

Creating an ASP.NET Core Web App with Docker Support and GitHub Packages
source link: https://www.textcontrol.com/blog/2024/01/05/creating-an-asp-net-core-web-app-with-docker-support-and-github-packages/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

With the new licensing mechanism introduced in TX Text Control 32.0 SP2, ASP.NET Core projects can be restored and built in Docker. This tutorial shows you how to create an ASP.NET Core Web application with Docker support that uses ServerTextControl . In order to be restored during the Docker build process, the TX Text Control NuGet package is stored in GitHub Packages.
Creating the Application
Make sure that you downloaded the latest version of Visual Studio 2022 that comes with the .NET 6 SDK.
-
In Visual Studio 2022, create a new project by choosing Create a new project.
-
Select ASP.NET Core Web App (Model-View-Controller) as the project template and confirm with Next.
-
Choose a name for your project and confirm with Next.
-
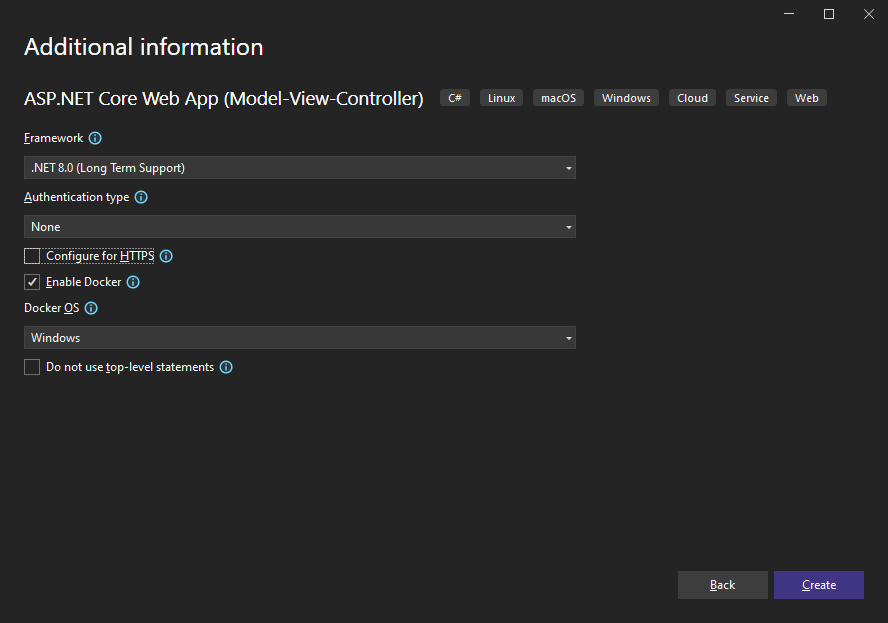
In the next dialog, choose .NET 8 (Long-term support) as the Framework, disable Configure for HTTPS for effortless testing, check Enable Docker and confirm with Create. Make sure that Windows is selected as the Docker OS.

Adding the NuGet Package
-
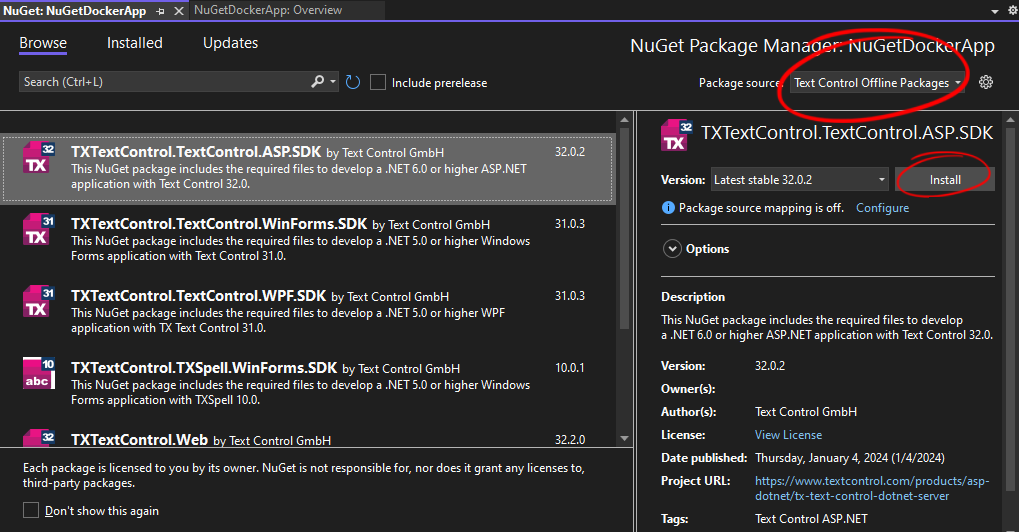
In the Solution Explorer, select your created project and choose Manage NuGet Packages... from the Project main menu.
Select Text Control Offline Packages from the Package source drop-down.
Install the latest versions of the following package:
- TXTextControl.TextControl.ASP.SDK

Using ServerTextControl and MailMerge
-
Find the HomeController.cs file in the Controllers folder. Replace the Index() method with the following code:
Displaying the Results
-
Find the Index.cshtml file in the Views -> Home folder. Replace the complete file with the following code:
Configure NuGet in Project
We need to configure the NuGet package source in the project. This is required to restore the TX Text Control NuGet package during the Docker build process.
NuGet Package Server
Because the TX Text Control NuGet packages contain unique serial number information and are installed locally on your computer, they must be hosted in a NuGet hosting product. This tutorial uses the GitHub package registry, but there are other NuGet hosting products available, such as Azure Artifacts.
-
Open an elevated (developer) command prompt to add GitHub as a package source for NuGet.
dotnet nuget add source --username USERNAME --password [TOKEN] --store-password-in-clear-text --name github "https://nuget.pkg.github.com/[NAMESPACE]/index.json"
- Replace [TOKEN] with your personal access token (classic). Learn here how to create this token.
- Replace [NAMESPACE] with your GitHub username.
Download NuGet
The NuGet.exe CLI is not automatically installed by Visual Studio and can be downloaded directly here:
-
Use the following command to push the NuGet package to GitHub.
dotnet nuget push "C:\Program Files (x86)\Text Control GmbH\NuGetPackages\TXTextControl.TextControl.ASP.SDK.32.0.2.nupkg" --api-key [TOKEN] --source "github"
- Replace [TOKEN] with your personal access token (classic).
-
In your Visual Studio project, create a new file in the project's root folder named nuget.config and copy the following configuration into it:
- Replace [TOKEN] with your personal access token (classic).
- Replace [NAMESPACE] with your GitHub username.
Project Settings
Some project settings are required.
-
Select the project in the Solution Explorer and choose Edit Project File from the Project main menu. Make sure that the project settings match the settings in the following example:
Editing the Dockerfile
Now, we need to edit the Dockerfile to restore the TX Text Control NuGet package during the build process.
-
Open the Dockerfile in the project's root folder and replace it with the following content:
- Replace NuGetDockerApp with the name of your project.
Building the Docker Image
Press F5 to build and deploy the application using Docker.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK