

Figma 快速入门教程,分享5个figma基础技巧
source link: https://js.design/special/article/figma-getting-started-tutorial.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Figma 快速入门教程,分享5个figma基础技巧
更新时间:2023-02-10 10:39:35

Figma 对于很多人来说比较陌生,但无论你之前做 UI 设计是使用 PS 或者 XD 还是 Sketch ,都可以尝试使用一下 Figma ,毕竟 Figma 是很多榜单上的第一名。不过工具再好用,学起来很难那也是不行的,不过,Figma 之所以能够风靡全球,在于它可以快速入门,界面简单好操作。Figma 快速入门的关键在于掌握 Figma 的快捷键和基础操作,做好这两样, Figma 快速入门很轻松。今天的这篇教程,让你 10分钟快速入门 Figma !

所以无论你之前做 UI 设计是使用 PS 或者 XD 还是 Sketch ,都可以尝试接触和了解一下 Figma ,掌握一个新工具。刚好,我今天给大家分享一个 Figma 的快速入门教程,超级简单哦!
Figma 的快捷键
掌握 Figma 的基础操作,快速入门,优先掌握高频的快捷键是比较好的选择。

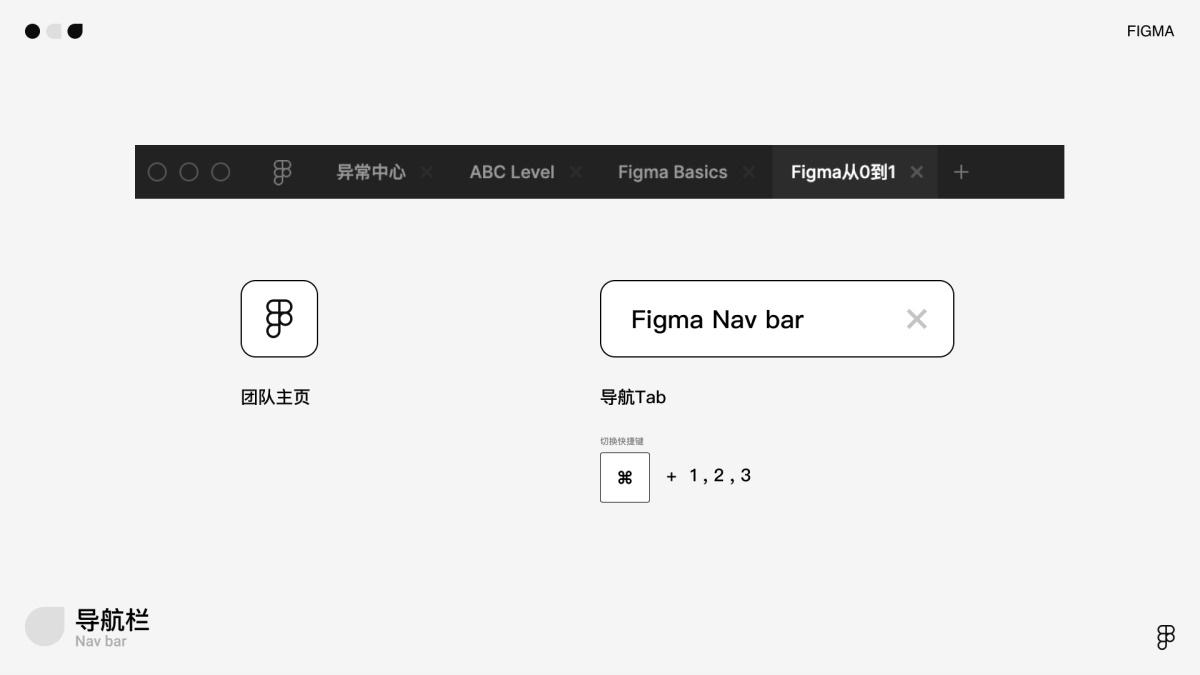
顶部导航栏
Figma 的顶部导航栏位于界面的最上方,它包含了大多数的工具和操作。在导航栏的最左侧,可以找到文件的名称和保存按钮。接下来是撤销/重做按钮、缩放比例和页面切换按钮。在导航栏的中部,您可以找到常用工具,如选择、矩形、椭圆、文本、线段、标注、视图切换和插件。导航栏的右侧包含了更多的工具,如颜色面板、形状库、文本样式、图层面板和更多设置。

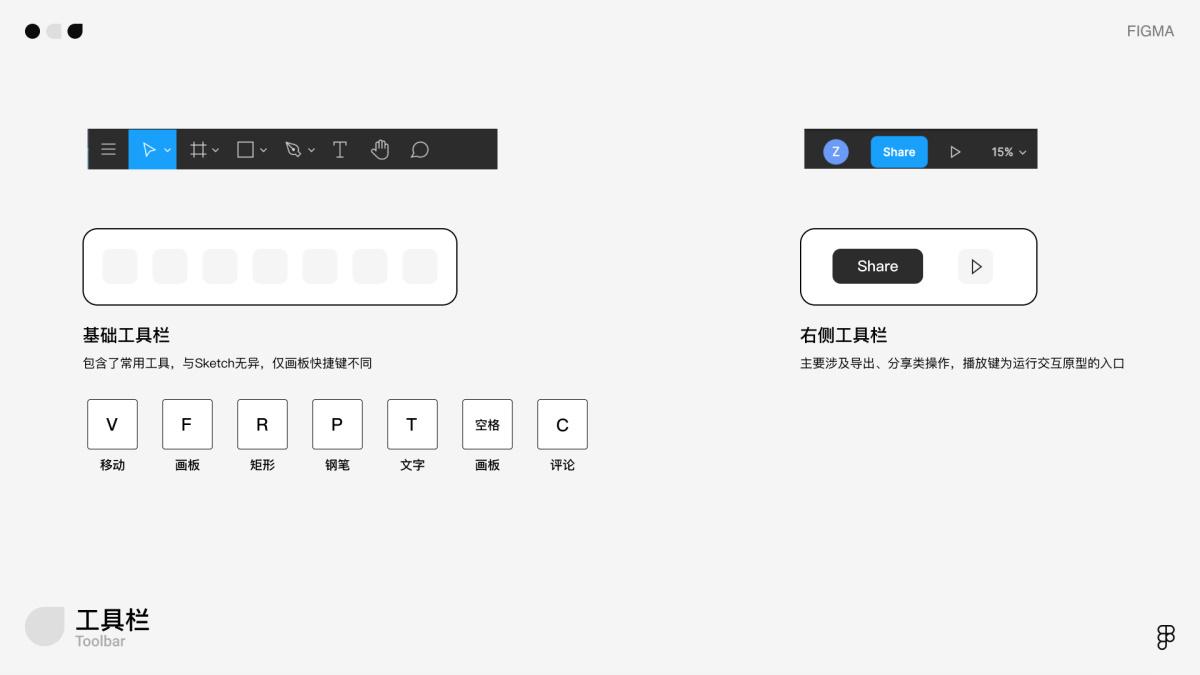
工具栏
Figma 的基础工具栏与 Sketch 类似,包括移动、画板、矩形工具、钢笔工具、文字工具、视图工具等,以及评论等功能。右侧的工具栏则提供了更多的协作和导出功能,如 Share 功能,用于上传标注和共享设计,播放键则是运行交互原型的入口。

顶部导航栏和工具栏两个部分的快捷键是最高频的,掌握了的话基本上就入门了 Figma 的主要基础操作。
Figma 基础操作
1.画板
建立画板使用快捷键 F,画板可以无限嵌套。

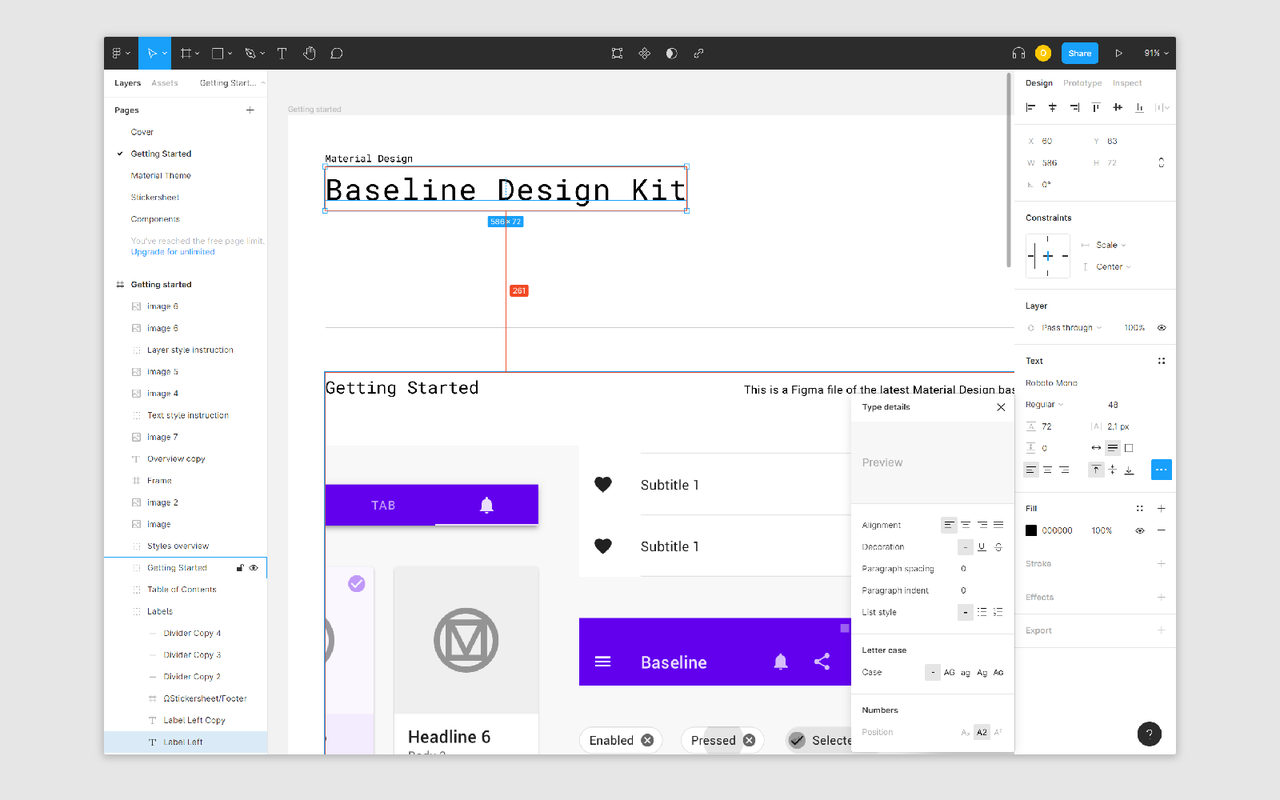
2.文字工具
文字工具的快捷键是 T,单击键入常规文字框,框选键入固定范围文字框。

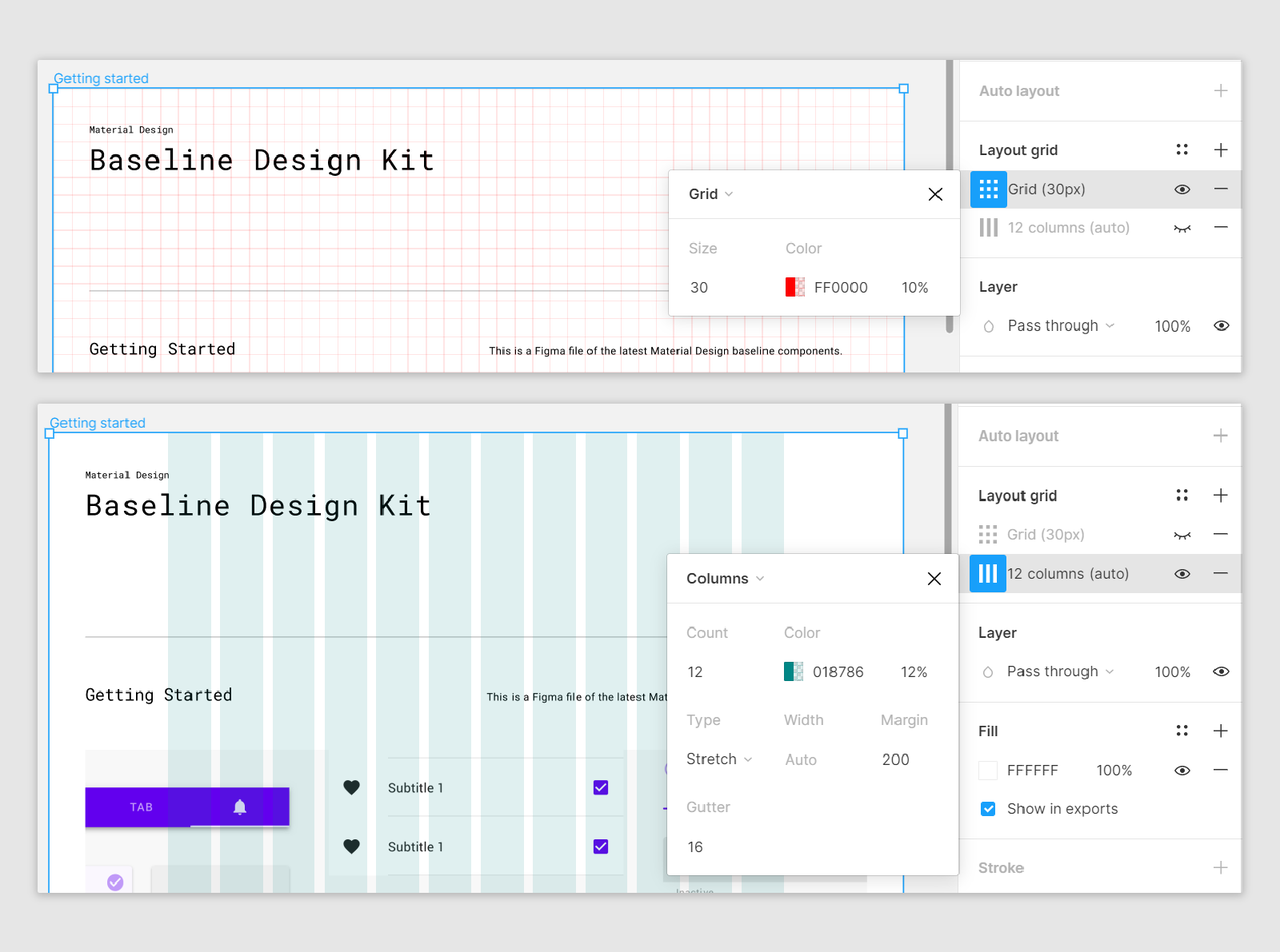
3.布局栅格
在画板的属性面板中找到 Layout Grid 即可

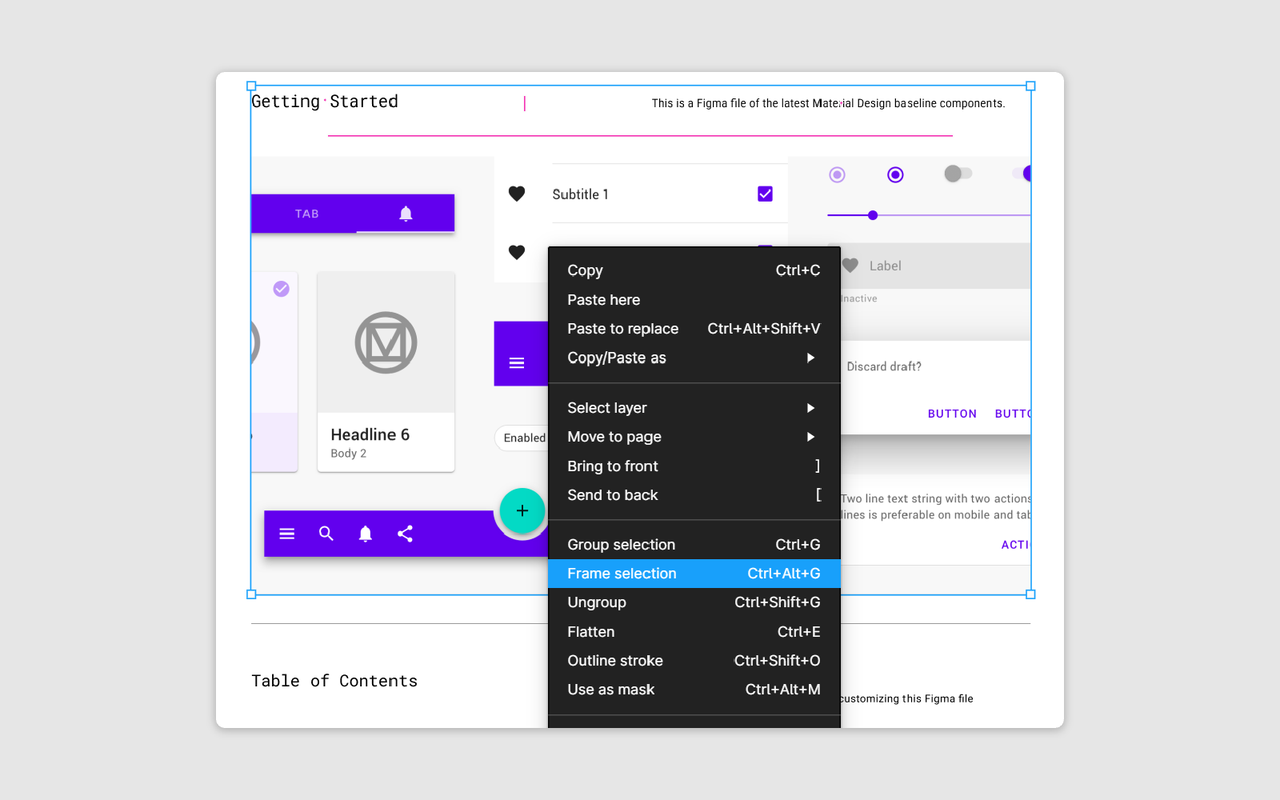
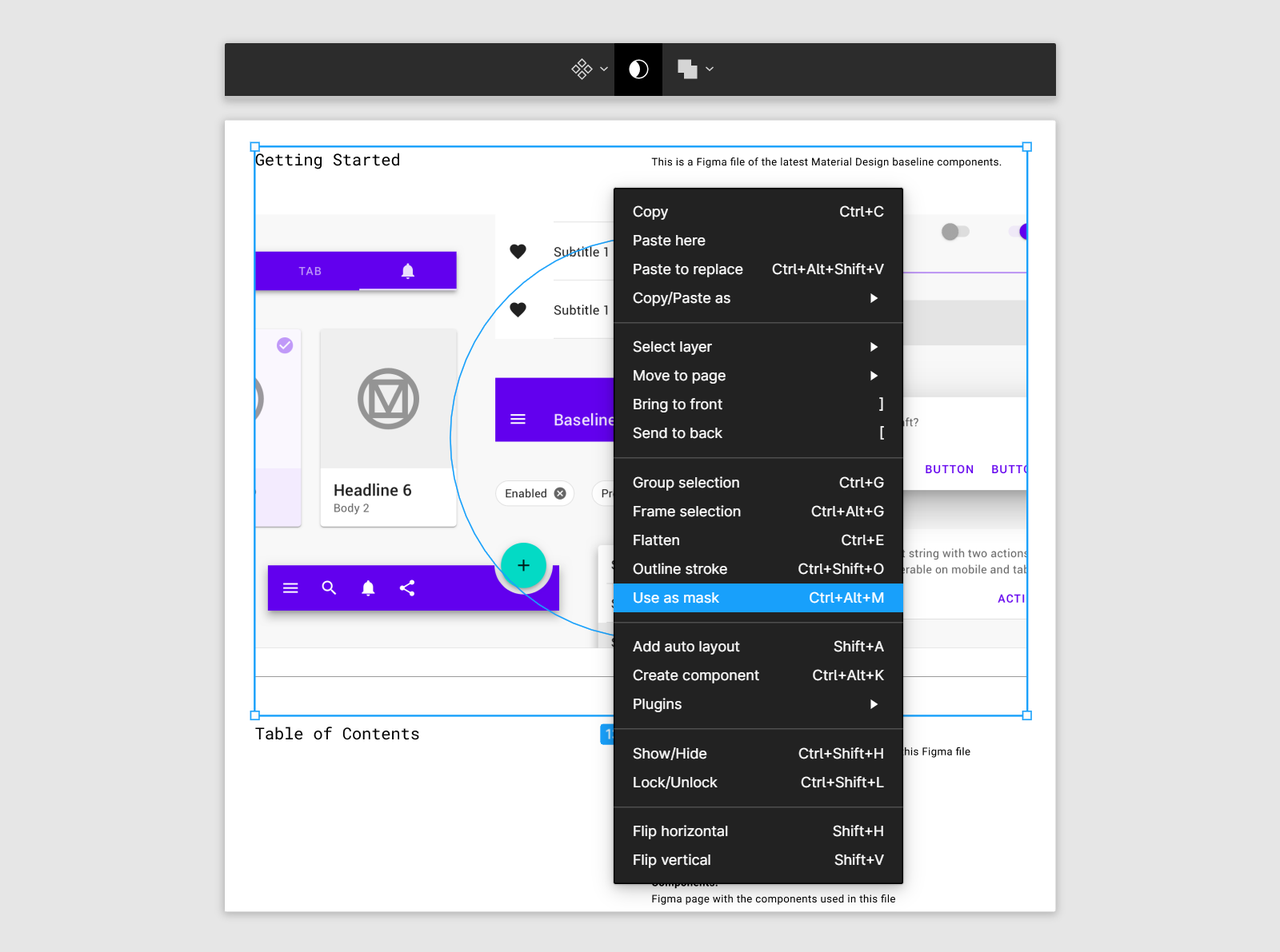
一个是顶部工具栏正中的蒙版工具,一个是右键菜单 Use as mask 选项。

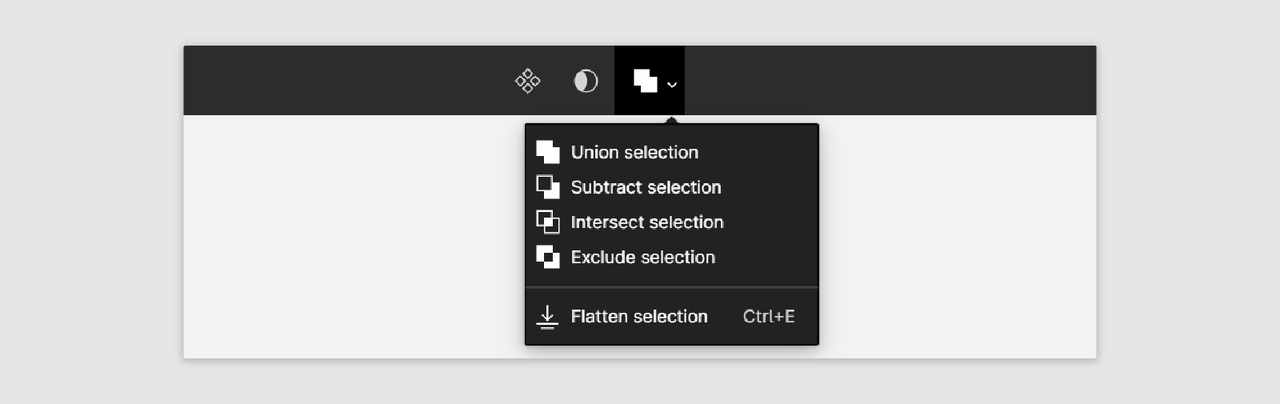
5.布尔运算
通过顶部工具栏进入,需要先选中要进行运算的图形。

以上就是关于解答「 Figma 快速入门教程」的全部内容,使用快捷键并按照文中推荐的这 5 种基本操作去练习,就可以达到使用 Figma 的快速入门,快来试试吧!
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK