none; } .mybtn:hover { background-color: rgb(57, 103, 167); color: rgb(239, 239, 231); } img { width: 300px; } .divbox { width: 300px; border: 2px solid black; border-radius: 15px; overflow: hidden; transition: transform 0.2s ease-in-out; box-shadow: rgba(0, 0, 0, 0.45) 0px 15px 25px; } p { text-align: justify; padding: 5px; } .box { display: flex; flex-direction: column; align-items: center; justify-content: center; height: 100vh; } .divbox:hover { transform: scale(1.1); } </style> </head> <body> <div class="box"> <h1>GeeksforGeeks</h1> <div class="divbox"> <img src= alt="gfgimg"> <p> Everyone has incorporated ChatGPT to do their work more efficiently and those who failed to do so have lost their jobs. The age of AI has started and people not adapting to AI could introduce some difficulties for them. </p> <button class="mybtn"> Click Me </button> </div> </div> </body> </html> |
Output:

Whether you're preparing for your first job interview or aiming to upskill in this ever-evolving tech landscape, GeeksforGeeks Courses are your key to success. We provide top-quality content at affordable prices, all geared towards accelerating your growth in a time-bound manner. Join the millions we've already empowered, and we're here to do the same for you. Don't miss out - check it out now!
Recommend
-
 8
8
Formatting Strings In PowerShell Using Fixed Width Columns Working with strings in PowerShell is fun, I don’t care what you say. In this post, I’m going to show you how to clean up the strings your code outputs, at least...
-
 11
11
Dear Bootstrap Why Aren't My Tables Full Width Dec 7, 2019 Perhaps I shouldn't have insomnia and then code into the wee hours because this is an exchange that I can see happening if only I could email Bootstra...
-
 10
10
Reactive background image in full width div advertisements I'm trying to figure out how to make a background-image in a div full width and responsi...
-
 11
11
Get the Width of Scrollbar Using JavaScript ...
-
 12
12
Using jQuery to get the width of each item in a list advertisements I am trying to get the width value of each...
-
 7
7
Closed Bug 1754368 Opened 17 days ago Closed 8 days ago...
-
 6
6
How to animate div width on mouse hover using jQuery 1587 views 2 years ago jQuery Use the jQuery an...
-
 6
6
TikTok Tests New Horizontal, Full-Width Display for Videos Published Dec. 14, 2022 By
-
 6
6
Styling Buttons in WordPress Block Themes DigitalOcean provides cloud products for every stage of your journey. Get started with
-
 7
7
Why the text on my site isn’t full-width or centered by Jason Swett,
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK