
7

如何制作着陆页?7个步骤手把手教你!
source link: https://js.design/special/article/how-to-make-landing-page.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

如何制作着陆页?7个步骤手把手教你!
更新时间:2023-02-10 10:39:19
着陆页也就是我们经常说的落地页,在广告投放时,落地页非常的重要,会很大程度上影响用户的转化,所以如何制作着陆页,很多新手不太清楚,本文就手把手教你,用7个步骤制作完美着陆页。可以注册即时设计,跟着教程一起练习。
创建宽度为 1440 的画板,高度不限依据设计内容而定,填充 F2F7F0。

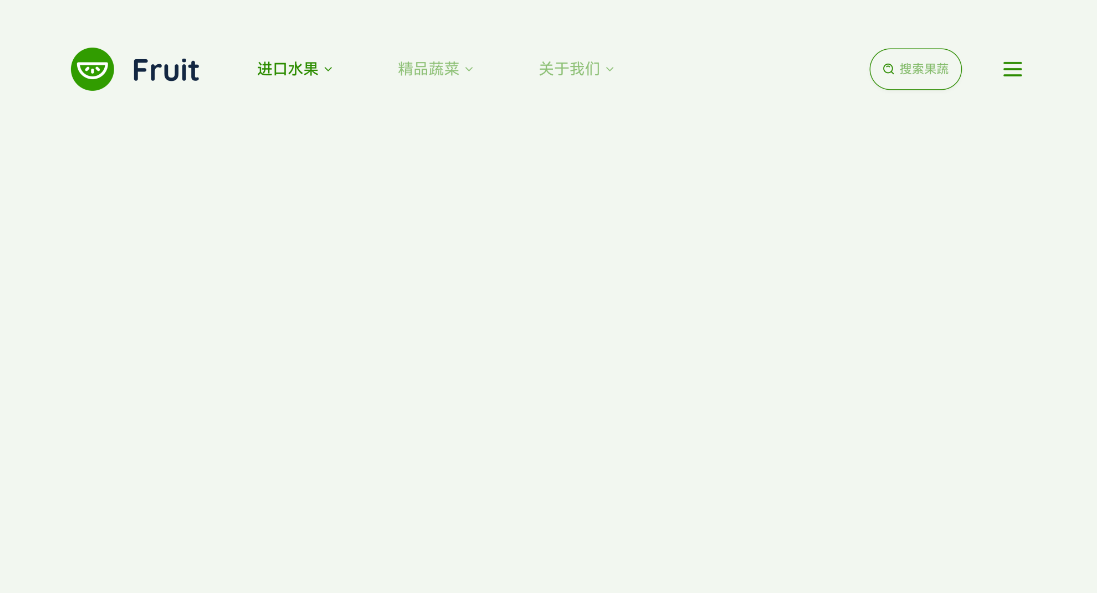
2、顶部导航栏
- 绘制 56*56 的图标 icon,再创建产品信息。
- 导航文本,选择「HarmonyOS Sans SC、中等、字号 20,填充 2C8C00 。
- 再绘制矩形搜索框和更多选项 icon 。

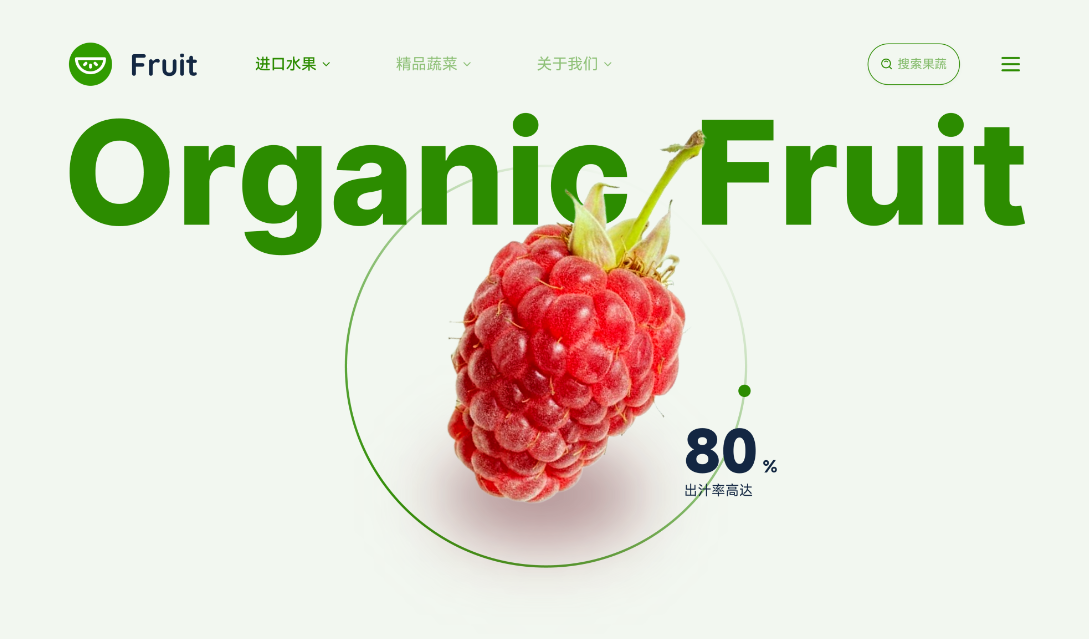
- 使用「Unsplash」插件,选择一张水果图片。
- 再使用「智能抠图」或者「映造抠图」消除背景。
- 绘制 520*520 的圆形,取消填充,添加大小为 3 的居中描边。填充线性渐变,颜色 2C8C00 到2C8C00、不透明度 0% 。
- 给水果添加阴影和细节元素。

- 在水果和圆形的图层中间添加标题文本。
- 标题文本,选择「Inter、ExtraBold、字号 188,填充 2C8C00 。

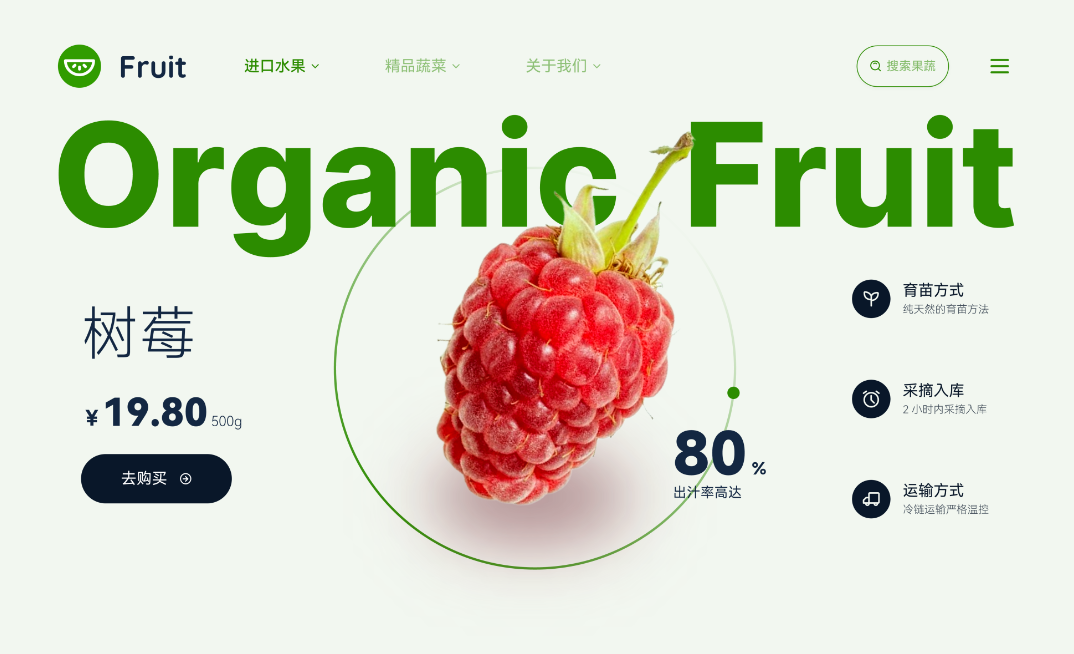
5、次级信息
- 绘制 50*50 的圆形,填充 091729,再绘制相关的 icon。
- 标题文本,选择「HarmonyOS Sans SC、常规、字号 20,填充 091729 。
- 次级文本,选择「HarmonyOS Sans SC、细体、字号 14,填充 091729 。

6、商品信息
- 水果文本,选择「MiSans、Light、字号 75,填充 091729 。
- 数字文本,选择「HarmonyOS Sans SC、特粗、字号 50,填充 091729 。
- 绘制 196*64 的矩形,填充 091729,作为按钮。

7、更多内容
- 绘制 1240220 的矩形,填充 091729。
- 绘制 150150 的圆形,填充 2C8C00 。再填充水果图片作为配图。
- 水果文本,选择「HarmonyOS Sans SC、粗体、字号 18,填充白色 。
- 简介文本,选择「HarmonyOS Sans SC、细体、字号 14,填充白色、不透明度 80% 。

Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK