

移动端UI设计规范4个方面汇总整理!
source link: https://js.design/special/article/ui-design-for-mobile.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
移动端UI设计规范4个方面汇总整理!
更新时间:2023-08-16 14:07:50
移动端 UI 设计规范 4 个方面汇总整理:移动端 UI 设计规范包括色彩搭配设计、字体设计、输入框和按钮设计、页面布局设计 4 个方面。移动端 UI 设计规范是在制作移动应用程序时要遵循的一系列准则要求,它能保证移动应用程序的界面设计具有良好的使用体验感以及美观性,便于用户轻松使用该应用程序。关于 UI 设计规范的要求,即时设计的「资源广场」中提供了数十套不同平台设计规范,例如微信 UI 设计规范、Ant Design 全套资源、iOS 15 官方设计资源等,大家可以作为参考。
点击下图进入即时设计,免费查看UI设计规范👇
1、色彩搭配设计
移动端 UI 设计规范要非常注重色彩的搭配,一般情况下,设计师会先明确一个设计主题,根据该主题来确定整体色调以及图标颜色。值得注意的是,色彩的选择要符合品牌的风格,而且要传达出有用的信息,便于用户记忆和理解。为了提升 UI 设计的视觉效果,可以尝试加入动画来让画面的切换更加流畅。
2、字体设计
移动端 UI 设计规范在字体的选择上需要遵循简明扼要的原则,不要用繁杂的文字,只需要突出重点即可。设计师需要选择合适的字体大小,以此来提高文本的可读性,关于行距的设置也要考虑到用户的阅读舒适度。即时设计同时支持本地字体、官方自带云端字体、云端导入个人字体、团队共享字体、字由字体、字加字体,共 6 种字体使用方式。点击注册即时设计!
3、输入框和按钮设计
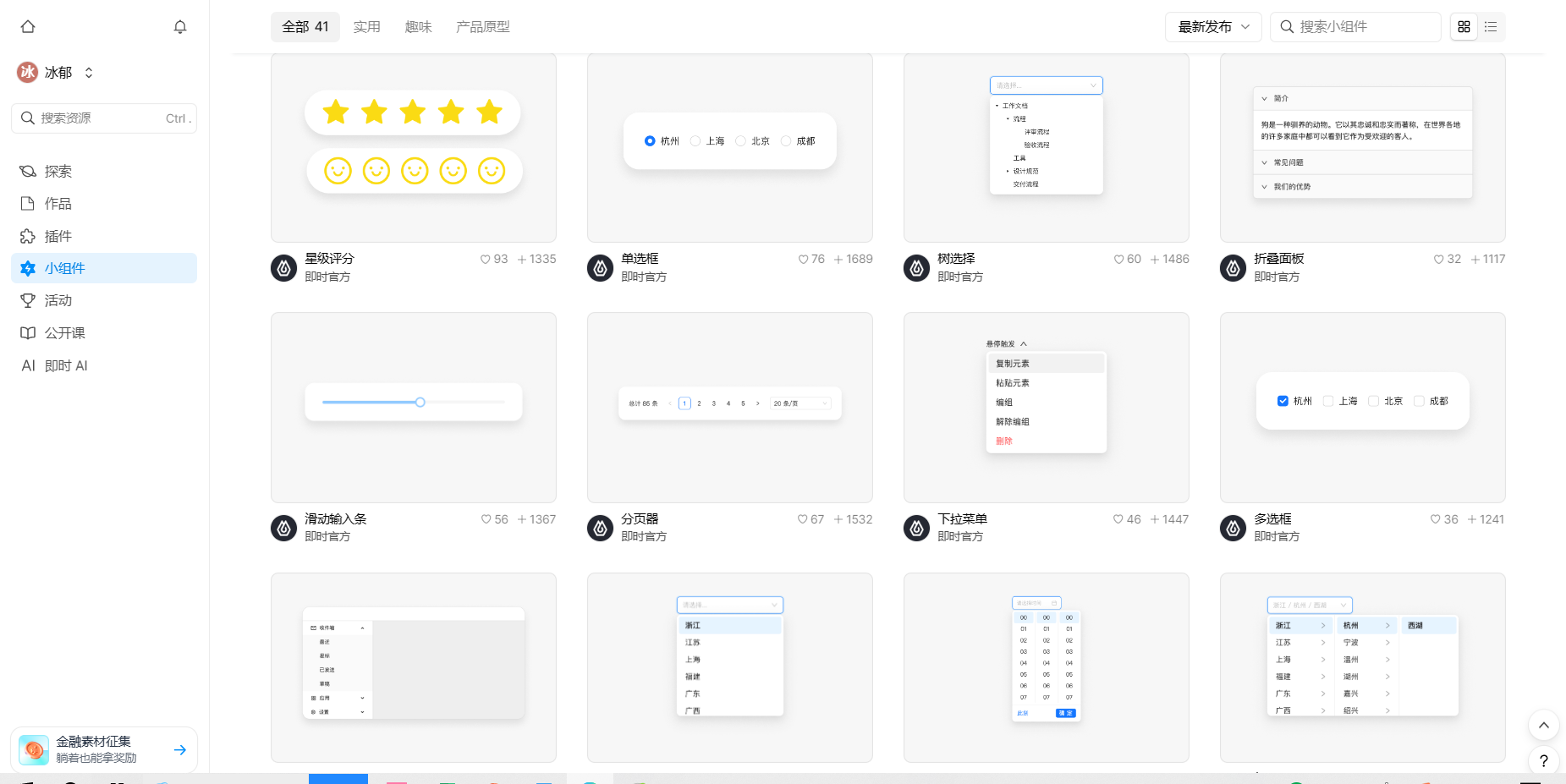
移动端 UI 设计规范中必不可少的就是输入框以及按钮。输入框的设计应该简约大气,具备清晰的边框和背景色,要让用户一目了然。关于按钮的设计应该与主题相契合,保持风格上的一致,手指点击的区域要足设置的够大,便于用户使用。即时设计的「组件库」内提供多种实用的组件类型,例如下拉菜单、多选框等等,非常适合移动端的 UI 设计。

4、页面布局设计
移动端 UI 设计规范在页面布局上最应该遵守响应式设计的原则,设计师们尽可能保证自己的设计作品能应用到、平板、电脑等多个设备,适应不同大小的屏幕尺寸。另外,设计师需要考虑到用户的使用习惯,将图标以及文字进行合理的布局,既能突出主题又简约便捷。当然,即时设计的「资源广场」内提供了丰富的移动端 UI 设计模板,不仅可以一键套用,还能在线编辑修改。当你在设计过程中没有思绪的时候,这些设计模板还能给你提供丰富的设计灵感。
点击上图获取更多优质移动端UI设计模板👆
以上就是关于「移动端 UI 设计规范 4 个方面汇总整理」的全部内容,综上所述,移动端的 UI 设计规范至关重要,严格遵循这些设计规范能够有效提高应用程序的可用性。色彩搭配设计、字体设计、输入框和按钮设计以及页面布局设计缺一不可,即时设计的官网给大家提供了丰富的素材以及模板,设计师们可以随时下载使用。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK