

掌握UI设计规范的5大黄金法则
source link: https://js.design/special/article/5-uidesign-rules.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

掌握UI设计规范的5大黄金法则
更新时间:2023-02-10 10:39:29
UI 设计规范的五大黄金法则是每个 UI 设计师在工作中需要掌握的基础能力,这 5 大黄金法则记牢很重要,因为在你的 UI 设计工作中将会成为贯穿你职业生涯的很重要的基础法则。这 5 大黄金法则主要是指:用户拥有界面掌控权,界面设计要自然一致和友善、页面导航要清晰明确、不要让用户使用记忆、建立统一的设计规范系统。那么UI 设计规范的这 5 个黄金法则分别是指什么呢?我们一起来看看吧
1、 5 大黄金法则之让用户拥有界面掌控权
UI 设计师是 UI 界面的设计者和建造者,但 UI 界面的掌控权是归属用户的,只有让用户在使用过程中,感受到界面解决了自己的问题,并且在情感上感到了舒适、愉悦、便捷,这样用户才会各青睐该产品。所以,5 大黄金法则之让用户拥有界面掌控权,就是让用户知道自己可以撤销自己所有的动作,也能够安全的回到所有想要回去的位置。因此,将设计元素放在正确的位置是让用户拥有界面掌控权的关键内容。接下来我分享一组由微信官方设计团队为微信内网页和微信小程序量身设计,感受优质的 UI 设计中如何运用设计规范的 5 大黄金法则。

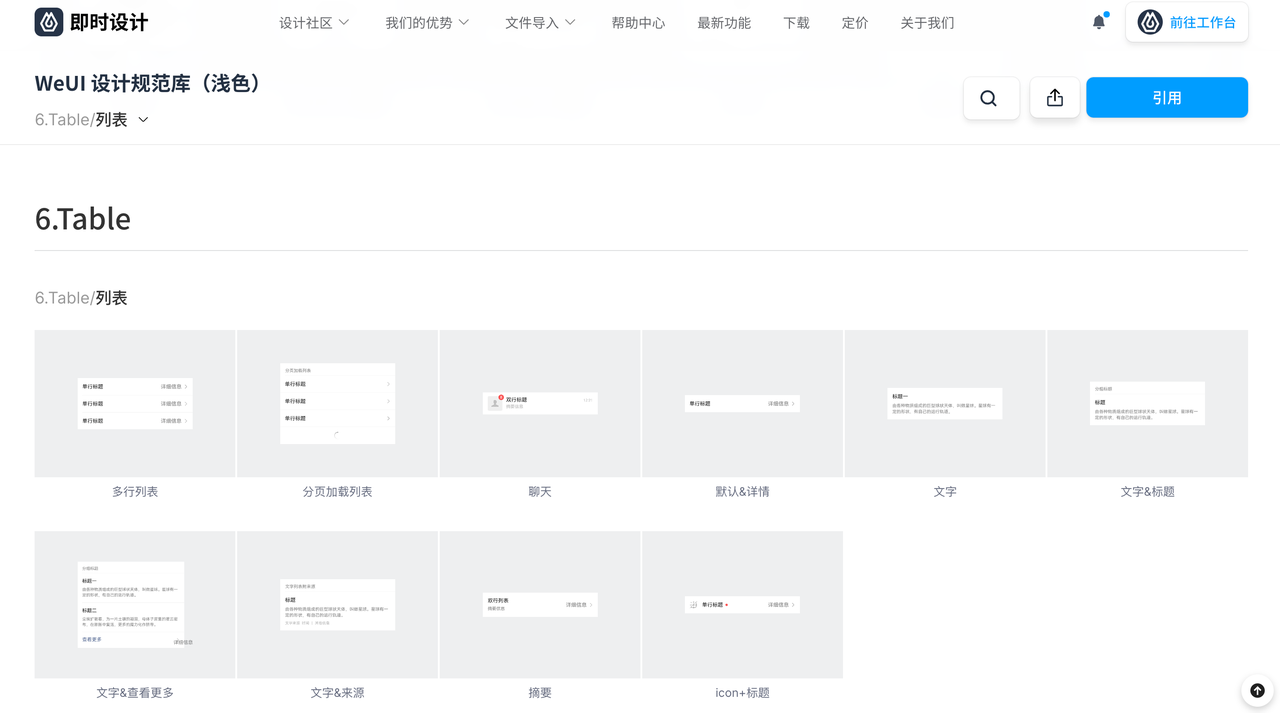
优质 UI 设计规范之微信 WeUI 设计规范库(浅色)
2、 5 大黄金法则之界面设计要自然一致和友善
自然,就是尽可能的不强迫用户在操作界面时进行思考,沿用熟悉的习惯的方式去操作界面,例如上下滑动的逻辑是从上往下浏览内容,假如设置上从下向上浏览内容,就违背了「自然」的原则。
一致和自然有相似的也有不同的地方,但这个更针对于界面设计中的内容,例如,在页面中搜索栏在上面,但在其他页面中将搜索栏放在下面就是违背「一致」原则。UI 设计规范的 5 大黄金法则中,尤其是一致性是界面设计的关键。
友善,是需要为用户着想,在进行关键性操作的时候给用户以提醒,让用户感到安全和友善。

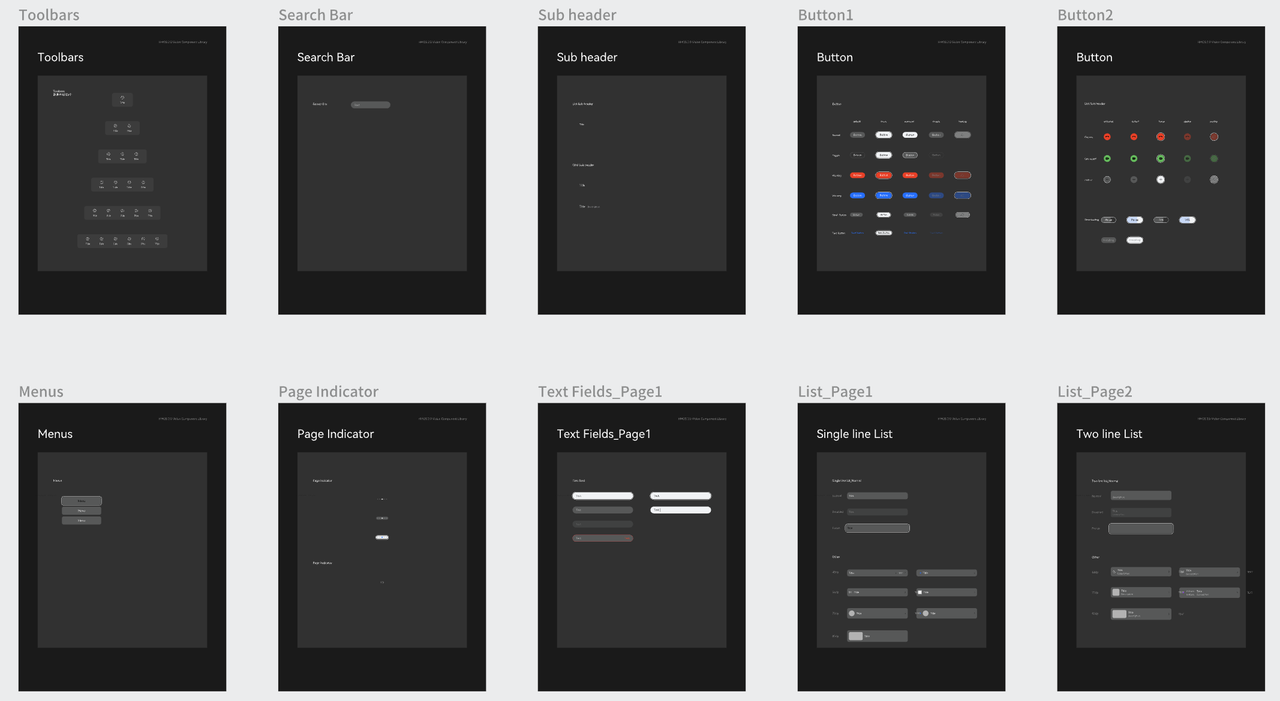
HarmonyOS 智慧屏设计规范
3、 5 大黄金法则之页面导航要清晰明确
5 大黄金法则之页面导航要清晰明确,最关键的指标就是用户清楚自己正在做什么以及处于页面中的何处,因此该设计原则关键在于让界面易于浏览。
4、 5 大黄金法则之不要让用户使用记忆
当用户关闭一个页面后,无需使用记忆就能够迅速重新开始操作进入该页面。这个原则与界面设计的自然性原则是相辅相成的。
5、 5 大黄金法则之建立统一的设计规范系统
以上四点都是一些零散的内容,而最终极的黄金法则就是建议统一的设计规范系统,从颜色、样式等内容,建立一个系统性的设计规范,易于产研团队的取用。许多大厂都会建立设计规范体系,我们也可以使用这些设计规范体系。

Element 饿了么设计规范库
以上就是关于掌握 UI 设计规范的 5 大黄金法则的全部内容,尽管以后你会觉得这是老生常谈的东西,但是既然这被称为 UI 设计规范的 5 大黄金法则,那必然是时时刻刻在设计中都需要留意和践行的规则。我们需要时刻将一些习惯、行为和观点去附着在界面设计中。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK