Game Graphics: Rasterization
source link: https://hackaday.com/2023/12/26/game-graphics-rasterization/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Last time, I talked about racing the beam, a type of graphics used when memory was scarce. Now it’s time to step into the future with more memory and talk about what modern 2D games still do to this day: rasterization.
Just in time Memory
Continuing the trend set by racing the beam, rasterized graphics are also on a grid, just a much tinier one. Though not unique to rasterized, the “frame buffer” is the logical conclusion of bitmap mode fidelity: enough memory is allocated so that every pixel can have its own color. What’s different about a frame buffer is that everything is drawn before it is shown and, crucially, this doesn’t have to happen in the same order as the pixels are displayed. Rasterization draws entire shapes — triangles, lines and rectangles — into the frame buffer and the screen is typically updated all at once.
Crude Circles
You may have noticed I didn’t mention circles earlier. That’s because we don’t actually draw circles, we approximate them. It’s a simple thing, really: Would you rather draw 50 triangles, or compute 10000 distance calculations? Well, if you said triangles, the computers agree with you.
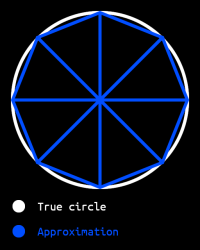
This diagram shows an exaggerated representation of how a circle can be approximated using triangles. It’s quite obvious here where the triangles are, but the more triangles you add, the closer you can get to a perfect circle. More complex shapes, like text, polygons and abstract shapes can also be made with triangles.
The plotting predicament
But approximating circles isn’t the only problem in rasterization, approximating triangles is a problem too! There are a limited number of pixels, which means that all but a perfectly aligned rectangle needs to be approximated in the actual rasterization process.
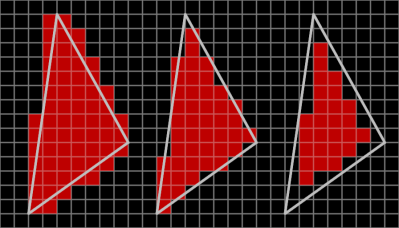
There are several ways to rasterize triangles, from left to right: any pixel that touches the outline of the triangle, any pixel whose center lies within the triangle, or any pixel that lies fully within the triangle. The second (or center) one is most common, because it avoids both unnecessary overlap and unnecessary gaps, notable artifacts of the other two methods respectively. Unnecessary overlap causes semitransparent shapes to show a seam of more opaque pixels, while unnecessary gaps cause most shapes to show a seam of unplotted pixels, both of which are undesirable.
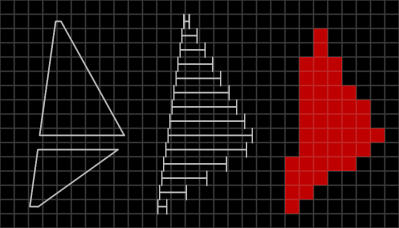
Now that’s nice and all, but how does a computer actually implement such a thing? My computer graphics library does it with linear algebra. First, I divide the triangle into one or two trapezoids with a horizontal top and bottom line. Then, I divide it into imaginary horizontal lines at the vertical center of each row of pixels. Finally, I plot pixels from left to right within these horizontal lines.
Rectangles and lines are simpler: rectangles always have two horizontal and two vertical edges so they can be drawn with two for loops and lines are usually drawn by simply linearly interpolating between both endpoints. All other shapes can be drawn using these three primitives like I said earlier.
Colorful math
Since the switch to framebuffers, we can specify the color per pixel without having to use a palette, like when racing the beam. This opens up the possibility for semitransparent shapes, some ways of drawing text, images and even shaders.
Shaders are programs that run in the GPU, but what most people think when they hear shaders are actually fragment shaders. Also known as pixel shaders, they’re used to calculate the color of a single pixel in the shape.
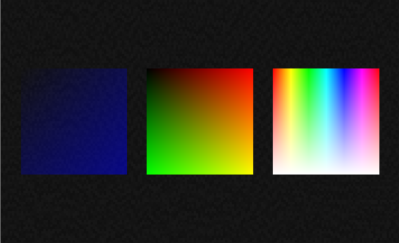
Most fragment shaders use texture coordinates, also known as UV coordinates or UVs, as the primary variable. Be that to literally apply a texture (i.e. an image), or to change the color (right). UVs range from 0 to 1 and are used primarily for images. The square in the center shows its UVs by making U (left to right) red and V (top to bottom) green. The other two squares show effects that are possible using UVs, which is of course changing the colors.
Conclusion
Rasterization is a rendering technique that takes advantage of the large amounts of memory afforded to computers. By its nature, it takes much better advantage of parallel processors in the form of GPUs and is a lot more flexible than racing the beam. Using rasterized graphics, you can draw almost anything, from a simple circle to a complex webpage. Rasterized graphics are flexible and used everywhere today.
Stay tuned for next time, when I’ll spice things up with matrix math, more images/sprites and multiple layers!
Recommend
-
 30
30
Welcome to mini-series of Rasterization in One Weekend ! Having lately gotten tired of (well, not really ) chasing instructions and signals inside GPUs, I set out to do a small...
-
 11
11
This driver adds security updates for driver components NVIDIA has made available a new GeForce Graphics package, namely version 461.09, which includes security updates for driver components, resolves bl...
-
 9
9
This driver fixes NVIDIA Reflex and Rainbow Six Siege issues NVIDIA has made available a new GeForce Graphics package, namely version 466.27, which is the Game Ready driver that delivers an improved...
-
 6
6
Welcome This is the home page of the book 3D Math Primer for Graphics and Game Development. You can now
-
 6
6
0:00 / 11:11 ...
-
 6
6
This Video Game's Graphics Are So Mind-Blowing That It Looks Like Real Life Footage Want more videos like this? Every day we send an email with the top videos from Digg.
-
 6
6
Expert tips on optimizing your game graphics for consoles
-
 5
5
This is the Game Ready driver for Dying Light 2 Stay Human NVIDIA has released a new GeForce Graphics package, version 511.65, which is the Dying Light 2 Stay Human Game Ready driver and adds support for GeForce...
-
 8
8
计算机图形学三:光栅化-Rasterization 2022-07-07- 2022-07-08 3.6k- 12m- 什么是光栅化?虎书上的解释: 光栅化是对象顺序图形的中...
-
 7
7
VK_ARM_rasterization_order_attachment_access(3) VK_ARM_rasterization_order_attachment_access(3) Manual Page VK_ARM_rasterization_order_attachment_access - device extension
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK