

创建具有手绘草图风格效果的图形
source link: https://www.techug.com/post/roughjs/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Rough.js
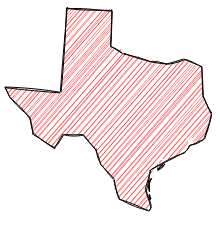
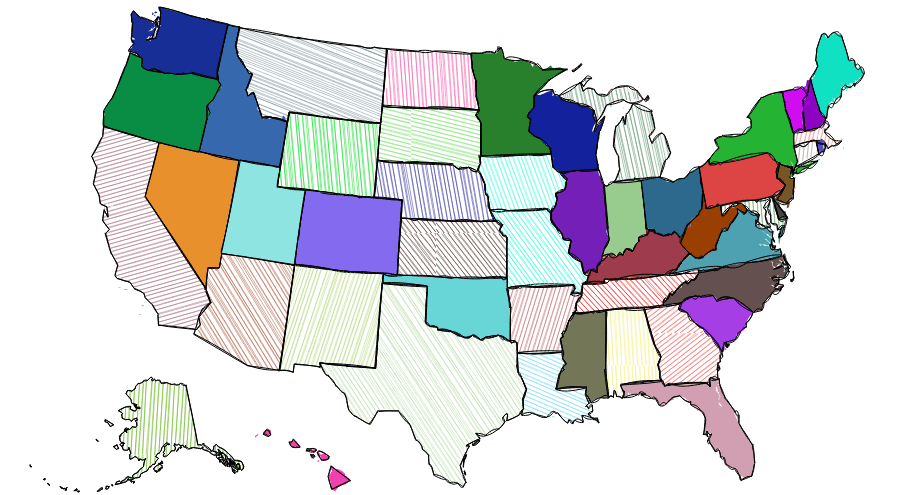
Rough.js 是一个轻量(压缩后小于 9kB)图形库,可让您以素描草图、手绘风格绘制图形。该库定义了绘制直线、曲线、弧线、多边形、圆和椭圆等基本元素。它还支持绘制 SVG 路径。
Rough.js 可与 Canvas 和 SVG 配合使用。

Install
Install from npm:
npm install --save roughjsAnd use it in your code:
import rough from 'roughjs';Usage
View Full Rough.js API is available on Github.

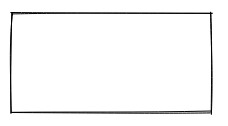
const rc = rough.canvas(document.getElementById('canvas'));
rc.rectangle(10, 10, 200, 200); // x, y, width, heightor SVG
const rc = rough.svg(svg);
let node = rc.rectangle(10, 10, 200, 200); // x, y, width, height
svg.appendChild(node);Lines and Ellipses

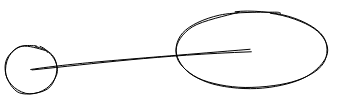
rc.circle(80, 120, 50); // centerX, centerY, diameter
rc.ellipse(300, 100, 150, 80); // centerX, centerY, width, height
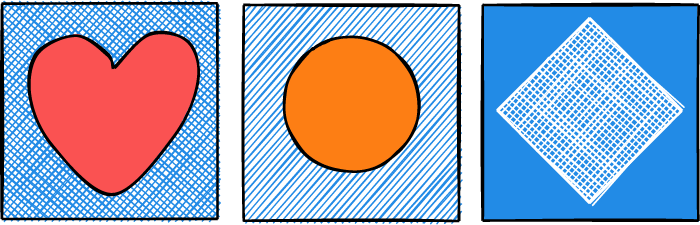
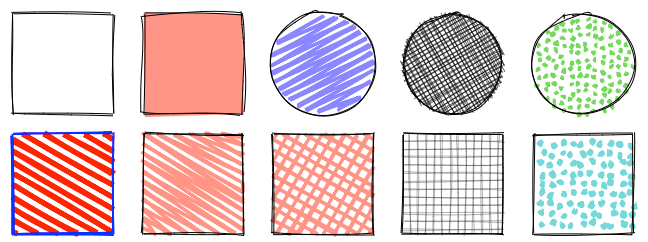
rc.line(80, 120, 300, 100); // x1, y1, x2, y2Filling

rc.circle(50, 50, 80, { fill: 'red' }); // fill with red hachure
rc.rectangle(120, 15, 80, 80, { fill: 'red' });
rc.circle(50, 150, 80, {
fill: "rgb(10,150,10)",
fillWeight: 3 // thicker lines for hachure
});
rc.rectangle(220, 15, 80, 80, {
fill: 'red',
hachureAngle: 60, // angle of hachure,
hachureGap: 8
});
rc.rectangle(120, 105, 80, 80, {
fill: 'rgba(255,0,200,0.2)',
fillStyle: 'solid' // solid fill
});填充样式可以是:黑线(默认)、实线、之字形、十字划痕、点、旭日纹、虚线或之字线

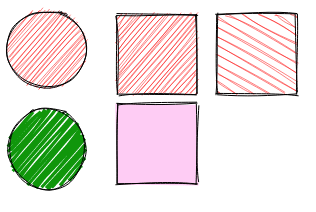
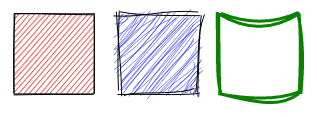
素描草绘风格

rc.rectangle(15, 15, 80, 80, { roughness: 0.5, fill: 'red' });
rc.rectangle(120, 15, 80, 80, { roughness: 2.8, fill: 'blue' });
rc.rectangle(220, 15, 80, 80, { bowing: 6, stroke: 'green', strokeWidth: 3 });SVG Paths

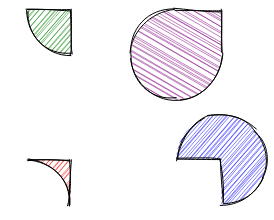
rc.path('M80 80 A 45 45, 0, 0, 0, 125 125 L 125 80 Z', { fill: 'green' });
rc.path('M230 80 A 45 45, 0, 1, 0, 275 125 L 275 80 Z', { fill: 'purple' });
rc.path('M80 230 A 45 45, 0, 0, 1, 125 275 L 125 230 Z', { fill: 'red' });
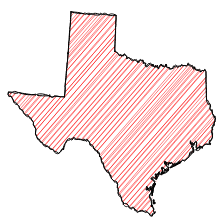
rc.path('M230 230 A 45 45, 0, 1, 1, 275 275 L 275 230 Z', { fill: 'blue' });SVG Path with simplification:


Examples

API & Documentation
Credits
Core algorithms for drawing lines and ellipse outlines were adapted from handy processing lib.
Algorithm to convert SVG arcs to Canvas described here was adapted from Mozilla codebase
Support this project
Support development of this project by sponsoring on Github Sponsors.
Alternatively, you can also sponsor or Open Collective.
This project is supported by:
License
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK