

QT上位机开发(文本编辑器的界面开发)
source link: https://blog.csdn.net/feixiaoxing/article/details/135440101
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing @163.com】
文本编辑器是编程开发中经常使用到的一个软件,比如说notepad++就是其中一种。这里说编写一个文本编辑器,并不是说真的要写一个和notepad++一模一样的软件。如果是那样,那么工作量也太大了。我们主要是想借助于文本编辑器这样一个软件,了解下常规软件的菜单、工具栏和状态栏是怎么设计的,槽函数应该怎么写等等。
1、创建一个widget工程
首先我们需要创建一个基础的widget工程,这个工程就负责显示一个最简单的窗口。
2、添加菜单选项
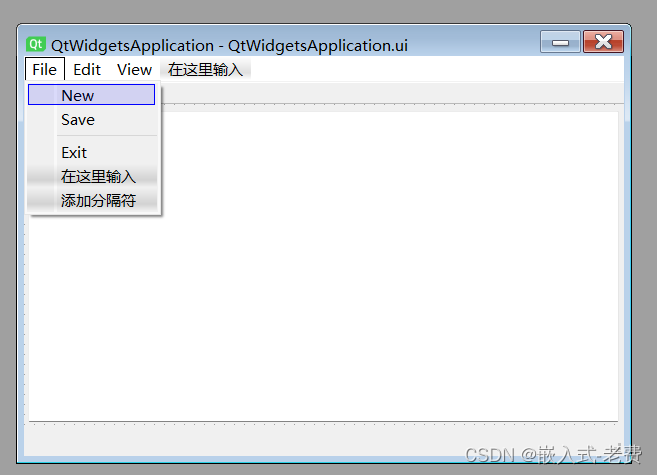
菜单部分,可以通过代码编写的方式来实现,也可以通过designer软件添加来实现。事实上,个人觉得通过designer添加更加方便一点。默认ui文件中也是添加了菜单栏的,我们只需要在菜单栏里面把菜单加上即可。当然,这里的菜单还可以分成一级菜单、二级菜单。大家根据自己的需要灵活进行设置。

3、工具栏
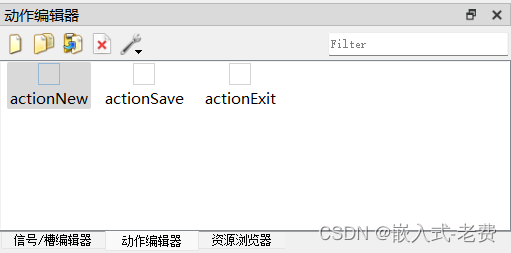
工具栏本身很多的功能,其实就是菜单里面的功能。只不过由于这些功能使用频率比较高,如果放在外面的话,会更加方便一点。那么在designer上面是怎么实现的呢?一般就是点击右下角的动作编辑器,把对应的action拖移到工具栏即可。

4、状态栏
和前面菜单栏、工具栏相比较,状态栏的添加目前一般都是通过编码来实现的。比如说,如果是状态栏上面需要添加一个label控件,我们一般会添加这么几行代码,
5、添加QTextEdit
当然,因为我们本次编写的是一个文本编辑工具,所以QTextEdit还是需要的。直接选中之后,拖到窗口上面,调整一下大小即可。
6、添加菜单关联函数
前面我们只是添加了菜单、工具栏和状态栏。但是还没有把菜单、工具栏和具体的函数bind在一起。为了实现这一点,首先需要定义一个槽函数,首先添加在h头文件当中,
接着,在窗口的构造函数中,把按钮和槽函数连接在一起。注意,因为在ui文件中,对应的动作已经设定好了,所以直接借助于ui就可以访问到,
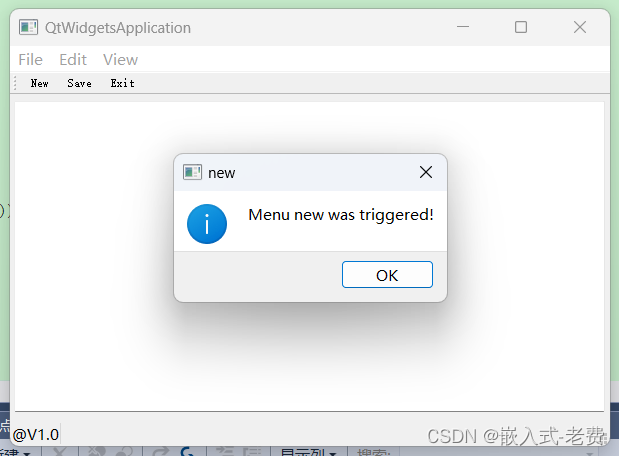
最后一步,就是实现对应的菜单回调函数即可。这里为了简单、方便,仅仅是弹出了一个对话框来进行表示一下,
7、测试验证
上面所有工作都准备好之后,就可以直接编译测试了。因为功能不多,测试的内容也有限,所以并不是很复杂。主要就是看看按钮、工具栏、状态栏是不是显示正常、edit窗口是不是可以进行多行数据编辑、菜单单击后有没有对话框弹出等等。传统的软件中,菜单、工具栏、状态栏都是标配,大家可以好好掌握下,这样不管具体的功能做的怎么样,至少面上看上去是一个完整的软件。

Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK